С момента моей прошлой записи на эту тему прошло больше двух лет. За это время двойка претерпела немало изменений. Поэтому возникла необходимость обновить тот хук и расписать более подробно, как можно используя конструктор форм дать возможность не авторизованным пользователям создавать записи в типах контента.
Итак, для начала нужно установить хук.
Скачать его можно у меня в файлах (файл с названием hook_iforms_guest_publicate). В архиве лежат два файла — один файл манифеста system\controllers\iforms\manifest.php, второй — сам хук system\controllers\iforms\hooks\iforms_guest_publicate.php. Файл хука просто копируется в папку system\controllers\iforms\hooks вашего сайте. Файл манифеста, также можно скопировать в папку system\controllers\iforms, но только в том случае, если вы ранее в него не вносили правки. В противном случае в этот файл на сайте необходимо внести строку
по аналогии с файлом из архива.
В 2.7.2, чтобы новый хук заработал, необходимо зайти в админку сайта, в раздел "Компоненты" — "Управление событиями" и нажать кнопку "Обновить".
Теперь необходимо создать форму и привязать её к этому хуку. Форма должна содержать поля с системными именами такими же как и в типе контента, куда будет производится запись.
Обычно, через конструктор заполняют тип контента похожий на "Отзывы" или "Гостевая книга", но это простые примеры, так как там обычно используются поля, без свойств и с малым уровнем вложенности категорий. Рассмотрим более глобальный пример — Добавление объявления.
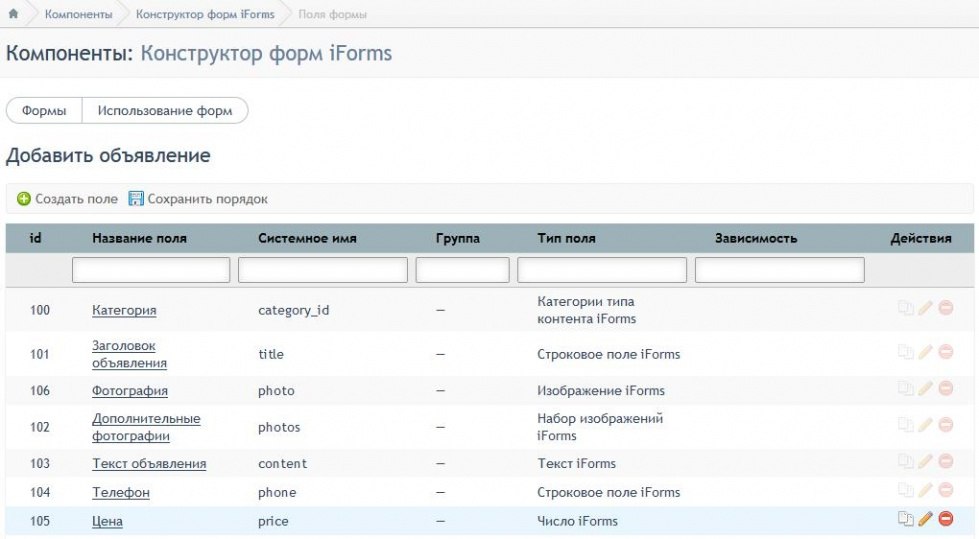
Для примера будем использовать дефолтный тип контента "Объявления". Заходим в настройки типа контента, в раздел "Поля" и смотрим какие системные имена и типы полей используются.
После этого создаём форму у которой во вкладке "События" выбираем наш хук. Рекомендую установить хук после валидации формы или после отправки формы. В первой случае можно прекратить выполнение и отправку самой формы, после создания записи.
Остальные настройки формы — на ваше усмотрение.
Создаём поля в этой форме.
Вообще, для создания записи в типе контента обязательно нужно указать системное имя этого типа контента в поле — ctype_name, id категории в которой будет выводится запись — category_id, заголовок записи — title, id авторизованного пользователя в качестве автора — user_id.
В файле используемого хука ctype_name указано по умолчанию — "board", можно изменить его прямо в файле для всех форм использующих данный хук, а можно создать скрытое поле в форме с системным именем ctype_name и предустановленным значением нужного типа контента, например для новостей "news" и т.п.
