Коллеги, кто еще подал заявку в РКН?
Я, для соц сетей

Коллеги, кто еще подал заявку в РКН?
Я, для соц сетей
Я себе так делал. За монету помогу. с вас иконки если с помощью меню или картинки если верстать без меню
{user.slug} в html не определяется, пустое значение Happy Всё время забываю, что вы делаете всё «по своему». Ответ на ваш вопрос: в виджете HTML — никак. В обёртке виджета: <?
да не по своему, а есть задача в всплывающем окне уведомлении сделать объявление о смене почты. В модальном окне есть только html редактор. В него пункт меню не засунуть
docs.instantcms.ru/manual/menu/special users/{user.slug}/edit/password
{user.slug} в html не определяется, пустое значение
А именно к разделу users/support/edit/password что бы при клике попадал в раздел смены пароля
CEH9I, спасибо большое. !!!
Всегда думал что в интстанте есть такая функция как смена мейла пользователем из настроек профиля. Это к слову авторизации через соц сети а в частности через тг где генерируется левая почта. А заменить на свою получается из профиля не возможно. Или я опять что то пропустил, или может есть у кого решение какое, ну или на крайняк нужен компонент под заказ.

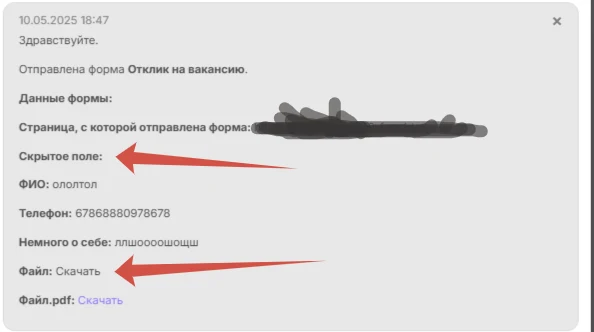
Как убрать эти лишние поля? в уведомлениях и на почте
kalikimaka, сделайте копию файла github.com/instantsoft/icms2/blob/master/templates/modern/controllers/content/widgets/fields/fields.tpl.php назовите ее, скажем, fields_nobg.tpl.
В стилях надо удалять но после компиляции снова появляется )
Happy, начните с документации docs.instantcms.ru/dev/forms/field-file
да, точно. Лишнего нагородил.
Делаю поле, но оно не предусмотрено для фильтрования, по этому опция «Показывать в фильтре» лишняя. Каким образом отключить ( убрать) эту опцию ?

TOPg, покажи
А что с этим не так ?
kalif, напишите тут все свои хотелки. мы же не знаем что вы хотите. То что вы скинули шаблоном небойтись нужно докупать в каталоге некоторые поля. Когда все будет, сверстать не проблема.
Это куда крик, а именно кому ?😂