Вот, поизвращался над шаблоном, немного ручками прийдется писать в шаблоне, но совсем чуть-чуть 
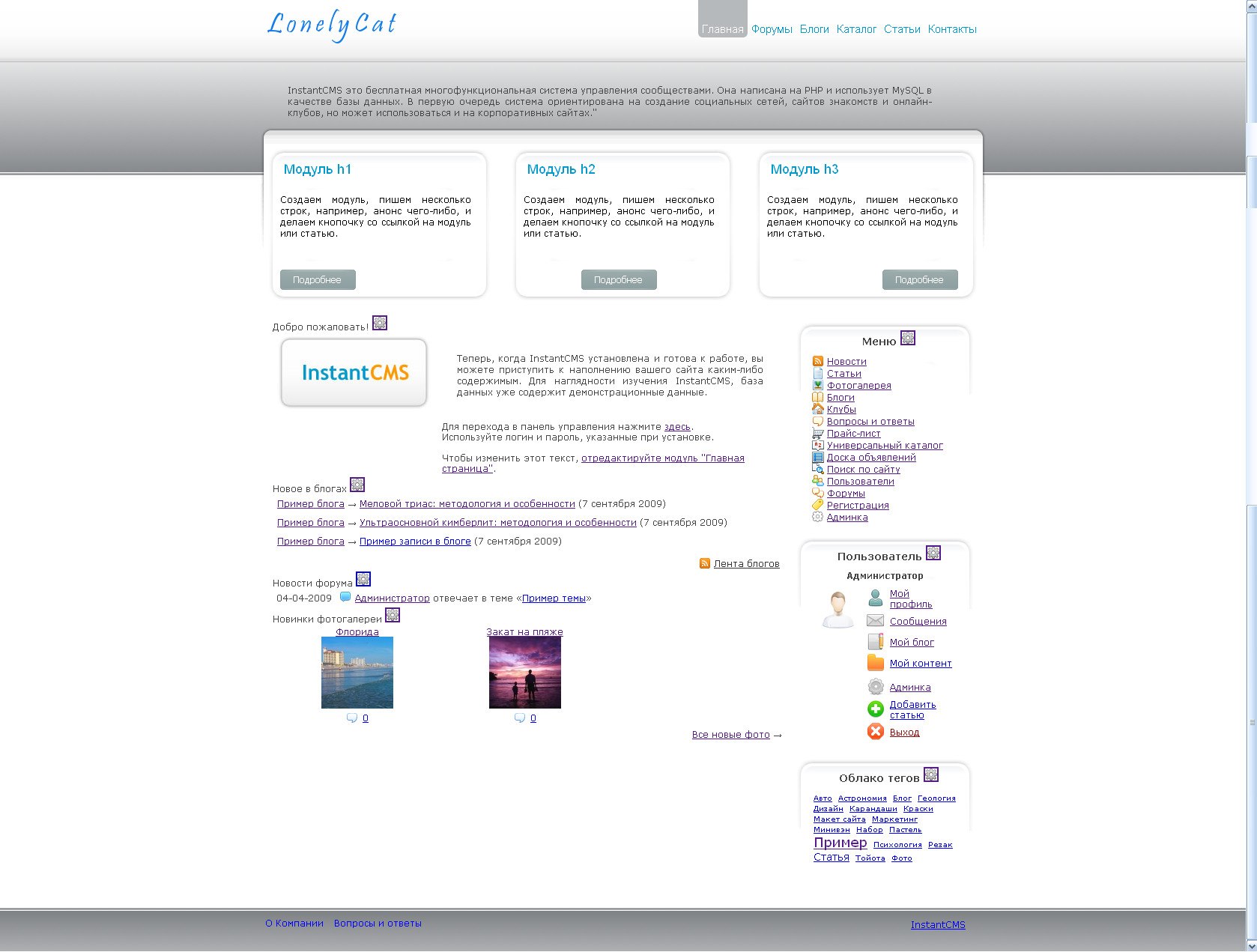
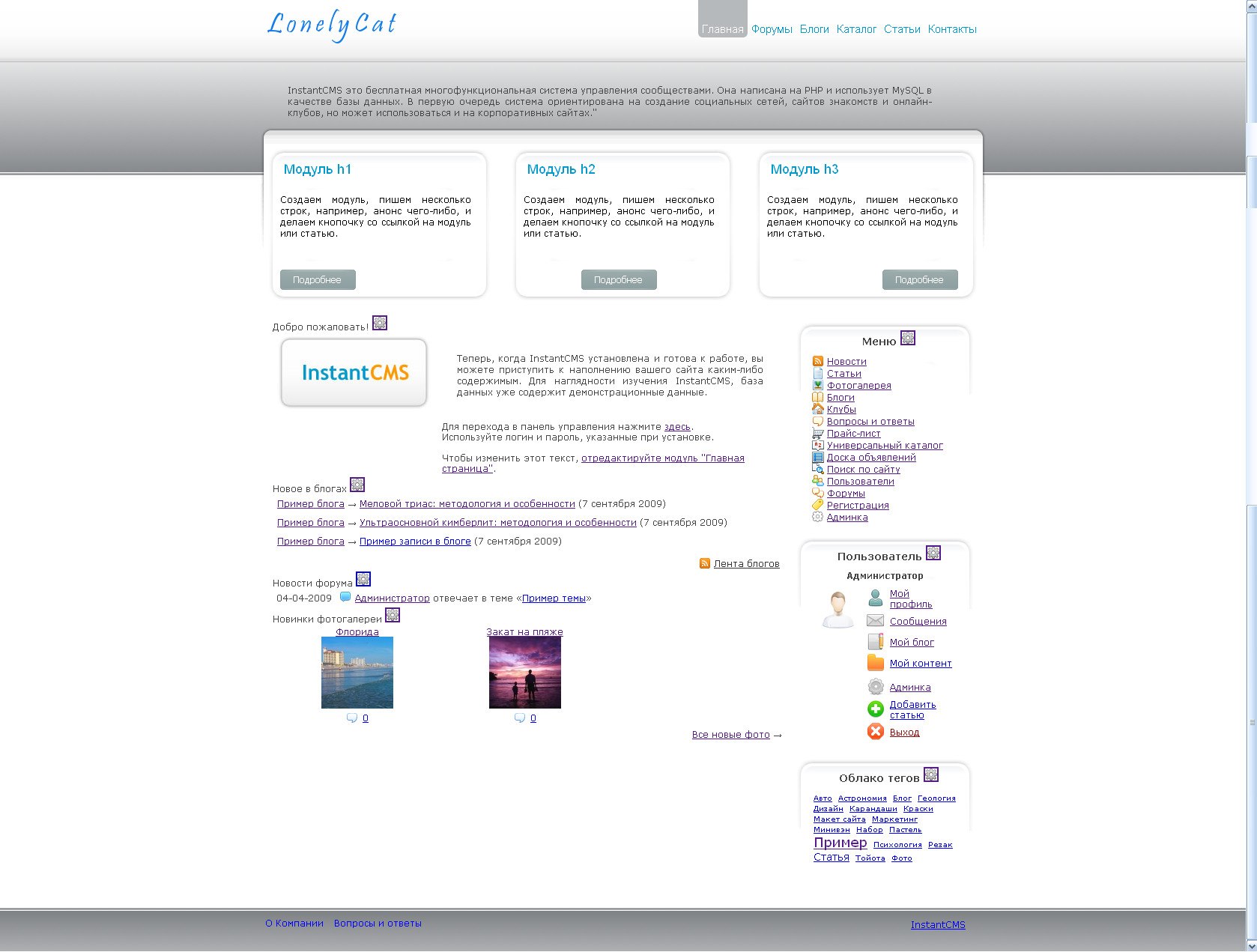
В верхней части добавлено 3 позиции. На скрине видно, что надо сделать.

ну и скачать
можно еще побаловаться так:
в файле style.css раскомментируйте строку 25
в шаблоне удалите текст со строки 54 между <p> и </p>
в папке /images есть чистый файл !!!_header_bg.png, можете нарисовать свое.
