Речь в этом посте пойдёт только о платной версии конструктора форм.
Решил немного отойти от типов контента и рассмотреть наиболее сложный пример использования данного типа поля.
Рассмотрим на примере оповещения участников группы о последнем контенте в группе.
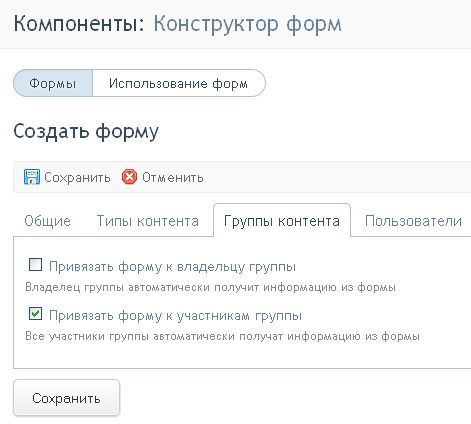
Итак, создаём форму. В настройках формы указываем привязку формы к участникам группы.
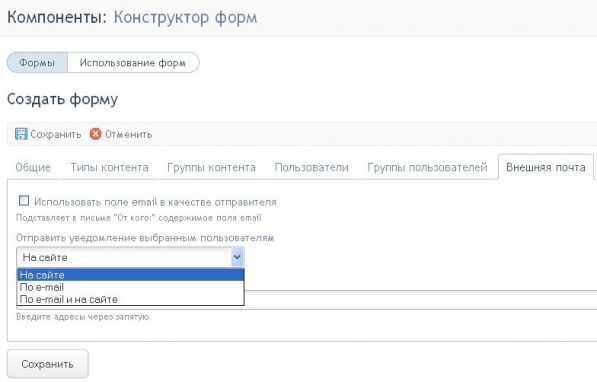
Во вкладке «Внешняя почта» выбираем один из трёх способ оповещения.
Использовать отправку на емаил следует с осторожностью. Так как если у вас множество участников, это может привести к всевозможным «санкциям» со стороны почтовых сервисов. А также если есть оповещение о новых сообщениях на сайте, то отправка формы «По e-mail и на сайте» может привести к дублированию отправки писем. Об одном и том же, но в разных видах.
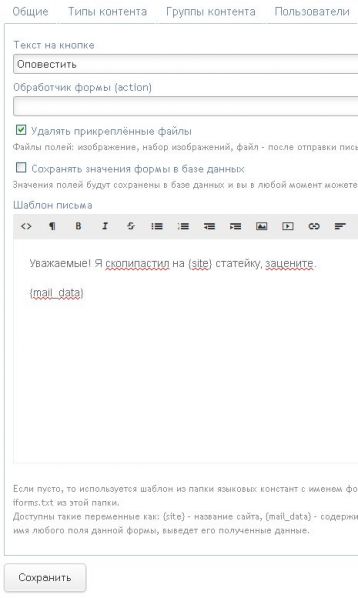
Во вкладке «Разное» пишем текст на кнопке и наш шаблон письма (если выбрана отправка на e-mail).
Я пока не знаю, как будут называться поля у формы, поэтому просто выведу весь список полей формы в шаблоне письма фразой "{mail_data}".
Форма готова, теперь собираем набор полей необходимых для сбора информации.
Про обычные поля (строка, текст, селекторы и пр.) я в этой теме писать не буду. Вы сами с ними работаете много и часто. Я лучше подробнее расскажу про тип поля «Поле заимствования». Которое есть только в этой версии конструктора.
Это поле «невидимым» образом «тырит» (от слова «Интырнет») указанную часть содержимого страницы, на которой установлена форма. «Невидимым», потому что данное поле выводится как скрытое. Его не видно в форме, но своё дело оно делает.
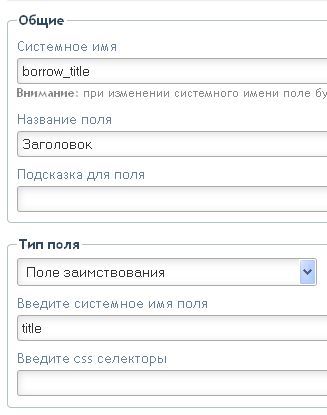
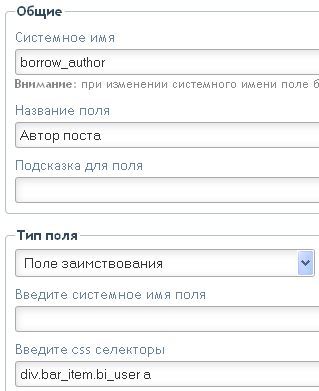
Создаём поле. Выбираем тип «Поле заимствования». У него есть две настройки. Первое это «Введите системное имя поля», второе – «Введите css селекторы».