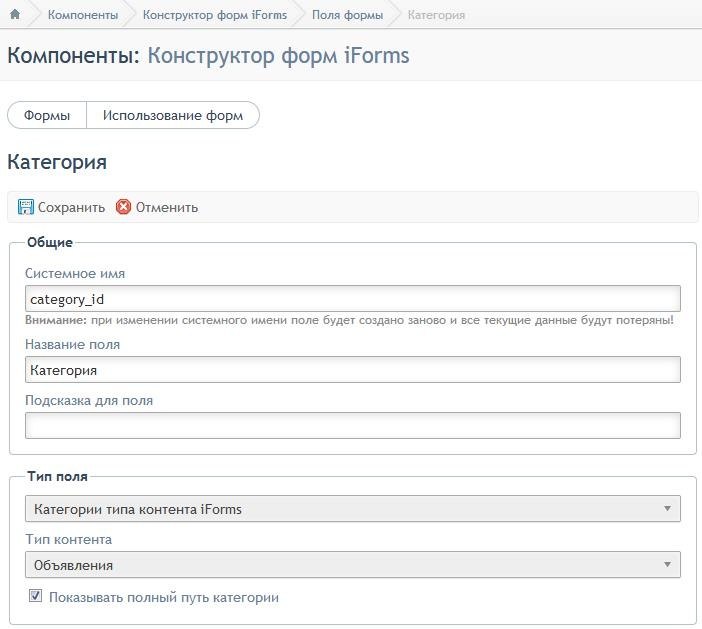
category_id — можно указать также скрытым полем, можно создать тип поля "Категории типа контента" с системным именем — "category_id".
Также можно использовать тип поля список с предустановленным значением в виде "ключ | значение" "id категории | Название категории"
Конечно, если не указать в этом поле ничего, то category_id будет соответствовать корневой категории данного типа контента.
title — Заголовок записи берется из двух полей, если есть явно указанное поле с систменым именем "title", то используется его значение, если нет, то ищется поле с системным именем "name", если и оно не найдено, то подставится просто текущая дата.
user_id — тут вообще вариантов может быть много. Можно создать пользователя с никнеймом "Гость" и скрытым полем указать его id или не создавать, а указать уже существующего пользователя. Можно сделать полем список для выбора, от чьего имени авторизованного пользователя будет выводится запись.
Можно, зарегистрировать гостя на сайте и выслать ему сгенерированный случайный пароль с приглашением авторизоваться на сайте. Для регистрации пользователя, обязательно нужны поля в форме с системными именами "name" или "nickname" и "email". Также для регистрации можно указать поле "user_groups" — группа пользователей и поле с загрузкой изображения "user_avatar" — аватар пользователя. Если необходимо после регистрации гостя на сайте отправить ему письмо со случайным паролем, то надо заполнить поле "Шаблон автоуведомления", в настройках формы, во вкладке "Внешняя почта".
и выслать ему сгенерированный случайный пароль с приглашением авторизоваться на сайте. Для регистрации пользователя, обязательно нужны поля в форме с системными именами "name" или "nickname" и "email". Также для регистрации можно указать поле "user_groups" — группа пользователей и поле с загрузкой изображения "user_avatar" — аватар пользователя. Если необходимо после регистрации гостя на сайте отправить ему письмо со случайным паролем, то надо заполнить поле "Шаблон автоуведомления", в настройках формы, во вкладке "Внешняя почта".
Если гость уже зарегистрирован на сайте, то новая запись будет осуществляться от имени зарегистрированного пользователя. А если каким-то образом авторизованный пользователь решит заполнить форму, то запись будет публиковаться от его имени.
Если user_id не определён явно, то запись будет опубликована от лица администратора с id = 1.
По умолчанию регистрация гостя отключена. Активировать регистрацию гостя можно скрытым полем 'with_user_register' = 0 — без регистрации, 1 — с регистрацией. Или в файле хука в 49 строке заменить 0 на 1. Все изменения в файле хука будут влиять на все формы, использующие данный хук. Конечно, если этот хук использует только одна форма, то лучше все изменения внести в самом файле, это упростит форму.
На этом обязательные поля закончились, создаём остальные поля такие же, как в самом типе контента.
На этом можно и закончить заполнение полей в типе контента используя конструктор форм. В хуке по умолчанию прописано, что запись будет публиковаться сразу после проверки модератором. Изменить условия публикации можно скрытыми полями
'is_pub' = 0 — не публиковать, 1 — публиковать.
'is_approved' = 0 — отправить на модерацию, 1 — не отправлять.
Также можно задать срок публикации записи скрытым полем 'pub_days' = 15 — количество дней публикации записи.
Указанные значения прописываются в настройках поля в предустановленных значениях.
Можно сразу завершить работу конструктора форм скрытым полем 'redirect_back' = 0 — продолжать выполнять отправку формы, после обработки хука, 1 — прекратить отправку формы, после обработки хука.
