
Представляю новый тип поля, который непосредственно связан с конструктором форм iForms.
Тип поля «Форма iForms – в форме».
Данный тип поля позволяет вывести поля выбранной формы в форму создания/редактирования записи в типах контента.При установке данного типа поля в выбранный тип контента у вас уже должна быть готовая форма, поля которой вы планируете разместить в общей форме создания / редактирования записи.
Сама форма в конструкторе создаётся стандартным образом. Указывать, кому отправлять данные из этой формы, нет необходимости, так как в данном варианте исполнения, сама форма как таковая, отсутствует. Но доступны два события «Событие перед валидацией формы» и «Событие после валидации формы». С их помощью можно сделать многое.
Из настроек формы конструктора нам, возможно понадобятся такие настройки, как «Шаблон письма» во вкладке «Внешняя почта» и «Отключить страницу формы» во вкладке «Разное». И кое-что из вкладки «Шаблон».
Внешне, форма в типе контента и форма конструктора, похожи. Единственное отличие при выводе её в форме контента, так это отсутствие заголовка и описания самой формы и кнопки «Отправить». Также имеются некоторые ограничения в работе полей в виде набора от полей в виде формы. Например валидация формы с помощью Jquery в типе контента не будет работать не зависимо от настроек формы.
Проверка значений полей формы конструктора осуществляется наравне с системными полями. Поэтому все значения правил типа «Поле должно быть заполнено» или «Только целые числа», также будут подсвечены в случае их несоответствия.
Дальше лучше рассказать на примере. Создадим новое псевдо-поле или другими словами сконструируем новый тип поля — «Поле “Время работы”».
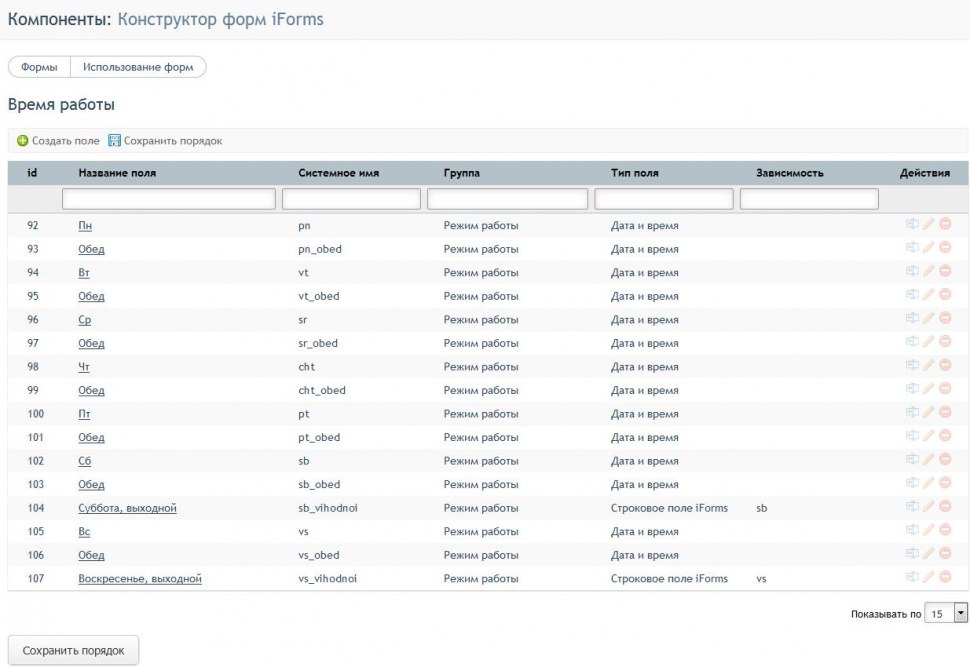
Создаём форму, в ней создаём поля
Группу полей «Режим работы» я создал, чтобы в общей форме типа контента выделить поля из формы конструктора, но это не обязательно.