В вашем случае набор полей может быть другим.
В нашем случае мы хотим передать заголовок поста, содержимое поста и автора поста. Пишем в первом поле «title» — это системное название поля заголовка поста. Второе поле оставляем пустым.
Сохраняем и создаём другое поле формы. Тут указываем системное название поля текста поста – «content».
Сохраняем и создаём третье поле формы для заимствования автора контента.
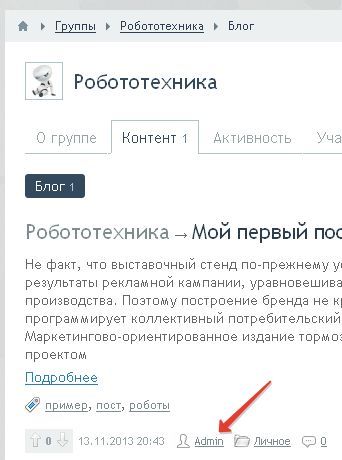
С этим будет уже сложнее, так как на нашей странице имя автора выводится мелким шрифтом и не обозначено, как поле.
Для того, чтобы наше поле взяло именно это значение со страницы, нам надо его как-то определить. Для этого будем использовать второе поле «Поля заимствования».
Дальнейшие действия уже из области css и «разработчиков/верстальщиков». Простым пользователям тут будет очень тяжело сориентироваться. Но тяжело – не значит невозможно. Поэтому продолжаем.
CSS-селекторы можно посмотреть в файле шаблона. Но для этого надо знать в каком файле и в какой строчке кода искать. Это не для нас, поэтому мы пойдём другим путём.
Можно использовать всякие firebug.
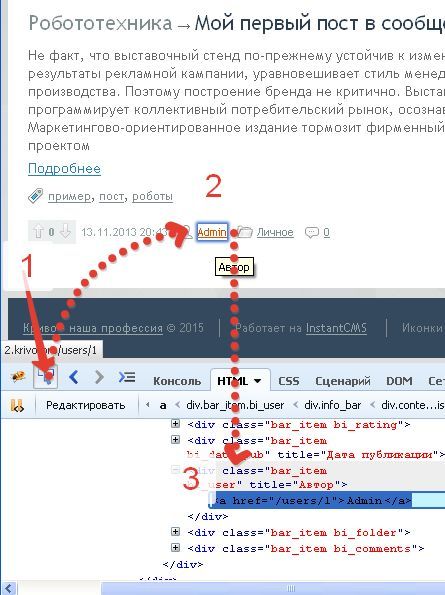
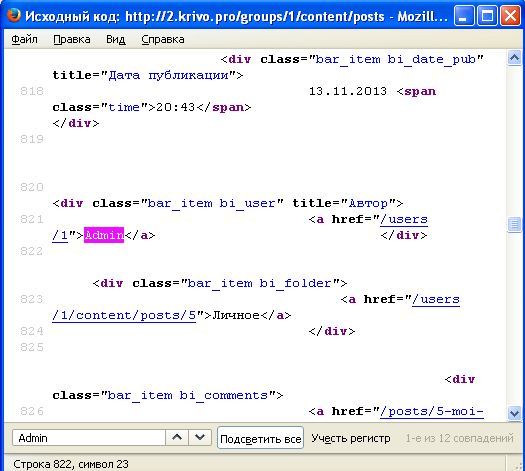
Но достаточно открыть нашу страницу (где будет стоять наша форма) и нажать клавиши Ctrl + U. Откроется окно с исходным кодом страницы. Нажимаем Ctrl + F и в поисковом запросе вводим нашего автора (Admin)
Получаем,
Наш автор прячется в ссылке, которая сидит в блоке с class="bar_item bi_user".
Теперь в нашем поле в форме конструктора так и пишем
«div.bar_item.bi_user a».
Если нам нужна в письме ссылка на профиль автора, то последнюю букву «а» можно удалить.
Сохраняем. У нас получилась форма с тремя полями.
