instantcms.ru/addons/goodmade-social.html
Сам шаблон, а каталог игр можно сделать из групп и вот он бульдог с носорогом 🙂

hard990
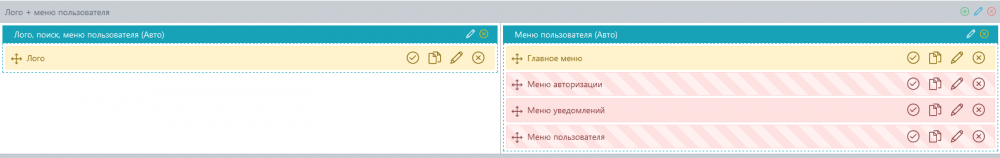
Просто создайте ещё одну колонку в «Меню». Пример можно взять с демо сайта.



Может кто-то знает как вывести рейтинг, комментарии и просмотры?
Таким способом рейтинг не выводится, а с комментариями и просмотрами не пойму как сделать запрос на вывод $ctype
Юран, спасибо.
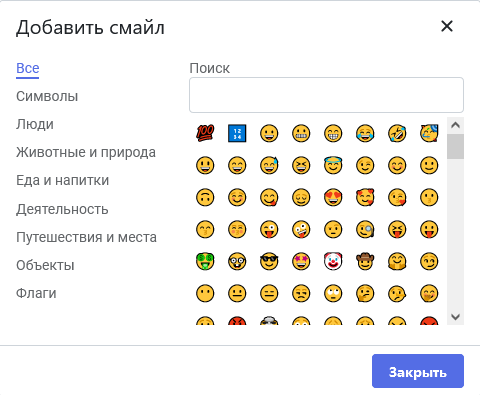
По ключевому слову «Эмодзи» не все догадаются искать, поэтому тему удалять не буду, а лишь закрою.
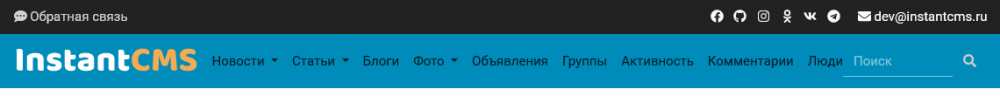
Всем привет, а как вывести такую красоту у себя на сайте?

Скачать почти последнюю версию форума можно в прикрепленном файле, но там нет шаблона модерн. И ещё много чего пока нет, того, что есть на этом форуме 😁
Прошу прощение за свою наглость и нетерпение 😀. Если ли какие-то подвижки с форумом?
Вставляем это в Ваш файл стилей
Выведите виджет на всех страницах. В чем проблема-то?Но решение мне не подошло, так как там вывод через виджет на конкретной странице. В моем случае нужно, что код выводился на всех страницах
Проблема в том, что я вывожу класс в <body>, для изменение ширины блоков контента на определенных страницах
/forum/thread21960-1.html
Но решение мне не подошло, так как там вывод через виджет на конкретной странице. В моем случае нужно, что код выводился на всех страницах, т.е в шаблоне main.tpl, а экшен выдавал правду или лож (либо он есть, либо его нет), а параметр выводил текст самого параметра, либо отсутствие его на странице. Спасибо.
/templates/modern/widgets/template/template.tpl.php
Замените:
интересный вариант
так я и не говорю, что на старом не работает. Тут особенность нового шаблона, что все скрипты выполняются после загрузки самого шаблона, если откроете исходный код страницы шаблона модерн, то увидите что скрипты начинаются после </footer>, а не в самом верху <head> как раньше