
Шо! Опять! ©))
Да-да, очередной пост про редактор для двойки и очередной пост про редактор TinyMCE.
В данной версии редактор урезан ровно вдвое. Из 44 стандартных плагинов редактора, могут быть задействованы только 22. А простым пользователям сайта и того меньше. Но обо всём по порядку.
Файл с пакетом установки, можно скачать у меня в файлах. Ссылку здесь выкладывать не буду, так как есть вероятность, что она будет периодически меняться. Также в предоставлении демо, смысла не вижу, достаточно будет картинок.
Установка стандартными способами. После установки необходимо сделать:
1. Зайти в настройки компонента, настроить и сохранить, также поступить и с доступами.
2. В главном файле вашего шаблона \templates\шаблон\main.tpl.php перед выводом
3. При желании, чтобы загруженные картинки при клике увеличивались "в полный рост", надо там же подключить яваскрипт, чтобы получилось так
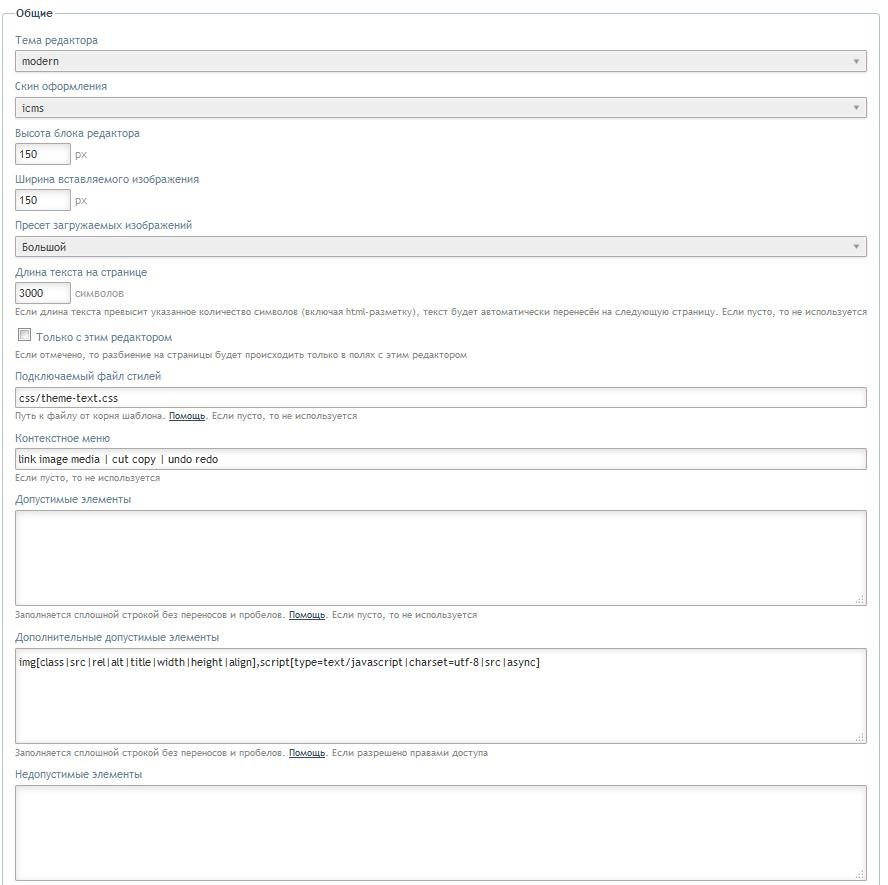
Настройки компонента.
"Тема редактора" и "Скин оформления" отвечают за внешний вид самого редактора.
"Высота блока редактора" — минимальная высота области редактора. При заполнении контентом, эта высота автоматически увеличится до 700рх.
"Ширина вставляемого изображения" и "Пресет загружаемых изображений" — загружаемая картинка будет иметь размер указанный в настройках выбранного пресета, а отображаться, по умолчанию будет с размером указанным в "Ширина вставляемого изображения". Конечно, после вставки изображения его отображаемый размер можно изменить на другой.
"Длина текста на странице" — с данным редактором предоставляется возможность деления длинного текста на страницы. Данная опция автоматически делит текст страницы с указанным количеством символов. Надо учитывать, что при подсчёте учитывается html разметка текста и также ищется окончание блока или предложения. Поэтому указав 3000 символов вы можете получит на одной странице текст длиннее, чем на другой. Также не исключены ситуации, когда страницу может поделить скажем по коду картинки. В этом случае картинка не будет показана, вместо неё будет выведен обрывок html кода с продолжением на другой странице. Поэтому данную опцию используйте с постоянным контролем.
