именно с таким внешним видом
Узнал у знакомого...
+ 5000 от базовой стоимости. (mix-clone) А там именно instant нужен или без разници?
пс. UI/UX в примерах… 😭.

именно с таким внешним видом
Узнал у знакомого...
+ 5000 от базовой стоимости. (mix-clone) А там именно instant нужен или без разници?
пс. UI/UX в примерах… 😭.
Добрый день.
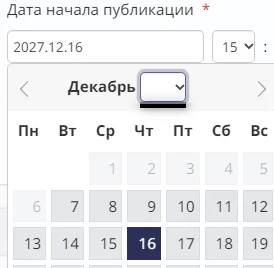
Случайно поломал «Дата начала публикации»
Там где выбрать год — пусто.

В самом календарике можно клацнуть и выбрать не более текущего месяца, но выбирает почему то 2027 год.
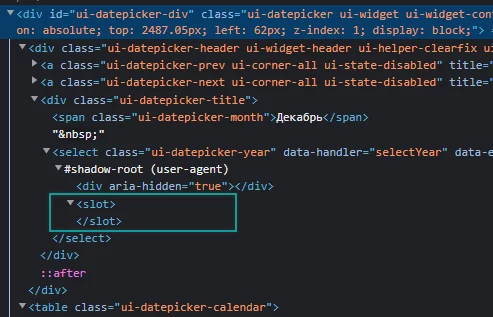
слот пустой...

Консоль молчит. Когда поламал… непомню.
Версия 2,15 сервак опенсервер. Версии php менял, непомогает.
Подскажите где приблизительно искать. В JS дуб-дубом....
Спасибо.
Пару слов...
Виджет без опций, все манипуляции в публичной части. Функция «Показывать заголовок» — отсутствует. Картинка виджета в пакете.
Я рекомендую ставить виджет на страницу пользователя, внизу по всей ширине странице… так удобнее.
Виджет сырой, поэтому использовать с бдительностью (безопастность я не проверял!)
Верстка bootstrap, так что в modern впишется без проблем (надеюсь), некоторые элементы «подхватывают» стилистику.
Делал для шаблона modern/
Тест:
Пробуйте.
День добрый.
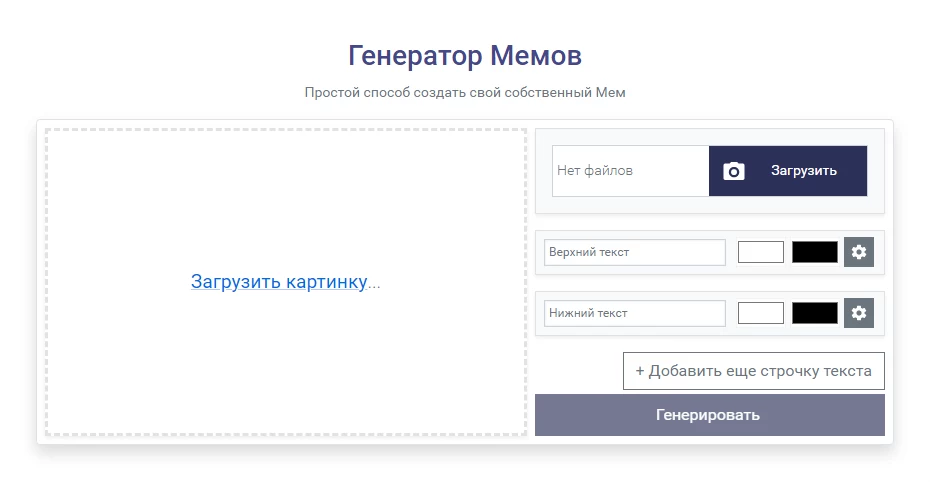
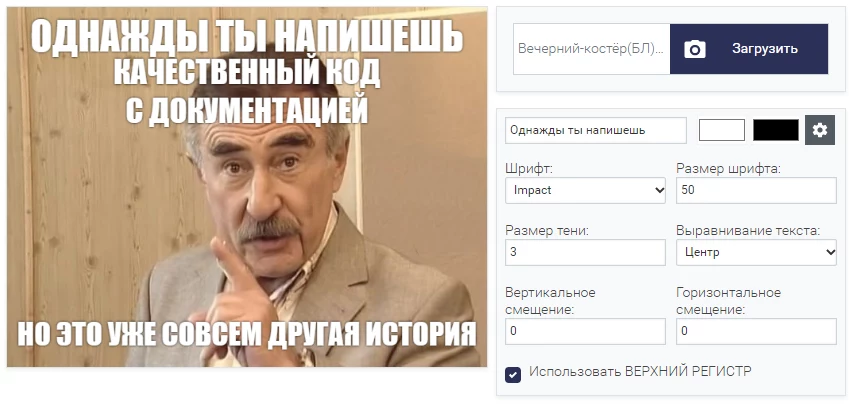
Есть небольшие наработки по виджетам, в частности есть самописный виджет «Генератор мемов».
Простяцкий до ужаса и опций пока нет, код топорно зашит в виджет. (исходники были взяты где-то на гите от memgena).
Вот пару скринов… может у кого соцсайт и будет интересно.