Теперь размещаем ее на страницах группы.
Привязка формы к участникам группы и её руководителю возможна только на страницах, где url-адрес содержит слово groups. На других страницах форма не определит её участников и соответственно ничего не отправит им.
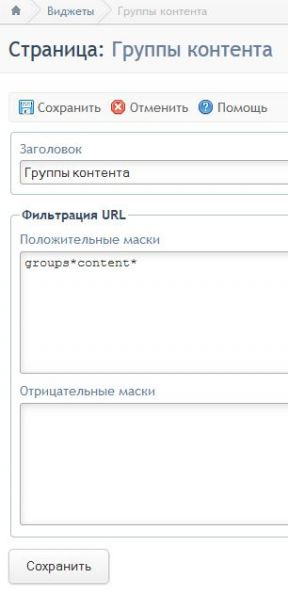
Я создал страницу виджетов с положительной маской доступной только на странице контента группы.
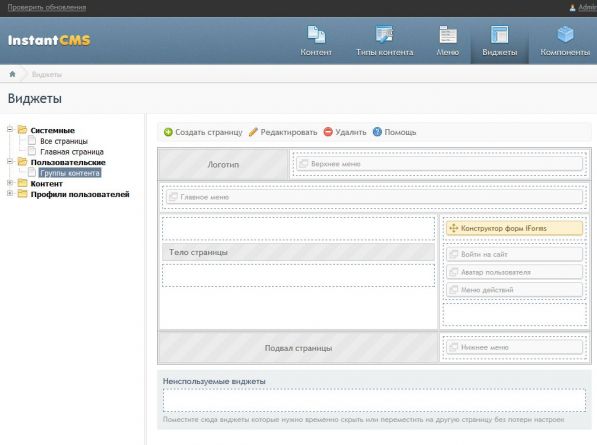
Добавляем виджет с нашей формой.
В виджете во вкладке «Опции» выбираем нашу форму, а во вкладке «Доступ» указываем, кому показывать.
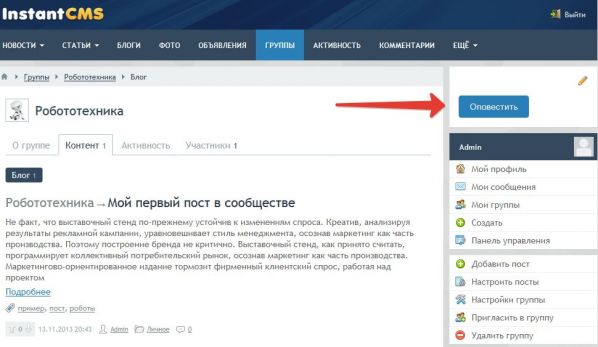
Смотрим, что получилось у нас на сайте.
А получилась у нас всего одна кнопка и больше ничего.
Не обращайте внимание на карандаш рядом с кнопкой оповестить. Так теперь выглядит ссылка на редактирование формы. Она видна только администратору.
Конечно, вы можете добавить ещё другие поля в форму, чтобы дополнительно ввести какое-то сообщение.
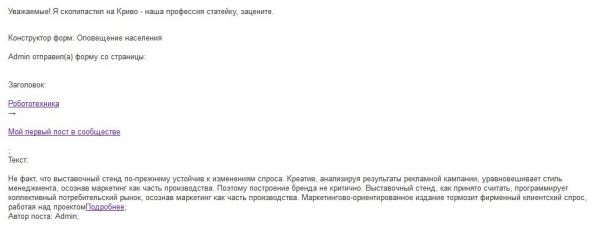
Нажимаем оповестить и получаем личное сообщение или письмо на емаил
Шаблон письма можно немного доработать в настройках формы. Вывести и выделить конкретные поля в нужно порядке, а не весь список полей, как у меня здесь получилось.
При нажатии на кнопку «Оповестить» выбираются первые данные из списка контента. Т. е. если у вас на данной странице список из нескольких блоков, где есть нужные вам поля (автор, заголовок, текст и т. п.), то форма выберет только первые значения на странице. Остальные она проигнорирует. Тогда если у вас стоит сортировка – выводить сначала последние записи – то, отправляться формой будет всегда последняя запись. Удобно, если надо сообщить об обновлениях контента на сайте.
