И еще один вариант авторизации.
Внесены исправления, файл перезалит.
Внешне практически не отличается от стандартного:

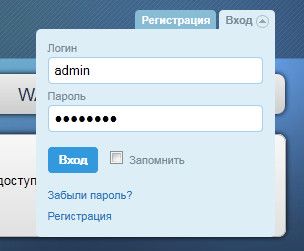
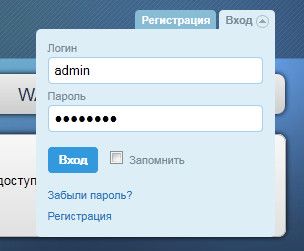
а внутри

распаковываем этот архив в папку шаблона
в template.php заменяем
в <head> добавляем
как всегда посмотреть можно ЗДЕСЬ
Внесены исправления, файл перезалит.
Внешне практически не отличается от стандартного:

а внутри

распаковываем этот архив в папку шаблона
в template.php заменяем

Огромный плюс!
СПАСИБО!!!
В шаблон по умолчанию он итак подгружается отсюда
получилось в виде ссылок и фон дефолтного шаблона сменился...
В нужном месте template.php
<?php if (!$inUser->id){ ?> <div id="topnav" class="topnav"> <a href="/registration" class="signir">Регистрация</a><a href="login" class="signin"><span>Войти</span></a> </div> <fieldset id="signin_menu"> <form action="/login" method="post" name="authform" style="margin:0px" target="_self" id="authform"> <p> <label for="username">Логин</label><input name="login" type="text" id="login" tabindex="4"></p> <p><label for="password">Пароль</label><input name="pass" type="password" id="pass"></p> <p class="remember"> <input id="signin_submit" value="Вход" tabindex="6" type="submit"> <input id="remember" name="remember" value="1" tabindex="7" type="checkbox"> <label for="remember">Запомнить</label></p> <p class="forgot"><a href="/passremind.html">Забыли пароль?</a></p> <p class="forgot-username"> <a id=forgot_username_link title="Зарегистрируйся у нас!!!" href="/registration">Регистрация</a> </p> </form> </fieldset> <script type="text/javascript"> $(document).ready(function() { $(".signin").click(function(e) { e.preventDefault(); $("fieldset#signin_menu").toggle(); $(".signin").toggleClass("menu-open"); }); $("fieldset#signin_menu").mouseup(function() { return false }); $(document).mouseup(function(e) { if($(e.target).parent("a.signin").length==0) { $(".signin").removeClass("menu-open"); $("fieldset#signin_menu").hide(); } }); }); </script> <?php } else { ?> <?php cmsModule('header'); ?> <?php } ?>