На вкус и цвет все фломастеры разные.
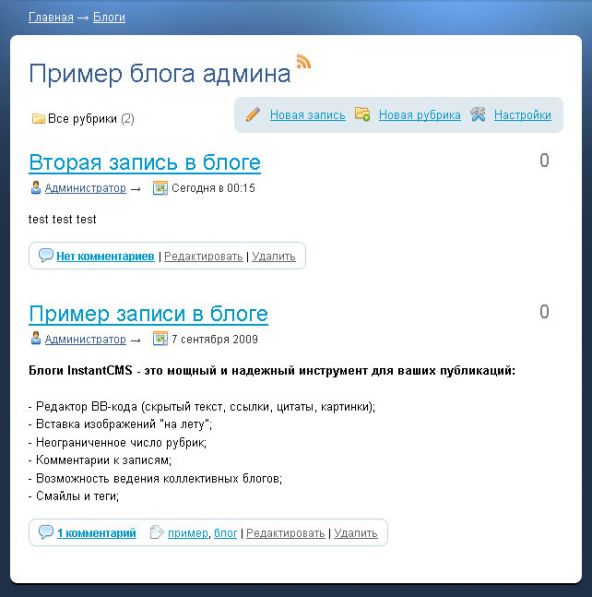
Так выглядит обычный блог
А так, блог с шапкой
У шапки блога есть подложка, в ней кроме прежних данных есть
— крупный аватар владельца блога,
— количество записей в блоге,
— суммарный рейтинг блогов,
— общее количество голосов.
А самое главное – теперь достойные блогеры могут получить право менять подложку на свою!
Для того чтобы установить хак надо
В файле /components/blogs/model.php
Перед самой последней закрывающейся скобкой } вставить
В файле /components/blogs/frontend.php
Находим часть
Далее переходим к другой части файла
для этого находим строку
С программной частью закончили — дальше работа с шаблонами
Описать подробно, что куда вставить не представляется возможным — у всех ведь шаблоны разные.
Скажу в общем:
Надо верху вставить DIV у которого в стиле будет указан адрес фона
background: url({$deco.head})
внутри этого дива-шапки ставим таблицу (ну или div — кому как нравиться)
куда встраиваем полученные переменные
{$avatar} — аватар владельца блога
{$ratings.rating} — Сумма рейтинга всех записей (только для com_blog_view.tpl)
{$ratings.votes} — Общее количество голосов (только для com_blog_view.tpl)
а в конце файла еще один див-футер
с background: url({$deco.foot})
В приложенном архиве в качестве примера
два файла дефолтного шаблона
/templates/_default_/components/com_blog_view.tpl
/templates/_default_/components/com_blog_view_post.tpl
там же есть измененные файлы
/components/blogs/model.php
/components/blogs/frontend.php
с чистой версии instantcms
Внимание, если вы решите заменить свои файлы файлами из архива,
сделайте сначала копию оригиналов!
Как дать права блогеру на оформление своего блога:
Я долго думал, как и кому давать права
— Всем? Но тогда блог превратиться в трудночитаемый калейдоскоп.
— Заносить блогера в специальную группу редакторов? Но ведь он может уже состоять в какой-то группе, а система не предусматривает несколько групп для одного юзера.
— Разрешить всем кто достиг какого-то рейтинга? Но ведь может так быть что выдать права надо новому человеку, и наоборот набивший рейтинг — неадекват.
— Внести в таблицу юзеров БД еще одно поле? Некрасиво
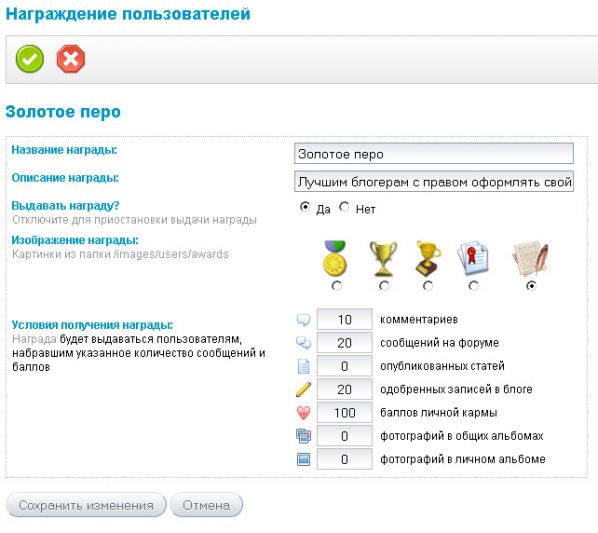
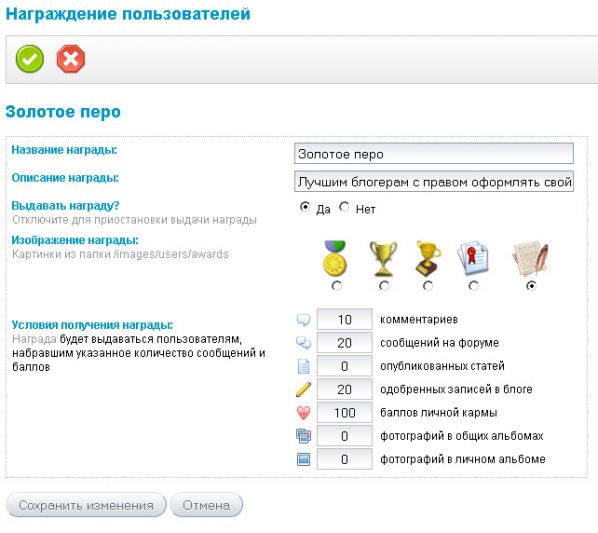
И тут вспомнил про систему наград
И решил назначить награду "Золотое перо", которую выдавать лучшим блогерам с правом оформления блога.
А если кто пожелает выдавать награду-право за рейтинг — без проблем, указываем в настройках награды выдаваться автоматически при достижении заданного рейтинга, кармы и количества постов.

