как вывести в формате — 13 марта

TOPg
Всем привет! Возможно ли вывести фильтры ТК в списке ТК, чтобы они выводилась как наборы с ссылкой, при нажатии на которые переходило на страницу с этой фильтрацией. Куда копать подскажите плиз.

Инстайлер Pro КТО МОЖЕТ ПРОДАТЬ? 😉
лучше чем сделать самому ручками, никто не сделает
на кворк полно умельцев за пару тыщ под ключ
на новой 2.17.2-git тоже есть на чистой, скорее всего возникает иза новых типов контента или когда включены галки в ленте активности для тех типов контента, которые отключены
Я не думаю что будет сложно pupsik Думал, что будет проще. Для виджета №2, за основу взял виджет — обычный лист, скопировал код: <?php foreach($item['fields'] as $field){ ?
вот пример кода, как можно выводить что угодно с помощью item
Огромное спасибо! То что надо! А по CSS — у меня картинки к статьям чуть отходят от 16/9 Не получается задать картинкам блок вывода 16/9 — чтобы картинка заполняла блок по высоте.
нужно идти этим путем
alfaclub, вариант чередования 2-3: $class = $index % 3 === 0? 'col-md-6': 'col-lg-4'; вариант с чередованием блоков 2-3-2-3 $class = ($index % 5 < 2) ?
круто, спасибо, такую бы штуку в коробку добавить, но при внесении изменений, вид кривоват, нужно менять стили
Я имел ввиду, можно ли подправить в default_list_featured.tpl.php ??? $class = $index === 0? 'col-md-6 col-lg-12': ($index < 3? 'col-md-6': 'col-lg-4'); Может тут циферки какие поменять?
очень классный сайт у вас
/templates/modern/js/modal.js Функцию bind замените на: this.bind = function (selector) { $(selector).each(function () { if ((new RegExp('[^\.]\.(jpg|jpeg|png|tiff|gif|webp)\\s*$', 'i')).test($(this).
а в ночной есть уже?
закрывайте тему, автор белены объелся
Я думал, людей с такими влажными мечтами уже просто не существует в природе. Ан нет. ТС, сугубо мой совет — спуститесь с небес на землю и не страдайте ерундой.
Вообще предлагаю удалить эту тему, аж бесит...
docs.instantcms.ru/manual/install#%D0%BF%D1%80%D0%B0%D0%B2%D0%B0-%D0%B4%D0%BE%D1%81%D1%82%D1%83%D0%BF%D0%B0
Сделал, но чуда не случилось(
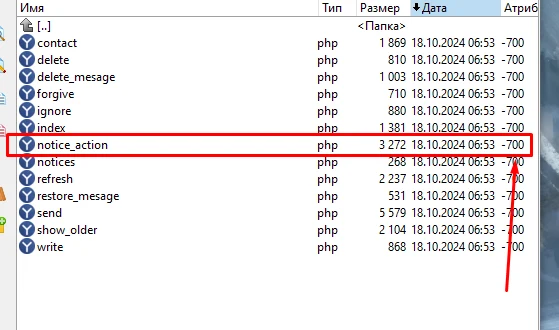
TOPg, отстутсвует файл github.com/instantsoft/icms2/blob/4118a18e4888f0fc0bd55d6327f3a5010a242555/system/controllers/messages/actions/notice_action.php или нет к нему доступа

подскажите, какой файл на какой заменить, чтобы все работало для версии 2.16.3
неужели только я мучаюсь с этим и проблема давно решена?