1. Все, что я буду писать ниже не пошаговая инструкция. Все изменения в файлах движка, а так же излишняя сложность, как собственно каркаса шаблона, так и отдельных его элементов будут сделаны с одной единственной целью — рассмотреть как можно больше вопросов, которые могут возникнуть в процессе создания собственного продукта.
2. Не путайте понятия «дизайн» и «шаблон». В данной теме речь идет исключительно о верстке и единственная причина, по которой здесь представлен хоть какой-то намек на дизайн это то, что верстать цветные квадратики не так интересно.
3. Если вдруг возникнет вопрос «А с помощью чего это сделать?» — Я использую Total Commander, Notepad++, Photoshop, а так же плагин Firebug. Чем будете пользоваться вы, не имеет никакого значения. Лишь бы удобно было.
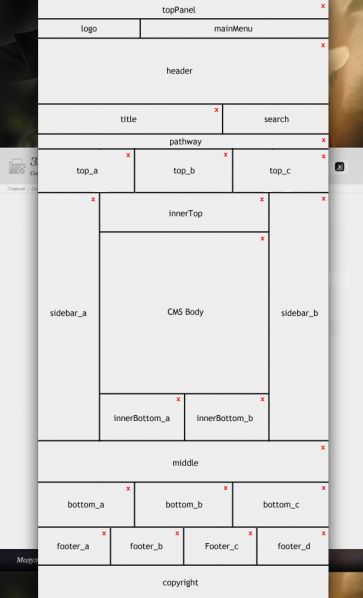
Итак, для начала вы должны четко понимать, что шаблон это не набор картинок, как думают некоторые, а прежде всего логическая структура. Картинки мы вставим, было бы куда. Поэтому перед тем, как начинать что-то кодировать у вас как минимум должна быть готовая блок-схема будущего шаблона. Именно по этой схеме, а не по .psd макету и будет создаваться основа под названием template.php
Думаю не нужно объяснять, что надписи это не что иное, как названия будущих позиций. Причем позиции помеченные крестиком будут динамическими, то есть выводиться они будут только при необходимости. Надеюсь это понятно, поехали дальше.
Все шаблоны InstantCMS хранит в папке templates и на свежеустановленной системе там находится только один, с названием _default_, который мы и используем в качестве донора. Просто скопируйте его в ту же папку под новым именем. В данном случае под именем stencil. После чего смело удаляйте все содержимое из папок css, images и js. Особо переживать на данном этапе не нужно, необходимые файлы мы потом вернем. Более того, для удобства я переименую папку images на img. Так мне привычнее, да и писать короче.

Теперь, чтобы больше не возвращаться к этому вопросу, давайте сразу создадим в папке css два пока что пустых файла — style.css и ie.css (в них будут прописаны стили), а в папке js — include.js (сюда будем складывать все наши скрипты).
Кроме того, поскольку мы переименовали 2 папки, нужно пройтись по содержимому всех файлов шаблона и скорректировать пути. Сначала ищем по слову _default_, открываем все 9 найденных файлов (вернее 8, так как template.php можно проигнорировать, мы его все равно перепишем с нуля) и заменяем _default_ на stencil. Далее, как подсказывает логика, поиск и замену нужно произвести по слову images, но чтобы предупредить ошибки и ускорить процесс сразу скажу, что пока, по вхождению images нужно произвести только одну замену. В файле content.php, на строке 138. Все остальное лежит в .tpl и мы оставим это на потом.
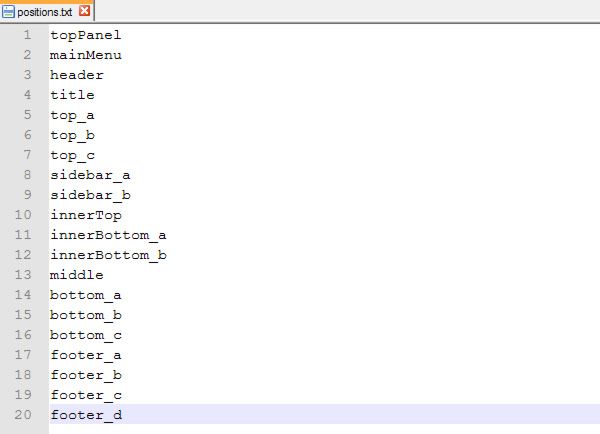
После этого переходим к файлу positions.txt. Нужно изменить его так, чтобы прописанные в нем позиции соответствовали нашему шаблону. Схема позиций у нас уже есть и вроде как все просто, но давайте все-таки сначала определимся с некоторыми моментами:
=> Во-первых, CMS Body это место для вывода тела компонента, а не позиция для модулей.
=> Во-вторых, не вижу никакого смысла выводить с помощью модулей logo, copyright и search. Все равно они будут присутствовать на всех страницах сайта, независимо от прав доступа. Поэтому пропишем эти блоки напрямую, прямо в коде template.php
=> В-третьих, хотя мы и зарезервировали место для так называемых «хлебных крошек», но в данном случае вывод информации в шаблон происходит с помощью совершенно другой функции, соответственно в файл positions.txt ничего, что связано с pathway прописывать не нужно.
=> Ну и последнее. Заметили вы или нет, но я нигде не упомянул о системных сообщениях. Забыл я про них не случайно и чуть позже к ним вернусь, а пока что просто не обращайте на это внимания.
Вот теперь, приняв во внимание все вышеизложенное, можно смотреть на схему и заносить данные в файл. Должно получиться примерно следующее:
На этом с positions.txt закончили. Самое время открыть файл template.php и посмотреть, что же в нем живет… Так вот, поскольку с самого начала заявлено, что мы делаем свой шаблон, а не клон шаблона по умолчанию, то тут живет как раз тот случай, когда проще написать все с нуля, чем переделывать то, что есть. К тому же это заметно упростит понимание сути происходящего.
Итак. Открываем файл template.php и полностью заменяем его код на тот, который приведенный ниже, естественно без комментариев, поясняющих откуда я все это взял и для чего оно служит.
После чего заходим в админку и отключаем вывод всех модулей, кроме модуля авторизации и меню пользователя. Не забудьте назначить этим двум модулям позицию для вывода – topPanel.
Ну и наконец, переходим в настройки сайта, на вкладке «Дизайн» выбираем свой шаблон, чистим системный кэш и переходим на сайт. Если вы сделали все правильно, то должны увидеть вот такое одинокое меню на белом фоне:
На шаблон это конечно же еще не похоже, но для начала этого хватит. А создание заготовки на этом можно считать законченным и в следующий раз мы начнем ее потихоньку заполнять.





Вот результат.
позиции задаются абсолютно другим способом
Главное чтоб размеры совпадали. Я делаю в натуральную величину по размеру своего экрана.
Вы можете даже в пэинте делать)))) В фотошопе просто есть направляющие, специально для верстальщиков... Но лично я ими не пользуюсь)))
по мне как новичку в движке очень полезно поковыряться под руководством более опытного.
Искренняя благодарность и почтение! Ждём следующую часть.
И еще вижу в дефолтном шаблоне кучу других папок с tpl файлами.
Может, вы напишете вводную статью по устройству шаблона 1.10? Какой файл за что отвечает и т.д. Думаю, эта информация будет очень полезна для новичков