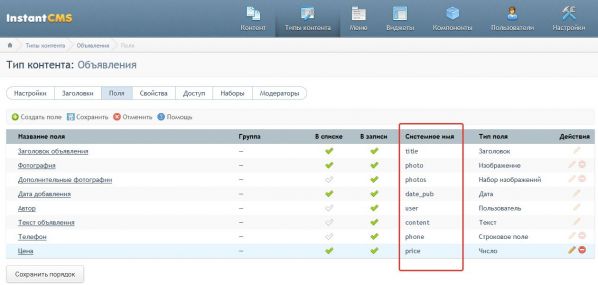
Мы с вами рассмотрели только на примере оповещеня участников групп данный функционал конструктора. Поскольку они сложнее всего в определении полей. В типах контента, системные названия полей можно посмотреть в админке, в настройках типа контента, в разделе поля.
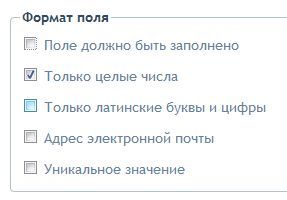
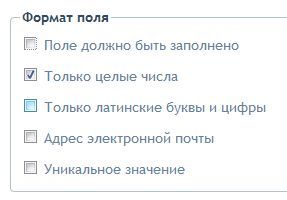
Есть ещё одна особенность у «Поля заимствования». Если вам нужно получить только число (цифры) из текста, например на странице объявлений указана «Цена: 5000 руб.». То чтобы получить только «5000» без «руб.», надо поставить галочку «Только целые числа» в разделе «Формат поля» у «Поля заимствования».
 Если вы используете сторонний шаблон, то если форма на вашем сайте некорректно берёт данные со страницы, вам надо поправить «селекторы».
Если вы используете сторонний шаблон, то если форма на вашем сайте некорректно берёт данные со страницы, вам надо поправить «селекторы».
В файле шаблона «Поля заимствования» вашего стороннего шаблона
\templates\шаблон\controllers\iforms\ifields\borrow.tpl.php
в строках 11, 12, 13 расположены коды определения ваших полей selector_field, selector_css и selector_field_css. Вот их и надо будет поправить исходя из особенностей вашего шаблона. В большинстве случаев selector_css на всех сайтах стандарный, его можно оставить таким как есть.
Удачи в экспериментах и работе с вашими пользователями.
З.Ы. В процессе написания поста, выяснилось, что форма не отправляла сообщения на емаил участникам группы, только оповещением на сайте. Поэтому обновление конструктора разошлю чуть позже. Когда доработаю очередную "фишку" (подмена адреса отправителя (От кого:) содержимым поля email) и обработку самих полей в письме.
Решил немного отойти от типов контента и рассмотреть наиболее сложный пример использования данного типа поля.
Рассмотрим на примере оповещения участников группы о последнем контенте в группе.
Итак, создаём форму. В настройках формы указываем привязку формы к участникам группы.
Во вкладке «Внешняя почта» выбираем один из трёх способ оповещения.
Использовать отправку на емаил следует с осторожностью. Так как если у вас множество участников, это может привести к всевозможным «санкциям» со стороны почтовых сервисов. А также если есть оповещение о новых сообщениях на сайте, то отправка формы «По e-mail и на сайте» может привести к дублированию отправки писем. Об одном и том же, но в разных видах.
Во вкладке «Разное» пишем текст на кнопке и наш шаблон письма (если выбрана отправка на e-mail).
Я пока не знаю, как будут называться поля у формы, поэтому просто выведу весь список полей формы в шаблоне письма фразой "{mail_data}".
Форма готова, теперь собираем набор полей необходимых для сбора информации.
Про обычные поля (строка, текст, селекторы и пр.) я в этой теме писать не буду. Вы сами с ними работаете много и часто. Я лучше подробнее расскажу про тип поля «Поле заимствования». Которое есть только в этой версии конструктора.
Это поле «невидимым» образом «тырит» (от слова «Интырнет») указанную часть содержимого страницы, на которой установлена форма. «Невидимым», потому что данное поле выводится как скрытое. Его не видно в форме, но своё дело оно делает.
Создаём поле. Выбираем тип «Поле заимствования». У него есть две настройки. Первое это «Введите системное имя поля», второе – «Введите css селекторы».
В вашем случае набор полей может быть другим.
В нашем случае мы хотим передать заголовок поста, содержимое поста и автора поста. Пишем в первом поле «title» — это системное название поля заголовка поста. Второе поле оставляем пустым.