Если оставить это поле пустым, то делить на страницы можно используя соответствующую кнопку в панели.
Деление на страницы при установленном компоненте iTiny, позволяет делить тексты написанные с использованием любых других редакторов.
При делении, на второй и следующих страницах, к заголовку и к title записи добавляется фраза "Страница №№".
"Только с этим редактором" — позволяет ограничить разделение на страницы тексты, только в полях с этим редактором.
"Подключаемый файл стилей" — путь к файлу от корня шаблона. Содержимое блока с редактором максимально приравнено к реальному отображению на сайте. Другими словами, цвета, шрифты, размеры приведены файлом стилей к некоторому единому значению. Примерно, как это будет выглядеть в редакторе, так это и будет выглядеть в результате.
В дефолтном шаблоне за это отвечает файл templates\default\css\theme-text.css, он же подключается по умолчанию. При желании вы можете изменить его в настройках компонента на свой файл в вашем шаблоне. Оставьте пустым, если нет такого файла, иначе будет подтягиваться из дефолтного шаблона.
"Контекстное меню" — если заполнено, то будет использоваться контекстное меню.
"Допустимые элементы" — тут можно указать допустимые элементы которые можно будет использовать в исходном коде и в самом редакторе. Если вы что-то здесь заполните, то будут доступны только указанные здесь элементы. Остальные будут вырезаны ещё в момент написания или вставки текста в окне редактора.
"Дополнительные допустимые элементы" — тут можно указать какие ещё элементы кода будут доступны. Для примера я вывел тэг изображения с возможными для него атрибутами. Все остальные аттрибуты будут вырезаны у изображения. Также добавил возможность вставки яваскриптов. Это не есть хорошо, поэтому данная фича будет доступна только тем группам пользователей, у кого есть на это разрешение.
"Недопустимые элементы" — здесь можно перечислить элементы, которые однозначно будут вырезаны из кода текста.
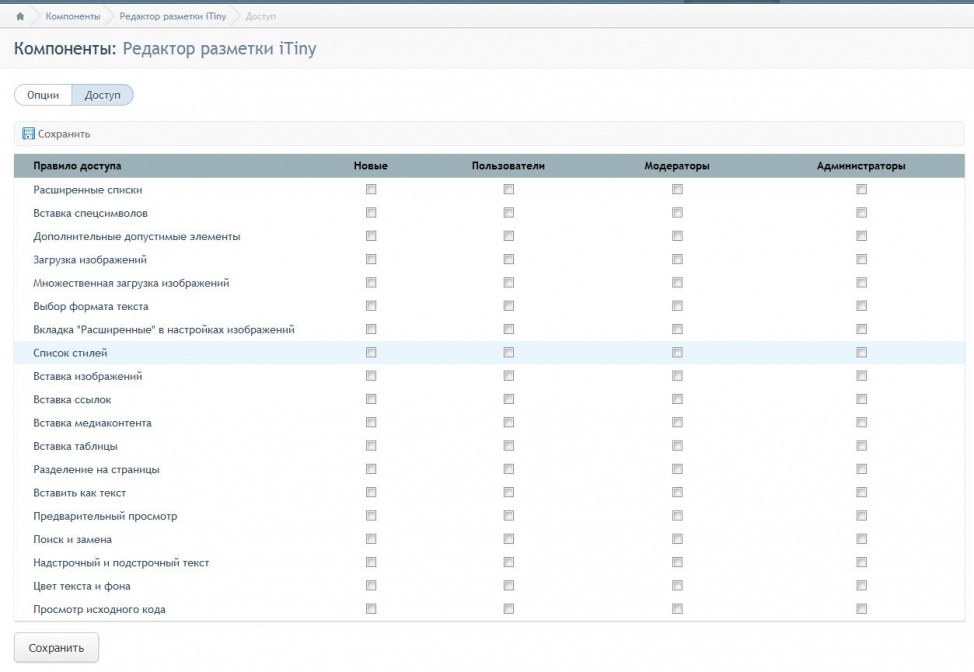
Настройки доступа
Тут всё стандартно. Администратор сайта видит такой редактор

Гость увидит (если увидит) такой

Все остальные увидят так, как рука админа дрогнет. В зависимости от проставленной галочки.
Из всех настроек расскажу только про "Выбор формата текста", остальные интуитивно-понятные.
Выбор формата текста
Содержимое этого списка подтягивается из файла стилей который мы подключали в пункте "2. В главном файле вашего шаблона ...".