— Всем? Но тогда блог превратиться в трудночитаемый калейдоскоп.
— Заносить блогера в специальную группу редакторов? Но ведь он может уже состоять в какой-то группе, а система не предусматривает несколько групп для одного юзера.
— Разрешить всем кто достиг какого-то рейтинга? Но ведь может так быть что выдать права надо новому человеку, и наоборот набивший рейтинг — неадекват.
— Внести в таблицу юзеров БД еще одно поле? Некрасиво
И тут вспомнил про систему наград
И решил назначить награду "Золотое перо", которую выдавать лучшим блогерам с правом оформления блога.
А если кто пожелает выдавать награду-право за рейтинг — без проблем, указываем в настройках награды выдаваться автоматически при достижении заданного рейтинга, кармы и количества постов.

Как пользователю оформить свою шапку
Если у пользователя есть права на оформление, он может просто залить в свои файлы
картинки с названием bloghead.jpg и blogfoot.jpg и они станут подложкой блога.
картинки с названием bloghead.jpg и blogfoot.jpg и они станут подложкой блога.
Цена
Разработка бесплатная,
но буду рад финансовой благодарности.
Z625314341204
но буду рад финансовой благодарности.
Z625314341204



+ попробуем потестить
зы: понравилось как ты добавил кошелек) национальная валюта, че, не канает?) или есть информация о большой инфляции?)
Просто сегодня Z более универсальная валюта.
По крайней для меня - Украинца. )
Кстати, я за то, чтоб внести в стандартную сборку такое опционально - захотел - включил, не захотел - отключил.
Скажи, а на отдельных записях в блоге он показывается? Или только в ленте блога.
Клубные фото вместо аватаров можно вставить?
И в клубных блогах. Вместо аватарки берется картинка группы.
Нельзя ли в записи блога оставить шапку, как в общей ленте, а поля "опубликовано", "рубрика", "Редактировалось" и "рейтинг" оставить под шапкой?
Схематично шапка выглядит так:
<div><!--//Открываем шапку, задаем ее стиль //--> <table><!--//Открываем Таблицу//--> <tr><!--//Открываем новый ряд таблицы//--> <td> <!--//Первая ячейка таблицы - в ней отображение аватара//--> </td> <td> <!--//Вторая ячейка таблицы - в ней данные поста //--> <!--//Название поста в <H1> //--> <!--//Автор, рубрика и пр данные заголовка, если есть //--> </td> <td > <!--//Третья ячейка таблицы //--> <!--//Значок rss, окошко кармы, инструменты администрирования//--> </td> </tr> </table> <div><!--//"Закрыли шапку" //-->Также и с названием...
На выходных опробую, отпишусь, оплачу.
в файле com_blog_view.tpl в строчке
<div style="background: url({$deco.head}) no-repeat top left; width: 100%; height: 180px; padding:0px; border: 0px solid rgb(0, 0, 0); -moz-border-radius: 10px 10px 0px 0px;">Лучше всего заглянуть в исходник страницы этого блога.
Думаю, там все станет ясно.
А файлы шаблон сами меняли или вставляли скаченные?
"Описать подробно, что куда вставить не представляется возможным - у всех ведь шаблоны разные.
Скажу в общем:
Надо верху вставить DIV у которого в стиле будет указан адрес фона
background: url({$deco.head})
внутри этого дива-шапки ставим таблицу (ну или div - кому как нравиться)
куда встраиваем полученные переменные
{$avatar} - аватар владельца блога
{$ratings.rating} - Сумма рейтинга всех записей (только для com_blog_view.tpl)
{$ratings.votes} - Общее количество голосов (только для com_blog_view.tpl)
а в конце файла еще один див-футер
с background: url({$deco.foot})"
Что грузить по умолчанию прописано в файле /components/blogs/model.php
в строке
Вы продвинулись с добавлением списка фонов для выбора пользователем?
Warning: Smarty error: unable to read resource: "com_blog_create_ok.tpl" in /home/wm17235/domains/lesozavodsk25.ru/public_html/includes/smarty/libs/Smarty.class.php on line 1092
Можно вывод шапки с помощью модуля. Не обязательно через ядро)
Думаю много кто скинется на доработку.