Сохраняем и создаём другое поле формы. Тут указываем системное название поля текста поста – «content».
Сохраняем и создаём третье поле формы для заимствования автора контента.
С этим будет уже сложнее, так как на нашей странице имя автора выводится мелким шрифтом и не обозначено, как поле.
Для того, чтобы наше поле взяло именно это значение со страницы, нам надо его как-то определить. Для этого будем использовать второе поле «Поля заимствования».
Дальнейшие действия уже из области css и «разработчиков/верстальщиков». Простым пользователям тут будет очень тяжело сориентироваться. Но тяжело – не значит невозможно. Поэтому продолжаем.
CSS-селекторы можно посмотреть в файле шаблона. Но для этого надо знать в каком файле и в какой строчке кода искать. Это не для нас, поэтому мы пойдём другим путём.
Можно использовать всякие firebug.
Но достаточно открыть нашу страницу (где будет стоять наша форма) и нажать клавиши Ctrl + U. Откроется окно с исходным кодом страницы. Нажимаем Ctrl + F и в поисковом запросе вводим нашего автора (Admin)
Получаем,
Теперь в нашем поле в форме конструктора так и пишем
«div.bar_item.bi_user a».
Если нам нужна в письме ссылка на профиль автора, то последнюю букву «а» можно удалить.
Сохраняем. У нас получилась форма с тремя полями.
Теперь размещаем ее на страницах группы.
Привязка формы к участникам группы и её руководителю возможна только на страницах, где url-адрес содержит слово groups. На других страницах форма не определит её участников и соответственно ничего не отправит им.
Я создал страницу виджетов с положительной маской доступной только на странице контента группы.
Добавляем виджет с нашей формой.
В виджете во вкладке «Опции» выбираем нашу форму, а во вкладке «Доступ» указываем, кому показывать.
Смотрим, что получилось у нас на сайте.
А получилась у нас всего одна кнопка и больше ничего.
Не обращайте внимание на карандаш рядом с кнопкой оповестить. Так теперь выглядит ссылка на редактирование формы. Она видна только администратору.
Конечно, вы можете добавить ещё другие поля в форму, чтобы дополнительно ввести какое-то сообщение.
Нажимаем оповестить и получаем личное сообщение или письмо на емаил
Шаблон письма можно немного доработать в настройках формы. Вывести и выделить конкретные поля в нужно порядке, а не весь список полей, как у меня здесь получилось.
При нажатии на кнопку «Оповестить» выбираются первые данные из списка контента. Т. е. если у вас на данной странице список из нескольких блоков, где есть нужные вам поля (автор, заголовок, текст и т. п.), то форма выберет только первые значения на странице. Остальные она проигнорирует. Тогда если у вас стоит сортировка – выводить сначала последние записи – то, отправляться формой будет всегда последняя запись. Удобно, если надо сообщить об обновлениях контента на сайте.
Мы с вами рассмотрели только на примере оповещеня участников групп данный функционал конструктора. Поскольку они сложнее всего в определении полей. В типах контента, системные названия полей можно посмотреть в админке, в настройках типа контента, в разделе поля.
Есть ещё одна особенность у «Поля заимствования». Если вам нужно получить только число (цифры) из текста, например на странице объявлений указана «Цена: 5000 руб.». То чтобы получить только «5000» без «руб.», надо поставить галочку «Только целые числа» в разделе «Формат поля» у «Поля заимствования».

В файле шаблона «Поля заимствования» вашего стороннего шаблона
\templates\шаблон\controllers\iforms\ifields\borrow.tpl.php
в строках 11, 12, 13 расположены коды определения ваших полей selector_field, selector_css и selector_field_css. Вот их и надо будет поправить исходя из особенностей вашего шаблона. В большинстве случаев selector_css на всех сайтах стандарный, его можно оставить таким как есть.
Удачи в экспериментах и работе с вашими пользователями.
З.Ы. В процессе написания поста, выяснилось, что форма не отправляла сообщения на емаил участникам группы, только оповещением на сайте. Поэтому обновление конструктора разошлю чуть позже. Когда доработаю очередную "фишку" (подмена адреса отправителя (От кого:) содержимым поля email) и обработку самих полей в письме.















Скажи как купить возьму для своего проекта.
Уважаю правда!
WebMan- более приемлемый термин "Поля заимствования", - наследование.