Make, спасибо большое, но я не программист ни разу...
Вы ведь знаете)))
Поэтому я конечно понимаю, что в теории, можно сделать все хуками, но хотелось бы узнать, есть ли стандартный способ так сделать, без вмешательства в код, без хуков?
Иначе конечно придется искать исполнителя, чтоб помог разобраться с данной проблемой...

skewes
Привет всем)))
Не могу понять, как можно дать объекту или позиции при добавлении категории или пункты, связанные только с этим объектом?
Я имею ввиду следующее.
Допустим у нас есть Тип контента — Доставка.
Данный Тип контента работает в связке с Справочником.
То есть я добавляю доставку в ресторану или магазину, строго.
Без связи не получится добавить доставку.
Но возникает потребность фильтровать Доставку не общим списком, а именно чтоб формировалось некое меню из пунктов у самого объекта.
То есть я добавляю Роллы и пишу название при ДОБАВЛЕНИИ — «Роллы», но чтоб этот пункт «Роллы» относился только к данному объекту, к которому я их привязал. Потому что если сделать категорией, то понятное дело, что будут все Роллы с сайта от всех объектов, а мне необходимо чтоб перейдя в определенный ресторан или кафе, мы видели меню именно данного заведения.
Пока самое что нашел, это папки. Но они привязаны к пользователю, не к объекту.
rshabalin, то, что врач прописал)))
Вообще гуд)))
Значит буду брать, что поделать)))
Как вариант, ещё можно было бы сделать подпись иконкам.

Я бы скорее всего приобрел, так как мое меню не доработанное...
Но мне очень нужен шаред/поделиться, так как копировать ссылку хочется именно с этого меню)))
Могу предоставить доступы на сайт, чтоб посмотрели как мне сделал Make.
Я уже поднимал подобную тему — создать меню как на вб, инсте и т.д.
В данный момент у меня организованно оно, но пока не до конца по дизайну.

