
Здравствуйте.
Вышла в свет очередная версия, хотя не очередная, а новая, это более подходящее слово для InstantCMS 2.3.0. Система стала полностью открытым продуктом со своим репозиторием на GitHub и группой энтузиастов-разработчиков которые внесли свой небольшой, но не менее ценный вклад в развитие системы. И первые плоды такого шага не заставили себя долго ждать. За время публикации проекта на GitHub внесено более 100 коммитов из них только за последний месяц было модифицировано 99 файлов системы, а это, ни много ни мало, более 2400 строк дополнений в коде и 1500 удалений. Всё это позволило InstantCMS стать более стабильной, быстрой, безопасной и просто удобной в использовании.Так вот к чему это я всё?! Теперь ядро системы позволяет сделать то, чего раньше было не предусмотрено, а именно этого я так долго ждал, чтобы выпустить обновление компонента “Избранное”. Всех кому интересно что получилось в итоге
Теперь ближе к телу...
Компонент, как и ранее, предназначен для хранения пользователями сайта записей различных типов контента (статьи, посты, новости, фотоальбомы и др.). Списки выбранных записей территориально располагаются в профиле пользователя под табом “Избранное”. Также пользователь может добавлять свои теги для записей, чей тип контента предусматривает наличие тегов, по-просту говоря, для типов контента, в настройках которых указана галочка “Включить теги”:Что нового:
Учёт тегов в избранных записях.Добавление пользовательских тегов в избранное.
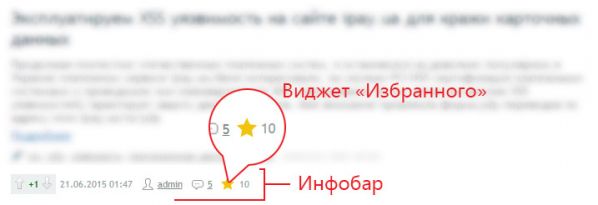
Виджет тегов избранного.
Возможность посмотреть список пользователей, которые добавили запись в избранное.
Общий вид компонента теперь более соответствует стилю дефолтного шаблона.
Исправления:
Работа компонента с кэшем. Теперь кэш своевременно очищается и нет никаких задержек между добавлением записи в избранное и ее просмотром в списке избранного.Корректный вывод страницы, если в записи нет комментариев. Прощай белый экран =)
Многочисленный клик по ссылке избранного.
Различного рода удаления записи, комментария или пользователя из админки. Компонент получает уведомления посредством хуков и чистит нужное у себя в БД.
другие мелкие и не очень исправления. В общем всё, что указано здесь в комментариях и даже больше.
Для тех кто не любит читать — всё (или почти всё) нижеописанное в небольшом скринкасте:
Как поставить.
Установка дополнения стандартна в основной своей части и своеобразна в интеграционной составляющей.Скачиваем компонент ниже по ссылке и следуем инструкциям описанным здесь: http://docs.instantcms.ru/manual/addons. Затем самое сложное. Компонент установлен в вашу систему, но его необходимо отобразить пользователю, чтобы он мог с ним взаимодействовать. Для этого в файлах шаблона нужно прописать где компонент, а точнее виджет избранного, должен выводиться. Поэтому в ручную добавляем:
для файлов вывода контента (..\templates\default\content\)
default_item.tpl.php — 139 строка (или 141 после добавления формы тегов, см. ниже)
default_list.tpl.php — 137 строка
default_list_featured.tpl.php — 137 строка
default_list_tiles.tpl.php — 115 строка
Т.е. здесь мы добавляем кнопку избранного в элемент <div class="info_bar">...</div>, в котором также выводятся виджет рейтинга, никнейм автора записи, указатель колличества комментариев к записи, блок шаринга и др. информация.

Для шаблона вывода контента таблицей (по умолчанию используется в объявлениях) код немного изменяется:
default_list_table.tpl.php
Теперь добавим возможность формы редактирования пользовательских тегов.
