Раз уж пошла тема про закладки, поделюсь и я своим решением.
Справедливости ради скажу, что есть достаточное количество вариантов на любой вкус.
instantcms.ru/blogs/blog-novichka-299/knopki-socialnyh-zakladok-i-setei.html
instantcms.ru/blogs/blog-utkonosa/delitsja-yeto-prosto.html
instantcms.ru/blogs/blozhok/modul-knopki-saitov-podelitsja.html
instantcms.ru/blogs/moi-blozhek/plagin-socialnye-zakladki.html
instantcms.ru/blogs/pilim-instant-cms/kak-sdelat-soc-zakladki-k-state.html
instantcms.ru/blogs/proba-pera/moja-versija-podelitsja-novostyu-v-zakladki-knopki-v-socseti.html
instantcms.ru/blogs/wmaximum/socialnye-zakladki.html
Но после хака для индивидуального оформления блогов ко мне обратились с просьбой придумать что-то с закладками (и социальными и инстантовскими от Fuze), что бы их можно было перенести в другое место.
Вот и решил переделать немного плагин от компонента закладок, добавив к нему социальные закладки и возможность перенести ближе к названию записи.
Также решил вынести код закладок в отдельную переменю, чтобы было легче и понятнее куда вставлять. На тот случай если понравиться другой сервис.
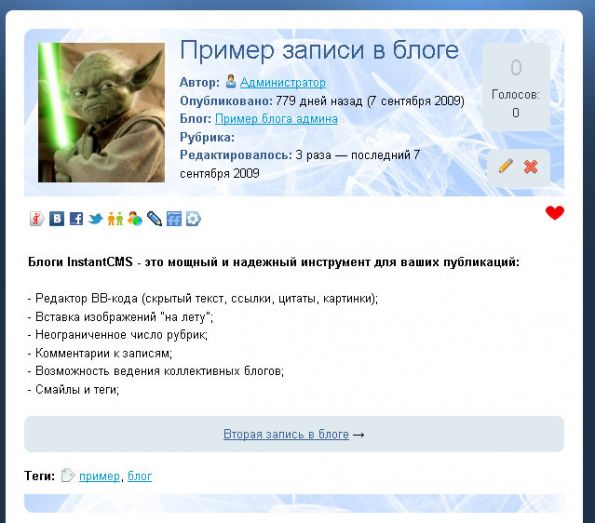
Вряд ли нужен пример как это может выглядеть, но всеж...
В файле /plugins/p_bookmarks/plugin.php
Меняем последнюю функцию на следующую:
Дальше открываем шаблоны страниц, где будут выводиться закладки.
И в нужном нам месте, например над заголовком (или под ним), вставляем код вывода панели закладок
Имена файлов шаблонов и переменных, которые в них вставить:
в файле com_blog_view_post.tpl вставить {$post.bookmark}
в файлеcom_content_read.tpl вставить {$article.bookmark}
в файлеcom_photos_view_photo.tpl вставить {$photo.bookmark}
в файлеcom_clubs_view_club.tpl вставить {$club.bookmark}
К сожалению, по техническим причинам, пока не могу залить архив с измененными файлами((
В архиве измененный файл плагина и дефолтные шаблоны.
Справедливости ради скажу, что есть достаточное количество вариантов на любой вкус.
instantcms.ru/blogs/blog-novichka-299/knopki-socialnyh-zakladok-i-setei.html
instantcms.ru/blogs/blog-utkonosa/delitsja-yeto-prosto.html
instantcms.ru/blogs/blozhok/modul-knopki-saitov-podelitsja.html
instantcms.ru/blogs/moi-blozhek/plagin-socialnye-zakladki.html
instantcms.ru/blogs/pilim-instant-cms/kak-sdelat-soc-zakladki-k-state.html
instantcms.ru/blogs/proba-pera/moja-versija-podelitsja-novostyu-v-zakladki-knopki-v-socseti.html
instantcms.ru/blogs/wmaximum/socialnye-zakladki.html
Но после хака для индивидуального оформления блогов ко мне обратились с просьбой придумать что-то с закладками (и социальными и инстантовскими от Fuze), что бы их можно было перенести в другое место.
Вот и решил переделать немного плагин от компонента закладок, добавив к нему социальные закладки и возможность перенести ближе к названию записи.
Также решил вынести код закладок в отдельную переменю, чтобы было легче и понятнее куда вставлять. На тот случай если понравиться другой сервис.
Вряд ли нужен пример как это может выглядеть, но всеж...
В файле /plugins/p_bookmarks/plugin.php
Меняем последнюю функцию на следующую:
Дальше открываем шаблоны страниц, где будут выводиться закладки.
И в нужном нам месте, например над заголовком (или под ним), вставляем код вывода панели закладок
Имена файлов шаблонов и переменных, которые в них вставить:
в файле com_blog_view_post.tpl вставить {$post.bookmark}
в файлеcom_content_read.tpl вставить {$article.bookmark}
в файлеcom_photos_view_photo.tpl вставить {$photo.bookmark}
в файлеcom_clubs_view_club.tpl вставить {$club.bookmark}
В архиве измененный файл плагина и дефолтные шаблоны.


Мах подскажите пожалуйста, на 1.8 будет работать?