По хотелкам.
Лично для меня играет роль шаринга. Если сделаете в меню такую кнопку с возможностью выводить или нет, то супер))) заказывал Make данную фичу, работает отлично! Только с приложения тупит, там не хватает видимо библиотек, а с pwa и с браузера работает на ура!
Ну ребята, я не знал как еще написать)))
Знаю, что у смартфона верхняя часть называется чёлкой, поэтому так и назвал))) 😀😂
Сейчас попробую отредактировать.
Знаете что придумал? Изменить цвет шапки сайта на белый))) 😂😂😂
То есть меню и шапку сделать белыми и тогда нет никаких проблем с закрашиванием)))
Но вариант так себе конечно...
Лучше закрасить… Белый фон в меню и у шапки на декстопе вообще не нравится.
Можно конечно сделать меню темное в декстопе, а на смартиках белое)))
Но и на смартфонах скорее всего не зайдет, привык уже к заливке цветом.
Просто сейчас на hh зашел в телефона и там белое все.
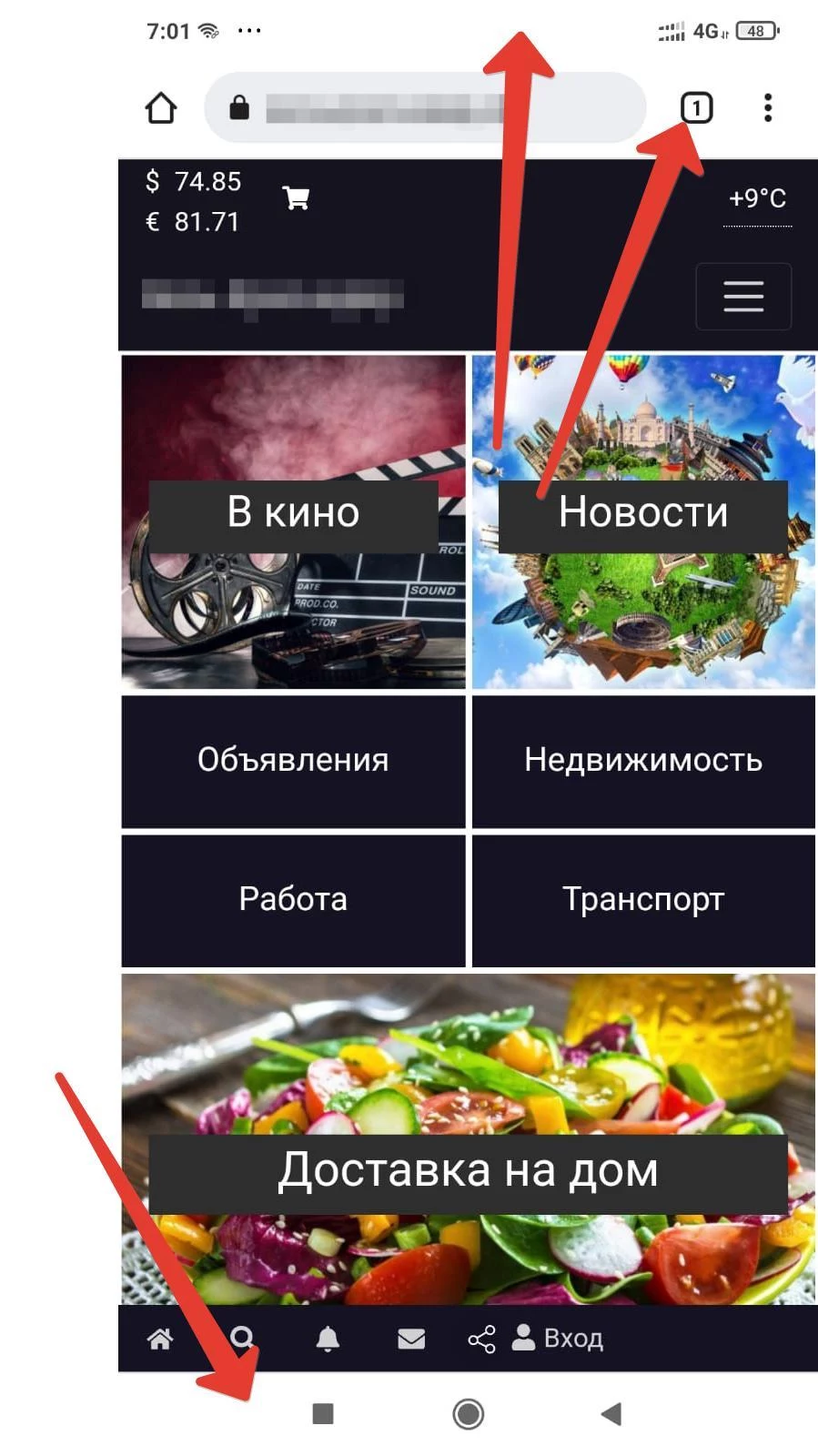
Алексей Т, в первом мессендже данного топика она, чёлка, показана.
Aliaksandr, ну может вы другой сайт в пример скинете? Ну как то прям совсем...
Lora, без комментариев.
Михаил, я не программист ни разу, поэтому вы может и дали мне верный ответ, но я не могу понять, почему у меня не работает)))
Разместил код в настройках модерна, также создал файл HTML на всех страницах.
Но не закрашивает почему-то.
Я скорее всего туплю)))
Lora, это просто сайт как пример с закрашенной челкой и строкой браузера, я имею ввиду в первом сообщении. PWA моё, но в нем нет строки с ссылкой, поэтому там только челка, которую необходимо закрасить и подвал. Но опять же, мы просто закрашиваем все на сайте и в PWA автоматически все отображается.
И при чём тут сайт, если речь о чёлке смартфона? Вы простите меня за тупость, но я никак не могу понять связи.
Связь в том, что при входе к вам на ваш сайт с поисковика/браузера используя андроид/смартфон красилась челка и строка с ссылкой. Вы ведь используете браузер, а мы говорим браузеру, друг у меня тут покрашено))) Опять же все на первом изображении указано. Данную фичу можно сделать у себя на хостинге/сервере/сайте и человек, который попадет к вам с телефона, будет видеть окрашенные части в шапке сайта. Опять же, возьмите свой телефон, если у вас андроид и откройте сайт, который в первом сообщении и откройте любой другой сайт и посмотрите, что я имею ввиду))) Даже не знаю, как еще объяснить… Может яблоко тоже поддерживать будет, я не знаю.
Многие крупные проекты так делают и довольно давно. У меня просто трафик, как и у всех, 70/30% в пользу смартиков. Поэтому для меня важен этот момент, но не критичен. Просто хочется чтоб было все красиво)))
Проблема в том, что это сторонний сайт.
Неужели я бы стал спрашивать, если знал бы ответ?
Lora, в первом моем сообщении есть картинка, где ссылка и челка сайта закрашены в один и тот же фон)))
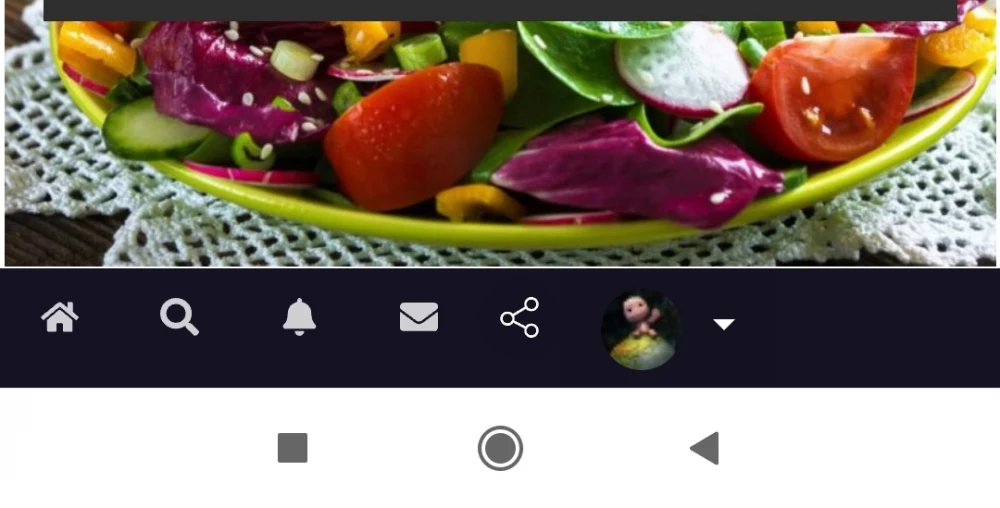
Пока к сожалению не получается никак решить данный вопрос. Стрелочками указал, что необходимо закрасить. Если с PWA захожу, то строки браузера, где ссылка, закрашивать нет необходимости. А вот если с браузера, то и там где ссылка, тоже бы закрашивать… Плюс челка и подвал.