то же самое можно проделать с шаблоном m2box.
Здесь можно взять поправленый шаблон,
а здесь файлик style.css, достаточно его заменить.

В верхней части добавлено 3 позиции. На скрине видно, что надо сделать.

ну и скачать
можно еще побаловаться так:
в файле style.css раскомментируйте строку 25
в шаблоне удалите текст со строки 54 между <p> и </p>
в папке /images есть чистый файл !!!_header_bg.png, можете нарисовать свое.
то же самое можно проделать с шаблоном m2box.
Здесь можно взять поправленый шаблон,
а здесь файлик style.css, достаточно его заменить.
- 19 комментариев
0
 Реклама
#
Реклама
#
Как отключить рекламу?
-3
 Гость
15 лет назад
#
Гость
15 лет назад
#
 спасибо классный шаблон получился
спасибо классный шаблон получился
-3
 Бичукин Андрей
15 лет назад
#
Бичукин Андрей
15 лет назад
#
Классный шаб. Уже нарядил свой сайт, но есть проблемка. Поле коментов к статьям очень узкое и невысокое. Где это можно подправить? Спасибо!
+1
 Бичукин Андрей
15 лет назад
#
Бичукин Андрей
15 лет назад
#
Увидел ещё, что поле анонса анонсы к статьям (если юзер сам добавляет не через админку) тоже низковато...
 Гость
15 лет назад
#
Гость
15 лет назад
#
Комментарий удален
0
 Бичукин Андрей
15 лет назад
#
Бичукин Андрей
15 лет назад
#
Коменты в полном порядке. Спасибо. Вот ссылка на низкое скрин поля анонса статьи http://www.godsvoice.ru/anons.jpg
0
 Бичукин Андрей
15 лет назад
#
Бичукин Андрей
15 лет назад
#
Ещё я в style.css поменял 121 строку с width:295px; на width:280px; иначе содержимое влево вылезает за границу контейнера.
 Гость
15 лет назад
#
Гость
15 лет назад
#
Комментарий удален
 Гость
15 лет назад
#
Гость
15 лет назад
#
Комментарий удален
0
 Бичукин Андрей
15 лет назад
#
Бичукин Андрей
15 лет назад
#
Работаю с мазилой 3.6.3. Влево совсем чуть чуть но заметно съезжает содержимое контейнеров на позициях h1-3, но это я поправил в строке 121, а вот как сделать, чтобы поле заполнения анонса статьи стало вдвое повыше не знаю. С Firebug пока не разобрался.
 Гость
15 лет назад
#
Гость
15 лет назад
#
Комментарий удален
0
 Бичукин Андрей
15 лет назад
#
Бичукин Андрей
15 лет назад
#
Это я знаю, но не все юзеры её находят почему-то. Конечно мануалы я пишу, но хотелось бы, чтобы и начальный вид боле приемлемый был сразу. В крайнем случае, конечно, оставлю так.
 Гость
15 лет назад
#
Гость
15 лет назад
#
Комментарий удален
0
 Бичукин Андрей
15 лет назад
#
Бичукин Андрей
15 лет назад
#
О! На скрин сразу не посмотрел. Всё в порядке на нём. А как его сделать таким?
 Гость
15 лет назад
#
Гость
15 лет назад
#
Комментарий удален
 Гость
15 лет назад
#
Гость
15 лет назад
#
Комментарий удален
0
 Бичукин Андрей
15 лет назад
#
Бичукин Андрей
15 лет назад
#
242415577
 Гость
15 лет назад
#
Гость
15 лет назад
#
Комментарий удален
 Гость
15 лет назад
#
Гость
15 лет назад
#
Комментарий удален
0
 Бичукин Андрей
15 лет назад
#
Бичукин Андрей
15 лет назад
#
А посмотри как у меня всё выглядит www.godsvoice.ru ...так получается только если 121-ю меняю, а по другому всё влево немного за край убегает...там и сейчас видно, что последние комментарии почти на границе стоят