По умолчанию, тут указаны классы для выравнивания текста. Они используются для выравнивания текста кнопками в панели редактора.
Теперь о грустном. Всё работает замечательно, пока не включить опцию "Обрабатывать типографом" в настройках поля. Типограф вырезает у тегов span все аттрибуты, включая class, кроме аттрибута style.
Исправить эту ситуацию можно изменив эту строку
Загрузка изображений происходит стандартными методами движка — также как и в других редакторах. То есть выбирается случайное название и путь для сохранения. Если вы загрузили изображение, затем передумали, и загрузили другое, первое — как и в других редакторах -остаётся хламом на диске. В целях безопасности или недоверия к сторонним файловым менеджерам и редакторам картинок, здесь они отсутствуют. Также отключен стандартный редактор изображений от TinyMCE.
"Печеньки" можно слать на ЯД 410012006634325
Если нет возможности отправить на ЯД, но есть "печеньки", то можете смело делиться ими здесь





)) Прям ТиниБУМ какой то)
У меня в дополнениях тоже предвидится обновление этого редактора. Только со своими плюшками и особенностями.
Вот и первый шаг, для объявления iTiny еще одним официальным редактором Инстанта!
На мой взгляд, лучшим редактором.
Я правильно понял, что при загрузке в папку плагины любых дополнительных плагинов, они появляются в настройках редактора?
Ладно, пошел потрошить ваш компонент...
Нет файлового менеджера и нельзя каждому пользователю выдать собственную папку.
На одной странице с TinyMCE начинает под него подстраиваться и требовать недостающие плагины, хотя эти функции у него не включены
Файловые менеджеры также отсутсвуют, по той же причине. Для добавления своего или дополнительного плагина, сначала изучите документацию, как это правильно сделать. Так как просто закачать в папку плагинов файлы и прописать их название в разделе plugins не всегда достаточно.
Я уж подумал, редактор микроразметки, а тут просто редактор )))
В нем были дырки, но проект обновляется, адекватная поддержка. Только к нему нужно прикрутить распределение по правам и папкам, как это сделал vikont.
Кто нибудь сделал осознанный выбор, iTiny vs Плюшки? Ваши доводы?
И вообще, нужен ли теперь типограф, при таких-то шикарных настройках редактора?
Губы, уши, нос и прочее - это на любителя. Кому-то нужен комбайн, мне нужно что-то простое.
В \templates\шаблон\main.tpl.php строки добавил.
Может где то не переключил что то? Подскажите пожалуйста в чем может быть причина?
Я не имел в виду доработку. Думал, может просто включить надо.
Спасибо Вам большое за такой замечательный редактор!
Всё работает хорошо. Правда, я обнаружил непонятное поведение редактора при работе с изображением:
если в настройках компонента в поле "Пресет загружаемых изображений" я указываю "Оригинальный", то при создании публикации и попытке загрузить в текст картинку, появляется вот такое окно:
и картинка не загружается.
В случае указания пресета "Большой" всё работает.
Может быть, нужно где-то задать дополнительно какие-то настройки?
Подскажите, пожалуйста, а как сделать так, чтобы картинка открывалась в новом окне?
Однако пункт №3 я не выполнял. И без него картинка кликабельна, но всегда открывается в той же вкладке, что и статья.
Всё работает!
А можно ли редактировать набор кнопок редактора каким-нибудь простым образом?
Мне, например, такое разнообразие непонятных кнопок не нужно.
Или вам надо ещё минимальней?
А как включить кнопочку размер текста, шрифт?
Благодарим за нужное дополнение и Вашу вдумчивую работу над ним и не только!)
Решили установить и испытать в деле. Первое время вопросов не возникало, модераторы и редакторы отзывались положительно. Позже, от пользователей стали поступать жалобы. Выяснили, что они не могут вставить текст из текстового редактора (Word, Writer, etc.).
Сначала возникла мысль, что ставит в тупик отсутствие на панели привычной кнопки "Вставить". И здесь первый вопрос: как её вынести на панель? Прямых настроек нет. Вписали в поле настроек контекстного меню "paste", кнопка (в конт. меню) появилась, однако при нажатии выдаёт: "Ваш браузер не поддерживает прямой доступ к буферу обмена. Пожалуйста, используйте следующие сочетания клавиш: Ctrl+X/C/V" Аналогично и другие команды работы с буфером обмена. Но и сочетания клавиш Ctrl+V (что пытались использовать изначально и по умолчанию) не работает. Другие - работают.