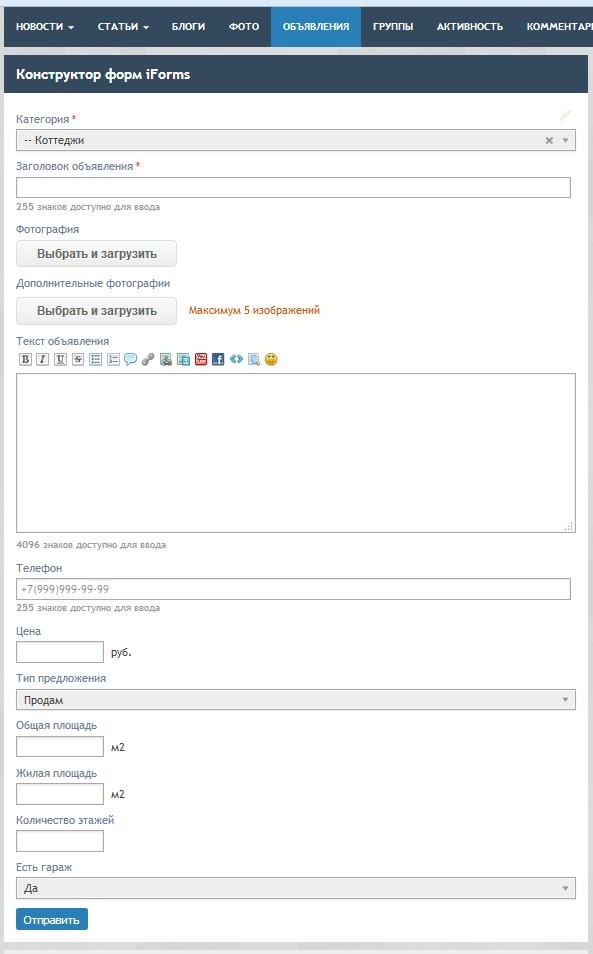
Выводим форму виджетом в нужном месте, и смотрим результат
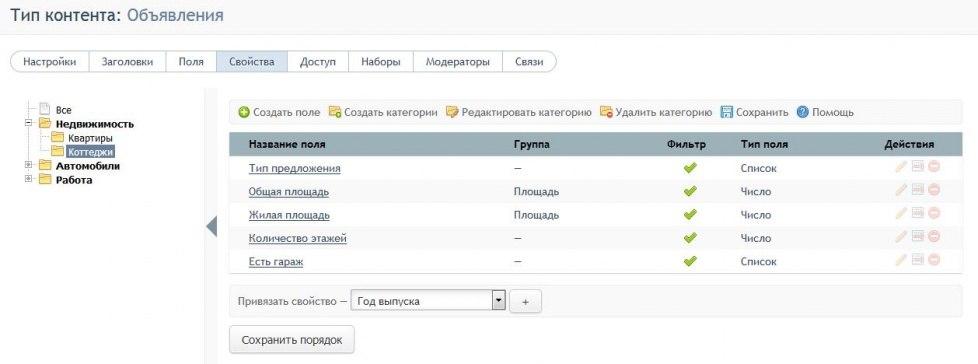
Этот вариант подходит для большинства случаев заполнения типов контента гостями. Так как используются только поля, а поля для всех категорий одинаковые. В случае с использование свойств категорий, нужно исходить из конкретной ситуации. Например, если все свойства уникальны для каждой категории, то можно использовать зависимость полей в конструкторе форм и выводить нужные свойства для заполнения в зависимости от выбранной категории. В нашем примере свойства могут быть привязаны к нескольким категориям. Например, свойство "Тип предложения" в категории недвижимость, привязано ещё и в категории "Квартиры".
В конструкторе форм все поля в пределах одной формы должны иметь уникальные системные имена, поэтому в данном случае на каждую категорию необходимо создавать отдельную форму и размещать их на страницах этих категорий
Но не пугайтесь в конструкторе 3.4 теперь есть кнопка копирования формы, которая копирует все настройки и поля формы.
Вернёмся к свойствам. Как узнать id свойства я рассказывал 2 года назад, за это время ничего не поменялось. Цифра после последнего слэша "/" в url-адресе редактирования свойства типа контента и есть нужный нам id.
В форме конструктора создаём поле с системным именем "props_{id}", где вместо {id} прописываем id нужного свойства. Например, у свойства "Тип предложения" id = 7, пишем "props_7".