дописываем
Должно получиться так:
albums_list.tpl.php — 95 строка
default_item.tpl.php — 90 строка
default_list.tpl.php — 87 строка
default_list_featured.tpl.php — 94 строка
И сама форма редактирования тегов. Добавляем код
default_item.tpl.php — 94 строка
default_list.tpl.php — 149 строка
default_list_featured.tpl.php — 149 строка
В принципе здесь не особо критично куда добавить форму, главное не кинуть её в цикл, чтобы она не дублировалась много раз (её одной на страницу вполне будет достаточно).
Последняя небольшая правочка для комментариев.
Добавляем код
Для дефолтного шаблона я подготовил все необходимые файлы с внесенными изменениями, скачать его можно ниже по ссылке.
Переходим к настройке компонента.
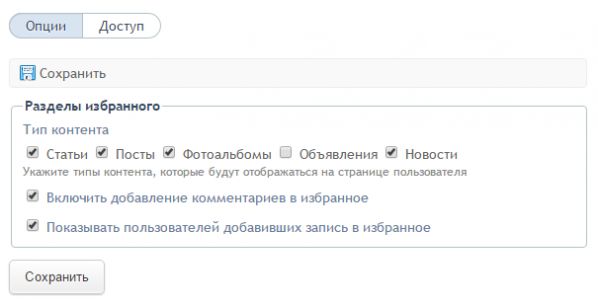
В панели администратора идём в раздел компонентов и выбираем “Избранное”.
На вкладке “Опции” устанавливаем галочки рядом с типом контента который можно будет добавлять в избранное. Чтобы разрешить выбор в избранное комментариев, устанавливаем галочку “Включить добавление комментариев в избранное”. И при необходимости отмечаем “Показывать пользователей добавивших запись в избранное”.
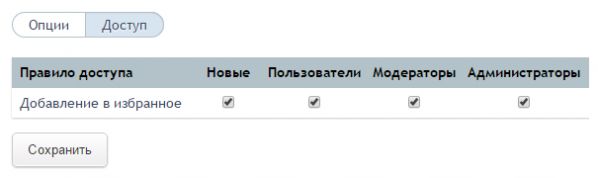
Жмём кнопку “Сохранить” и переходим на вкладку “Доступ”.

Здесь отмечаем каким группам пользователей разрешено пользоваться компонентом. Жмём “Сохранить” и идём в раздел “Виджеты”.
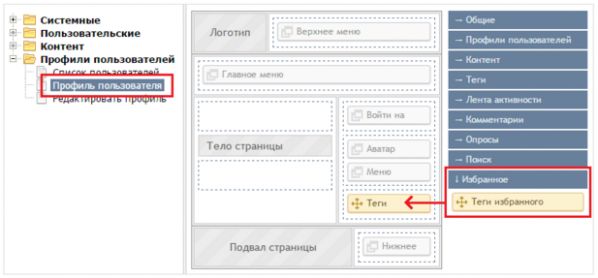
Находим в левой колонке папку “Профили пользователей”, а в ней выбираем “Профиль пользователя”. И в правой колонке в списке виджетов, группе “Избранное” перетаскиваем виджет “Теги избранного” в желаемую позицию на шаблоне. Я предпочел сайдбар, сразу после вывода меню пользователя.

На этом шаге долгая и утомительная установка этого злосчастного дополнения закончена!
Тем кто будет обновляться со старой версии компонента, необходимо к вышеописанным операциям провести еще одну — обновление таблицы избранного БД, сопоставление тегов избранного и удаление лишних записей избранного в БД. Для этого под учётной записью администратора необходимо перейти по ссылке ваш_сайт/favorites/repair и дождаться окончания выполнения всех операций.
Что дальше:
В планах стоят некоторые доработки по кодовой базе, и также есть еще несколько фич, которые хочу сделать. Поэтому когда будет достаточно свободного времени и возможности сяду за реализацию всего задуманного.Файлы вывода контента для дефолтного шаблона с внесенными правками
демо-данные:
e-mail: demo@demo.ru
pw: 123456
Внимание!
В компонент внесены небольшие исправления устраняющие ряд недочётов. Просьба скачать дополнение v.2.0.1 и обновиться. Для обновления с версии 2.0 достаточно заменить файлы из папки package.Всем удачи!