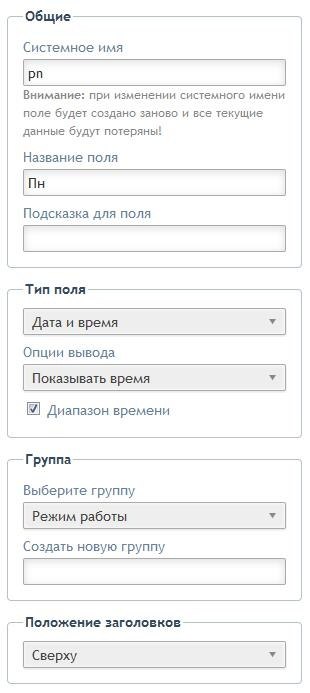
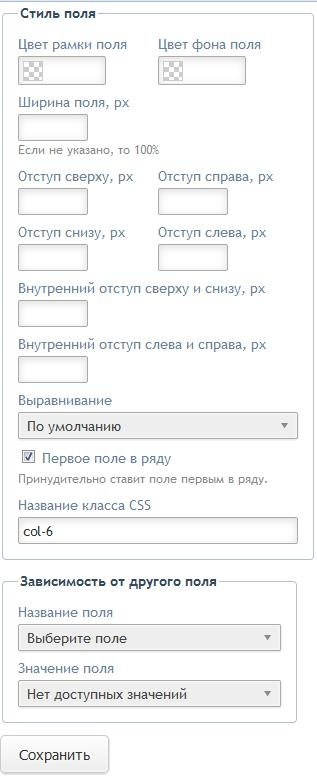
Все поля «Дата и время» имеют такие настройки
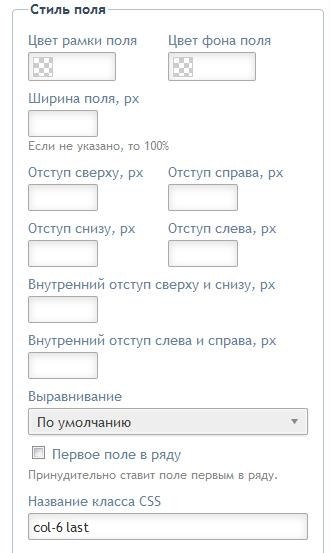
Поля для ввода времени перерыва имеют небольшое отличие в стилизации поля
Для вывода данных о выходных и не рабочих днях в субботу и воскресенье, используем строковое поле, которое будет заполнено в случае, если поле с временем работы не заполнено.
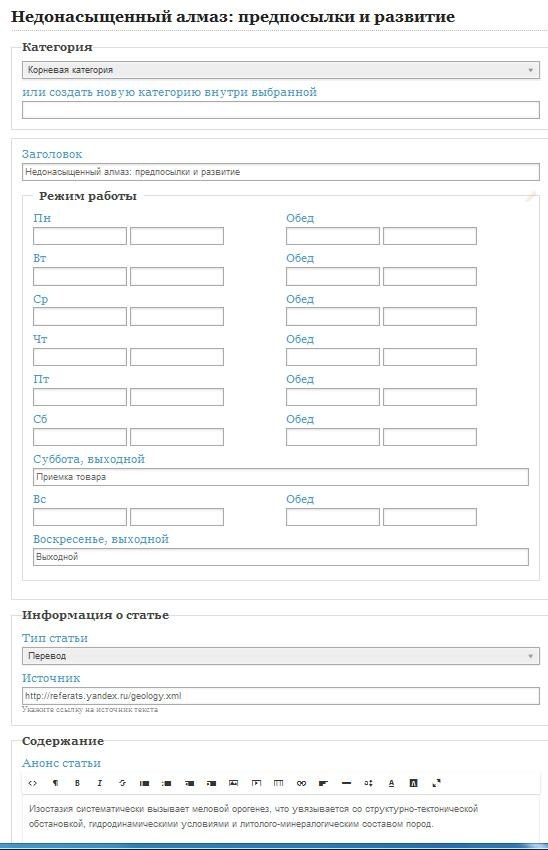
В итоге наша форма в конструкторе форм будет выглядеть так
А в форме редактирования записи будет выглядеть так (я её разместил сразу под заголовком статьи)
Заполняем форму и сохраняем статью. Обратите внимание, что поле «Суббота, выходной» скрылось при заполнении поля «Сб», а поле «Воскресенье, выходной» осталось, так как поле «Вс» мы оставили пустым. Все скрываемые поля обнуляются, и впоследствии в записи не выводятся. За исключением поля типа «Флаг iForms», у которого нет пустого значения.