В итоге получим такую форму
Заполняем форму гостем, отправляем данные, заходим под админом/модератором, разрешаем публикацию.
Итак, для начала нужно установить хук.
Скачать его можно у меня в файлах (файл с названием hook_iforms_guest_publicate). В архиве лежат два файла — один файл манифеста system\controllers\iforms\manifest.php, второй — сам хук system\controllers\iforms\hooks\iforms_guest_publicate.php. Файл хука просто копируется в папку system\controllers\iforms\hooks вашего сайте. Файл манифеста, также можно скопировать в папку system\controllers\iforms, но только в том случае, если вы ранее в него не вносили правки. В противном случае в этот файл на сайте необходимо внести строку
В 2.7.2, чтобы новый хук заработал, необходимо зайти в админку сайта, в раздел "Компоненты" — "Управление событиями" и нажать кнопку "Обновить".
Теперь необходимо создать форму и привязать её к этому хуку. Форма должна содержать поля с системными именами такими же как и в типе контента, куда будет производится запись.
Обычно, через конструктор заполняют тип контента похожий на "Отзывы" или "Гостевая книга", но это простые примеры, так как там обычно используются поля, без свойств и с малым уровнем вложенности категорий. Рассмотрим более глобальный пример — Добавление объявления.
Для примера будем использовать дефолтный тип контента "Объявления". Заходим в настройки типа контента, в раздел "Поля" и смотрим какие системные имена и типы полей используются.
После этого создаём форму у которой во вкладке "События" выбираем наш хук. Рекомендую установить хук после валидации формы или после отправки формы. В первой случае можно прекратить выполнение и отправку самой формы, после создания записи.
Остальные настройки формы — на ваше усмотрение.
Создаём поля в этой форме.
Вообще, для создания записи в типе контента обязательно нужно указать системное имя этого типа контента в поле — ctype_name, id категории в которой будет выводится запись — category_id, заголовок записи — title, id авторизованного пользователя в качестве автора — user_id.
В файле используемого хука ctype_name указано по умолчанию — "board", можно изменить его прямо в файле для всех форм использующих данный хук, а можно создать скрытое поле в форме с системным именем ctype_name и предустановленным значением нужного типа контента, например для новостей "news" и т.п.
category_id — можно указать также скрытым полем, можно создать тип поля "Категории типа контента" с системным именем — "category_id".
Также можно использовать тип поля список с предустановленным значением в виде "ключ | значение" "id категории | Название категории"
Конечно, если не указать в этом поле ничего, то category_id будет соответствовать корневой категории данного типа контента.
title — Заголовок записи берется из двух полей, если есть явно указанное поле с систменым именем "title", то используется его значение, если нет, то ищется поле с системным именем "name", если и оно не найдено, то подставится просто текущая дата.
user_id — тут вообще вариантов может быть много. Можно создать пользователя с никнеймом "Гость" и скрытым полем указать его id или не создавать, а указать уже существующего пользователя. Можно сделать полем список для выбора, от чьего имени авторизованного пользователя будет выводится запись.
Можно, зарегистрировать гостя на сайте
 и выслать ему сгенерированный случайный пароль с приглашением авторизоваться на сайте. Для регистрации пользователя, обязательно нужны поля в форме с системными именами "name" или "nickname" и "email". Также для регистрации можно указать поле "user_groups" — группа пользователей и поле с загрузкой изображения "user_avatar" — аватар пользователя. Если необходимо после регистрации гостя на сайте отправить ему письмо со случайным паролем, то надо заполнить поле "Шаблон автоуведомления", в настройках формы, во вкладке "Внешняя почта".
и выслать ему сгенерированный случайный пароль с приглашением авторизоваться на сайте. Для регистрации пользователя, обязательно нужны поля в форме с системными именами "name" или "nickname" и "email". Также для регистрации можно указать поле "user_groups" — группа пользователей и поле с загрузкой изображения "user_avatar" — аватар пользователя. Если необходимо после регистрации гостя на сайте отправить ему письмо со случайным паролем, то надо заполнить поле "Шаблон автоуведомления", в настройках формы, во вкладке "Внешняя почта".Если гость уже зарегистрирован на сайте, то новая запись будет осуществляться от имени зарегистрированного пользователя. А если каким-то образом авторизованный пользователь решит заполнить форму, то запись будет публиковаться от его имени.
Если user_id не определён явно, то запись будет опубликована от лица администратора с id = 1.