Сразу говорю, по безопасности ничего не могу сказать...
Генерация через about:blank (новая вкладка в браузере)
Позже дополню...
Есть большая разница при написании кода, скажем так, в классах и шаблонах. Если в классах PSR применимо и полезно, то в шаблоне вы можете иметь вперемежку html, css, php и тут вам форматирование PhpStorm будет только мешать.
Да скорее всего так и есть.
Еще помогает перенос строки вниз после пробела, но это тоже такое, не надежное(
Пока так или через <!--@formatter:off-->
Пока что придумал только вариант с добавлением в код доп клас...♿ например — <?php if ($row['options']['container_tag_class']) { ?> bg_transparent <?php echo $row['options']['container_tag_class']; ?><?php } ?>
Вроде норм решение, ничего не поломалось и реформат работает.
На стековерфлов рекомендуют в настройках найти настройку ...on new line, но мне уже надоело делать реверты по 20 раз на день🧠.
Тема напомнила другую, но тоже с энтузиастом тестирования.
Ну, у меня хотябы не сюрзапросы))) mp4 грузить в фотоальбом не пробовал.
… кстати, а что если...
Вы про такую штуку говорите?

хех, хоть и три месяца прошло.
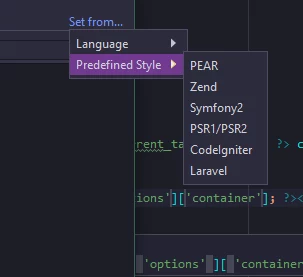
Скажите пожалуйста какой стиль кода используют по стандартам в InstantCMS?
Я использую в PhpStorm — PSR1/PSR2 c небольшими корректировками.
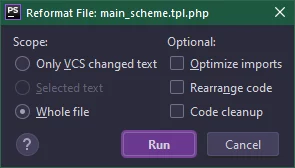
И когда сегодня сделал очередной реформат, в фале templates/blog/layout_childs/main_scheme.tpl.php шторм повырезал пробелы (даже те что не надо)
К примеру тут сместил строку <?php if ($row['options']['container_tag_class']) { ?><?php echo $row['options']['container_tag_class']; ?>
А должно быть как снизу...
и в исходниках поприлипали класы ...


Благодарю за подсказки.
Все ли правильно?
Правильно что?
Что если не сохранять, то все превью будут чёрно-белые пока не сохранить? Да.
Если после этого зайти в загрузку, то будут показаны предыдущие несохранённые до момента сохранения? Да.
p.s. тему лучше называть как-то более понятно, переименовал.
Получается так что фотографии «висят» в неизвестности и их нельзя ни назвать ни сохранить. Сейв просто перезагружает страницу.
Правда можно просто по удалять, загрузить заново, назвать правильно и только потом сохранить. (как по задумке разработчика)
Но бывает ведь загляделся в небо или еще что… бац закрыл вкладку… а фотки так и будут черно белые.
На 50 секунде в видео этот эффект видно.
А зачем вы перешли в альбом после загрузки фото, не сохранив предварительно?
Симитировал внештатную ситуацию. (я так часто делаю… привычка тестировщика)
пс. Если просто закрыть вкладку браузера… эффект такой же.
Тест проводился на демосайте. (тут и на локалке) Все ли правильно? Или я что-то делаю не так.

Использовать только один идентификатор для одного элемента.
id=«icms_modal»
остальные id=«icms_modal-2», id=«icms_modal-3» итд
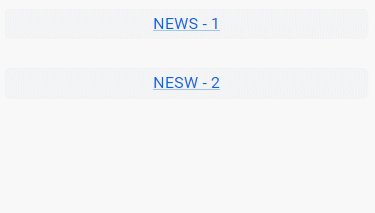
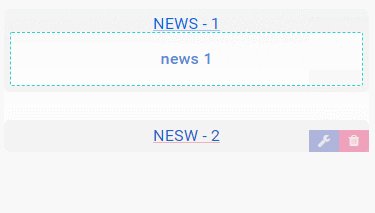
А если я хочу скрыть элемент в списке контента ? И этот этот элемент в каждой новости ?
У каждой новости должен быть уник на элемент.
<div id=«news»>тут блок с новостью 1...</div>
<div id=«news»>тут блок с новостью 2...</div>
<div id=«news»>тут блок с новостью 3...</div>
Если в списке у новостей есть id=«news» — сработает только первый!
Сделайте для каждого разный айдишник.
Использовать только один идентификатор для одного элемента.
id=«icms_modal»
остальные id=«icms_modal-2», id=«icms_modal-3» итд