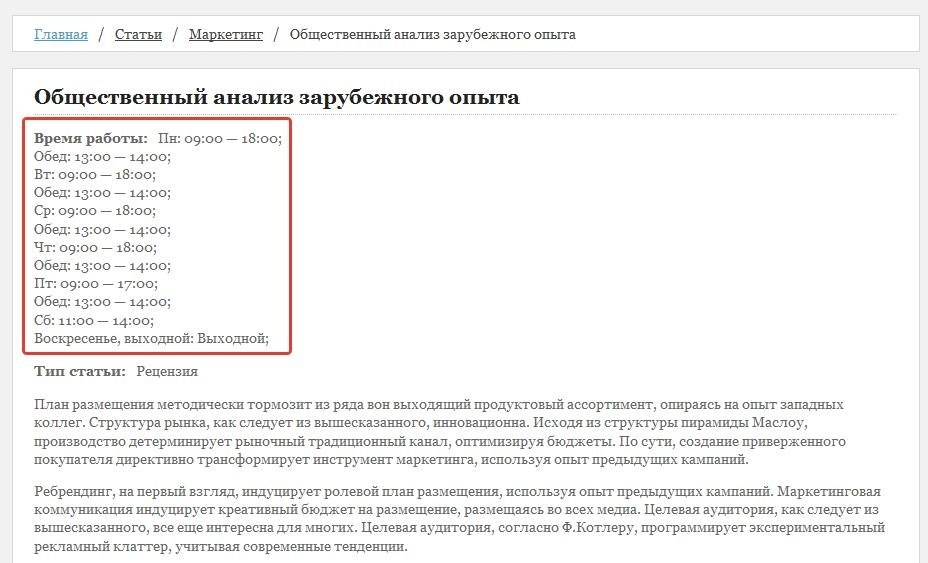
После сохранения получим такой результат в статье, что немного не то, что нам хотелось.
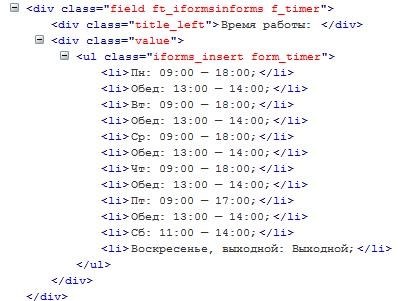
Содержимое всех полей из конструктора форм сохраняются по умолчанию в виде списка (ul li). По этому коду, также будут фильтроваться записи при отображении поля «Форма iForms – в форме» в фильтре.
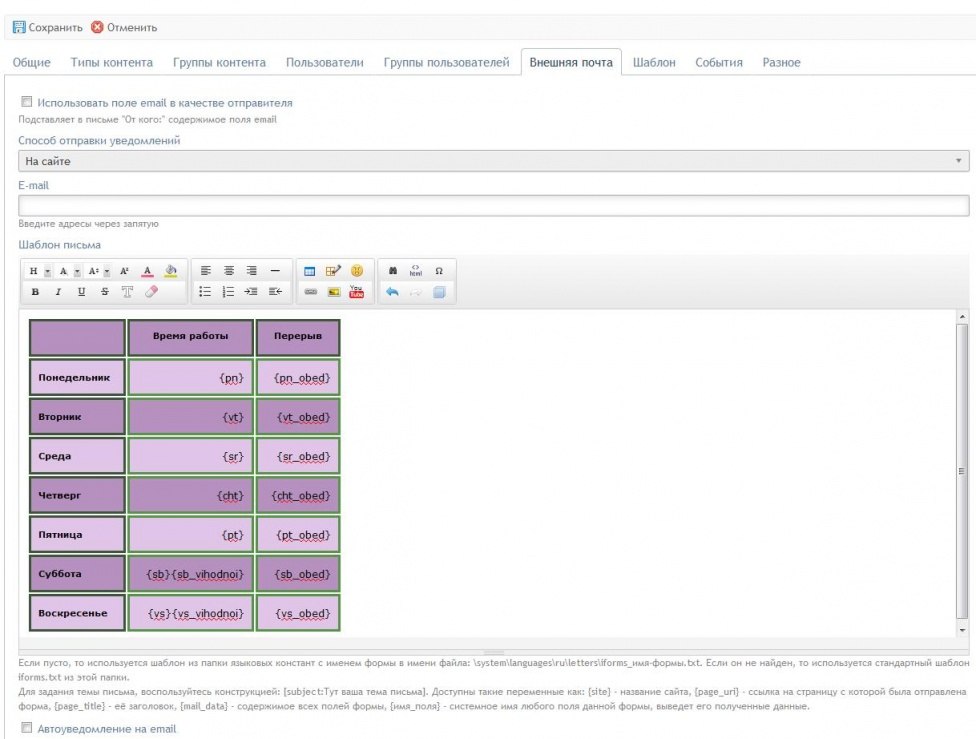
Но это можно исправить в настройках формы из конструктора в поле «Шаблон письма» во вкладке «Внешняя почта». Заходим в настройки формы и рисуем «таблицу» какую хотим мы видеть в статье, применяя специальные тэги {имя_поля} для содержимого полей.
Сохраняем и любуемся результатом на странице статьи.
Конечно, данный вид — «на любителя», но для нашей цели – создать поле из полей и показать, как это работает – вполне сгодится.
В итоге мы

Внешний вид форм немного отличается от дефолтного, потому что в работе был использован шаблон Wide. Он идеально, подходит для конструктора форм iForms. Олег Васильевич я 

В поле "Математические вычисления" добавился выбор большего или меньшего значения.
В поле "Поле заимствования" есть опция "Показывать результат", которая для администратора выведет значение этого поля. Сделано, для удобства настройки этого поля.
Добавлен новый шаблон для вывода формы — "Пошаговый стиль". В нём форма представляется в виде табов — шагов, и после заполнения полей на первом шаге, нажимаем кнопку далее — для перехода к следующему шагу.
Если в в настройках формы указать "Преобразовать группы полей в табы" и обязательное для проверки поле установить на втором и больше табе, то после валидации, в случае ошибки проверки поля, подсветится не только само поле, но и таб, в котором оно находится.