По умолчанию регистрация гостя отключена. Активировать регистрацию гостя можно скрытым полем 'with_user_register' = 0 — без регистрации, 1 — с регистрацией. Или в файле хука в 49 строке заменить 0 на 1. Все изменения в файле хука будут влиять на все формы, использующие данный хук. Конечно, если этот хук использует только одна форма, то лучше все изменения внести в самом файле, это упростит форму.
На этом обязательные поля закончились, создаём остальные поля такие же, как в самом типе контента.
На этом можно и закончить заполнение полей в типе контента используя конструктор форм. В хуке по умолчанию прописано, что запись будет публиковаться сразу после проверки модератором. Изменить условия публикации можно скрытыми полями
'is_pub' = 0 — не публиковать, 1 — публиковать.
'is_approved' = 0 — отправить на модерацию, 1 — не отправлять.
Также можно задать срок публикации записи скрытым полем 'pub_days' = 15 — количество дней публикации записи.
Указанные значения прописываются в настройках поля в предустановленных значениях.
Можно сразу завершить работу конструктора форм скрытым полем 'redirect_back' = 0 — продолжать выполнять отправку формы, после обработки хука, 1 — прекратить отправку формы, после обработки хука.
Выводим форму виджетом в нужном месте, и смотрим результат
Этот вариант подходит для большинства случаев заполнения типов контента гостями. Так как используются только поля, а поля для всех категорий одинаковые. В случае с использование свойств категорий, нужно исходить из конкретной ситуации. Например, если все свойства уникальны для каждой категории, то можно использовать зависимость полей в конструкторе форм и выводить нужные свойства для заполнения в зависимости от выбранной категории. В нашем примере свойства могут быть привязаны к нескольким категориям. Например, свойство "Тип предложения" в категории недвижимость, привязано ещё и в категории "Квартиры".
В конструкторе форм все поля в пределах одной формы должны иметь уникальные системные имена, поэтому в данном случае на каждую категорию необходимо создавать отдельную форму и размещать их на страницах этих категорий

Но не пугайтесь в конструкторе 3.4 теперь есть кнопка копирования формы, которая копирует все настройки и поля формы.
Вернёмся к свойствам. Как узнать id свойства я рассказывал 2 года назад, за это время ничего не поменялось. Цифра после последнего слэша "/" в url-адресе редактирования свойства типа контента и есть нужный нам id.
В форме конструктора создаём поле с системным именем "props_{id}", где вместо {id} прописываем id нужного свойства. Например, у свойства "Тип предложения" id = 7, пишем "props_7".
В итоге получим такую форму
Заполняем форму гостем, отправляем данные, заходим под админом/модератором, разрешаем публикацию.
Рассылка конструктора версии 3.4 началась, но ещё не закончилась. Поэтому, у кого версия конструктора 3.3.0 и выше, получат бесплатно, в течении 2-3 дней. У кого ниже 3.3.0, придётся оплатить обновление до последней версии — 200 руб.









1. Чекбокс, обязательный для заполнения.
2. Описание, после всех полей формы.
Оба варианта есть тут. Причём ссылки можно указать с классом для открытия в модальном окне.
Все ждут и надеются, что когда-то гости смогут писать контент на сайте и это будет в коробке, без лишних хаков, хуков и прочей "нечисти". Вот только пока одни ждут, другие пользуются.
Ставил "разное"-"способ доставки"-"ajax", думал что это связано, но там поля формы вообще не выводятся.
Огромное спасибо. Компонент супер..
- На 2.10.1 Работает? Кто то пробовал?
- Как реализовать заполнение тегов? Сделать поле "tags"? И наверно "предлагать" во время ввода теги не будет?
- Что нужно что бы показывать эту форму для зарегистрированных пользователей? Там же по идее хук не нужен этот..
Телеграм боту сообщение отправляется, а вот поля как ему скормить?
В таком виде {price}, {nickname}, {email}, {phones} не выходит, бот их как есть публикует.
По ссылке Доступные html-теги телеграм я смотрел, но не понял как это применить.
Приведите пример заполнения, буду признателен.
А то только ссылку на сайт сделал <a href = '/'> На сайте произошло обновление</a> и всё
Или может конструктор устарел?
Версия конструктора 3.7.5 пора по платить чего нибудь и новую версию получить?
Есть готовое решение?
Есть тут instantcms.ru/users/loadir/files, но версия древняя, не проверял на последних.
это? joxi.ru/Dr8xbbkcKGOVlr
Да, этот файл. Там внутри миниинструкция в комментариях.