P.S. наверное это самый избранный пост по количеству слова “избранное” в тексте
Яндекс.Деньги: 410011791189695
WebMoney: R396646181623
WebMoney: R396646181623


InstantCMS v2.2.1
Все исправления происходят в шаблоне, и лишь для того чтобы пользователь мог как то взаимодействовать с компонентом, т.е. вы вставляете в шаблон ссылки на добавление/удаление записей в избранное и редактирование пользовательских тегов.
А наличию подобного функционала в коробке я был бы рад! Но всё зависит от разработчиков)))
P.S. и если рассматривать компонент как кандидата на вклеивание в InstantCMS 2.4, например, то лучше будет менять архитектуру и часть кода переносить в контент, как это сделано для тегов, рейтинга, комментариев и др. компонентов.
P.S. Я тоже планирую обновить бесплатный конструктор форм, сижу обдумываю, как это сделать сразу на гите.
Таким образом, если вы использовали компонент ранее, вам необходимо обновиться текущей версией, произвести начальную настройку и один раз под учётной записью администратора перейти по ссылке /favorites/repair, и дождаться вывода сообщения об успешном завершении операции.
— Ничего, жизнь это поправит.
© "Москва слезам не верит"
solntsev, нашел следующий баг и предложил решение его исправления, за что выражаю ему огромную благодарность.
При включенной настройке Объединять CSS-файлы значок звезды при добавлении отображается не желтым, а серым.
В файле стилей favorite.css на 23 строке
После удаления одного пробела все становится ОК.
P.S. Поменять установочный пакет в разделе дополнений не могу, есть возможность только добавить следующую версию, но думаю не логично из за двух пробелов выкладывать как следующую версию
Спасибо за найденные баги solntsev и Alekseinet
TypeError: b(...).devbridgeAutocomplete is not a function favorites.min.js:9:81
Этот сайт использует сертификат SHA-1; рекомендуется использовать сертификаты с алгоритмами подписи, использующими более сильные хеш-функции, чем SHA-1.[Подробнее] mc.yandex.ru
TypeError: b.jGrowl is not a function favorites.min.js:5:199
(демо: http://icms.pe.hu/news/9-rossijane-stali-pervymi-na-chempionate-mira.html
логин: demo@demo.demo
пароль: demodemo
)
Вы провели пост-установочную настройку компонента? Добавление необходимых записей в шаблон и настройку параметров через админ.панель? Прочитайте еще раз что и как надо установить и настроить и проверьте все ли вы сделали.
Как вариант проверьте на моем демо сайте работу компонента. Появляются ли на нем указанные вами ошибки в ваших условиях (браузер, ос и др.).
На Вашем сайте все супер, а значит я что-то сделал не так.
Удачи!
Если будут вопросы, обращайтесь
В ходе обновления, если обновлялись в автоматическом режиме, он заменился.
solntsev, спасибо вам за оперативную помощь!
а сам компонент в каталоге дополнений: http://instantcms.ru/addons/favorites.html (обновлялся до 2.4.0 на локалке - все работает)
Но слишком много хака! Поймите правильно, все эти хаки потом боком вылазят при обновлении движка!
Я бы был еще более благодарен, если бы дополнение не требовало никаких хаков! А пока постараюсь обойтись без него.
А вообще если подскажите мне как добавить вывод виджета избранного в записи без правок шаблона буду вам благодарен.
https://yadi.sk/i/gDNyA3O_3E3GAk
Теоретически не должно быть проблем, т.к. используется стандартный механизм iCMS
На других компонентах нет похожей проблемы?
Все никак руки не дойдут обновиться до 2.7.x =( На неделе обязательно сделаю это и смогу что-то определенное сказать если получится воспроизвести проблему.
Если у вас вопрос ещё не решился пишите в личку.
к своему сожалению или наверное больше к радостине обнаружил признаков неработоспособности компонента. Все отрабатывает как и задумывалось (создавал связь типов контента, привязывал списком статьи и поочередно добавлял и удалял в избранное).Отзыв был удален, а по памяти найти его автора не получилось, поэтому прошу всех кто пользуется этим компонентом на версии движка 2.7.1 отписаться здесь или в личку если что-то перестало работать или стало работать как-то иначе. Чтобы я смог увидеть проблему если она действительно есть.
