Loadырь, нету)))
Baza
Loadырь, стандартная страница корзины в адресной строке значится как /showcase/cart/2 фрагмент исходного кода приложил
Loadырь, form_preorder.php. — это же вроде как форма предзаказа, которая при заказе не используется вообще, каков смысл вносить в неё что-либо, если форма заказа работает даже при удаленном этом файле вообще?
Zau4man, приветствую! Проблема в том что и сам файл на сервер как будто не загрузился. Во всяком случае сделал поиск по серверу по имени файла — не нашел загруженного файла, вручную тоже перешерстил папки куда логически мог прийти файл — тоже ничего на нашел. А после оформления заказа в карточке заказа вместо самого файла тоже показывается «C:\fakepath\kartinka.zip»
почему вместо загрузки файла и соответственно записи нормального пути заливается эта дрянь file: C:\fakepath\kartinka.zip? 😆
Да, нужен файлик шаблона для file. Сожержимое может быть таким же, как в этом без 3-7 строки и тип — file
Да, такую конструкцию пробовали в первую очередь, но в итоге получили что после завершения заказа (на странице просмотра заказа) загруженный файл отображается как C:\fakepath\kartinka.zip 🧐
Тут походу еще чет нужно толи в файле \templates\default\controllers\showcase\order_view.tpl.php колдавать, толи файл всё-таки не загрузился (во всяком случае не смог найти его на сервере нигде)...
Посмотрел сейчас в БД в таблице заказов тоже значение поля записано как file: C:\fakepath\kartinka.zip значит загрузка не прошла видимо
Советуют посмотреть в эту сторону https://makitweb.com/how-to-upload-image-file-using-ajax-and-jquery/ но не пойму что там полезного конкретно для этого случая 👀
Loadырь, приветствую! Благодарю за обратную связь! В это место добавлял на 211 строку
но по факту это ничего не дало, в админке в настройках полей для оформления заказа появилось поле «Файл» и добавилось — но оно не функционирует полностью. Предположил, что параллельно также нужно в ./templates/default/controllers/showcase/fields/cart_fields создать файл с именем file и прописать там всё необходимое по input — так как в этой папке лежат все шаблоны полей интернет магазина. Но что вот прописать в этом файле — хз ((((( что только не пробовали, всё какая-то ересть выходит 😀
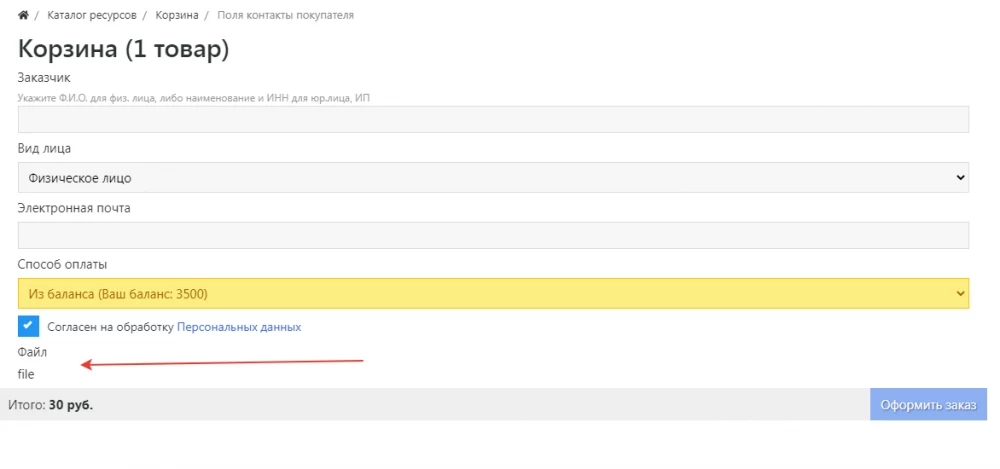
А если просто только добавить 'file' => 'Файл', в /system/controllers/showcase/frontend.php то итог получается такой (на скрине)

Приветствую! Ребят кто разумеющие — подскажите пожалуйста как в интернет магазине (https://instantcms.ru/addons/shop-for-instantcms.html) в поля оформления заказа добавить свой тип поля — подгрузка файла? В стандартных имеющихся такого нет (доступны только текстовое, флажок, телефон, список).
Заранее благодарю за помощь и уделенное время! Всем труженникам кодерам — респект!