Сделаны большие оптимизации по коду, также максимально вынесены все инлайновые яваскрипты в отдельный файл.
В настройках поля сделаны небольшие правки css-стилей, для удобства пользования.
Больше глобальных изменений, после выхода обновления instantcms 2.5.0, я не помню.
Текущая версия конструктора форм iForms — 3.3.1, предыдущая (исключая "нехорошую" версию 3.3.0) — 3.2.8.
Данный тип поля «Форма iForms – в форме» работает только с версией конструктора 3.3.0 и выше и входит в комплект конструктора.
Для тех кто приобрёл конструктор версии 3.2.8, обновление я уже разослал и если кто-то не получил, сообщите. Для тех кто пользуется версией 3.2.7 и ниже необходимо будет приобрести обновление "до последней версии" за 200 руб.
Данный тип поля «Форма iForms – в форме» работает только с версией конструктора 3.3.0 и выше и входит в комплект конструктора.
Для тех кто приобрёл конструктор версии 3.2.8, обновление я уже разослал и если кто-то не получил, сообщите. Для тех кто пользуется версией 3.2.7 и ниже необходимо будет приобрести обновление "до последней версии" за 200 руб.













У меня 3.2.3 версия.
Позже свяжусь с вами по поводу формы)
Круто.... Надо будет как то купить на досуге
Это компонент ошибся, или Вы так настроили?
Я конечно шучу.. Просто, что другого сказать нечего, только восхищение
забухалзаработался.Есть Иван, он продает товар, а Петр хочет купить. На странице с товаром iформа, Петр отправляет свои данные, телефон, текст ... , а в письме у Ивана, данные, телефон, текст ... + ссылка на страницу с товаром.
В чем может быть проблема?
Вот что получилось