Сделайте ссылку в профиль users/{user.id}/favorites
Столкнулся со следующим багом, который связан с мои шаблоном. У вас блок
Что изменить в favorites.js, чтобы всё работало в следующей связке:
Прошу помощи.
Я привел код для неминимизированного файла! Поэтому проверьте что именно он подключается у вас в шаблоне, а не min.js версия.
Ладно, придётся вынести теги за приделы бара. Может это и к лучшему... Всё равно премного благодарен!
Тогда еще 2 вопроса по теме:
1) Можно ли привязать рейтинг пользователей к Избранному? Чтобы рейтинг увеличивался/уменьшался при добавлении/удалении из избранного?
2) Сейчас, как я понял, можно добавить в избранное только целый фотоальбом. А можно ли добавлять отдельные фотографии?
Тогда еще 2 вопроса по теме:
1) Можно ли привязать рейтинг пользователей к Избранному? Чтобы рейтинг увеличивался/уменьшался при добавлении/удалении из избранного?
2) Сейчас, как я понял, можно добавить в избранное только целый фотоальбом. А можно ли добавлять отдельные фотографии?
И 1 и 2 можно но только через написание кода))
1. Приведет к тому что пользователь будет добавлять все подряд в избранное лишь бы увеличить свой рейтинг. Тогда смысл компонента потеряется.
2. Путем простых манипуляций нельзя. Нужно пилить отдельный функционал который будет независимо от контента отслеживать внутри нужные фотографии.
А даже если и ваш вариант, то это все равно плюс к поведенческому)
2) Понял!)
Если Instant maps как-то связан с типом контента, то добавление виджета в шаблон этого типа контента должно было работать. В противном случае без доработки кода связать не получится.
1. Добавляете виджет "HTML блок" на главную страницу.
2. В настройках снимаете галочку "Показывать заголовок" и выбираете "Шаблон контейнера" - wrapper_plain и "Шаблон виджета" - html_plain
3. Прописываете в Опциях:
Подскажите, как поставить на шаблон modern.
Это не пойдет?
Избранное
Не подойдет.
Компонент от Val заинтересовал именно тем что позволяет пользователям ставить свои метки к чужим материалам.
Поясните
После установки компонента, кроме добавления в закладки, есть возможность делать свои метки, причем не только к своим но и чужим статьям.
понял
Мне самому такого компонента на многих сайтах не хватает. Например в каталоге дополнений Instantcms я мог бы делать свои метки например: не поставилось, купил, good, только для старой версии. Или тут же ставить адреса сайтов в виде меток где ставил это дополнение...
Причем в профиле у меня появляется не просто куча закладок а свой миникаталог / облако тегов, где все разложено по полочкам, которые я себе и организовал.
Попробуйте черкануть на форуме в «дополнения», авось кто возьмёт и напишет шаблон для modern-а. Системная часть то написана.
Да просто напишите Val'у в личку… он совсем недавно был здесь. Надеюсь, что обновит до современного этот компонент.
Ну так тоже можно :)
OK. Попробую как появится написать.
А вот этот модуль Вам не подойдёт?
Это вроде тоже что предложил Алексей только на гитхаб… нет — тут нету нужного мне функционала.
Выдет ожибку:
На новой 2.17 инстант и 3.7.1 jquery
И вот этого не появляется:
Вроде такой функционал уже есть в коробке. Да и поддерживаемые версии движка данного компонента посмотрите.
Вроде есть, вроде нет. На этом я могу и коментарии в закладки поставить.
И теги добавить(конечно сейчас они не работают).
Я прекрасно вижу для чего и когда. Это не меняет того что ошибка. Надо автора поискать...
Сделал
Делитесь.))
Хотел завтра написать. Ну да ладно. В файле
SHABLON/favorites/favorite_widget.tpl.php
Заменить:
На:
Усе.
П.С. Нашел тут тему где Фузе написал пример. Вот коммент:
instantcms.ru/forum/kak-zastavit-rabotat-rating-widget-iz-huka.html#post-263158
Я по этой схеме и поставил.