Полагаю, с настройками и версией браузера не связано, так как версия не самая древняя, а текст отлично вставляется (Ctrl+V), но в режиме "Исходный код". Видимо, "подрезан" какой-то скриптик. Также, скорее всего, не связано с ограничениями по доступу. Проверяли из административного интерфейса.
Подскажите, пожалуйста:
- как исправить ситуацию или от чего может зависеть невозможность вставки текста по Ctrl+V?
- как вынести кнопку "Вставить" на панель инструментов?
И это на всех уровнях доступов у пользователей. При этом никакие предупреждения или всплывающие окна не появляются.
Есть опция в доступах "Вставить как текст". При включении этой кнопки при вставке из ворда обрезается всё форматирование и html тэги, и вставляется только текст. Но он в любом случае вставляется. Из WordPad текст вставляется всегда без форматирования, просто текст. Про Writer, etc. и прочие ничего сказать не могу.
Редактор в мапсе выдает при включенной отладке вот такую ошибку (в других типах контента все нормально), подскажите, пожалуйста как исправить?
Notice: Undefined offset: 0 in F:\OSPanel\domains\mysite\wysiwyg\itiny\wysiwyg.class.php on line 182
Строка 182 выглядит так:
$is_lite_editor = ($context['controller'] == 'forum' || ($context['controller'] == 'content' && $core->uri_params[0] !== 'add' && $core->uri_params[0] !== 'edit')) ? true : false;
Заранее благодарен!
https://yadi.sk/i/D-iUUyOV25PtZg
1. Панель фиксируется по верху экрана. Главное меню сайта фиксированное, и как бы сделать так, чтобы панель останавливались, не доходя до верха 50px?
2. Про спойлер. С трудом, но все же привыкши к маркитапу, мой контингент не понимает, почему при нажатии на эту кнопку появляется совсем небольшое окошко, в которое можно вписать текст, а если нажать правой мышью, то еще и вставить эмодзи (из пяти испытуемых догадалась про это одна), но нельзя вставить фотку? Я и сам только со второй попытки осознал, что для этого надо закрыть это окошко и вставить фотку ровно строкой ниже под надписью "спойлер", так как после его закрытия курсор перемещается на две строки вниз - уже за спойлер. И желательно еще вписать в это окошко какой-нибудь текст, чтоб было наглядней, куда следует поместить фотку, чтобы она оказалась под спойлером, а не вне него. Как-то это сложно и совсем интуитивно непонятно, хотя спойлер у нас используется как раз для помещения в него фоток, если их много (а их почти всегда много).
3. Пробую создать пост со смартфона. Телы не новые, разрешения экрана небольшие. Пробую в первом теле вставить фотку: в вертикальной ориентации окно "вставить/редактировать" не умещается и его правая часть вместе с кнопкой фотика уходит за экран, а на вкладке "загрузить" не срабатывает нажатие на "выбор изображения" - жму, но ничего не происходит. Так что облом.
В горизонтальной ориентации окно "вставить/редактировать изображение" видно полностью и загрузить фотку через кнопку "фотик" можно, а вот на вкладке "загрузить" нажатие на "выбор изображения" не срабатывает. Браузер - хром.
Беру второе тело, оно у меня с раритетной WinPhone 8 и совсем маленьким разрешением экрана: чудо не чудо, но тут окно загрузки изображений выглядит по-другому (вкладки "загрузить", "выбрать" и "ссылка"), полностью вмещается в экран и фотки загрузить можно - все кнопки работают.
4. Совсем простой вроде вопрос: где прописано "Вывод изображения" и "Вставить/редактировать изображение"? Для некоторых "изображение" - это не фотография, а что-то другое
2. В редакторе во всех модальных окнах текстовые области не содержат в себе редакторов в которых можно вводить и редактировать ткекст как в самом редакторе. Пробуйте написать текст с картинками и прочим, потом его выделить и после этого нажать на кнопку "Спойлер".
3. В четвертой версии редактора tinyMCE все не адаптивно для мобилок. В пятой версии уже решили этот вопрос, но iTiny пока на четвертой версии редактора. Пятая будет или нет - вообще под вопросом.
4. Языковые файлы редактора находятся в папке wysiwyg\itiny\langs
И такой вопрос если размер текстового поля не меняется через настрйоки, и админу выводятся все иконки ненужные несмотря на проставленные галочки настроек с чем это может быть связано? instant 2.11 и 2.12.1
Зы.. Команда для добавления кнопки "вставить" - paste
В настройках файлов gif добавили, вес увеличили до 20 мб, пресет оригинальный. Но все равно статично получается, хоть и расширение gif.
А в редактор видео можно любые коды от любых видео вставлять или только ютьюб?