Приветствую всех, кому интересна данная тема. Перед тем, как продолжить хотелось бы заметить, что все те файлы, которые так или иначе будут использоваться в работе (скрипты, картинки и т.д.) я по мере продвижения буду складывать сюда. А чтобы избежать путаницы все, что имеет отношение к данной теме, будет иметь в имени префикс templ_. Думаю разберетесь.
Ну а теперь поехали дальше и поскольку с этого момента мы начинаем использовать html и css валидаторы, то для тех, кто не в курсе сообщаю: это чрезвычайно полезные онлайн инструменты, позволяющие за считанные минуты обнаружить практически все ошибки верстки. По ходу работы мы еще неоднократно будем возвращаться к этим сервисам, поэтому отнеситесь к этому вопросу с должным вниманием. Ну и сразу хочу предостеречь потенциальных фанатиков и напомнить о том, что во всем нужна мера, тем более что многие вещи, определяющиеся как ошибки, ошибками как таковыми не являются. Не нужно исправлять все подряд. Если уж решились, то хотя бы внимательно читайте то, что вам пишут в отчете и хорошенько подумате над тем, что вы собираетесь делать.
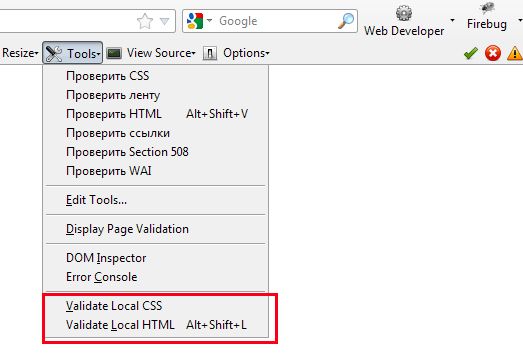
Что касается удобств, то у меня в Firefox установлен замечательный плагин под названием Web Developer, благодаря чему проверка документа осуществляется с помощью одного клика мыши.
Теперь, раз уж мы заговорили про валидаторы, то давайте с этого и начнем. Откроем страничку с тем самым одиноким меню (если нужно, то авторизуйтесь) и проверим ее на соответствие стандартам html.
Не знаю как у вас, а у меня получился вполне предсказуемый отчет, в котором говорится о том, что документ опознан как HTML5 и успешно прошел проверку, но три предупреждения все-таки имеем. Давайте их рассмотрим:
В первом нам с радостью сообщают, что для проверки были использованы экспериментальные функции сервиса и данные могут быть не совсем верны. На это мы повлиять не можем, просто принимаем к сведению и забываем. А вот оставшиеся два говорят о том, что в строках 14 и 15 (согласно листинга на той же странице) у нас используются устаревшие атрибуты в тегах <script>. Справедливости ради скажу, что это абсолютно некритично и на это можно было бы вообще не обращать никакого внимания, если бы не одно но — мы делаем это в учебных целях, а значит будем исправлять. И для начала нам нужно понять, откуда же эти самые атрибуты берутся. Прокручиваем страничку чуть ниже, к нужным строкам и видим, что в этом месте у нас подключаются jquery.js и common.js. Поскольку из первой части вы должны помнить, что за подключение jQuery у нас отвечает вот этот код "$inPage->printHead();", то остается самая малость, узнать что же он означает.
Дальше самое забавное. В самом начале я обещал, что это не будет пошаговой инструкцией, а значит все, что я делаю, для понимания сути происходящего будет по возможности расписано от и до. С другой стороны дальнейшие действия предполагают хотя бы базовые знания php. Поэтому, хоть это и не входит в рамки данной темы, но я просто вынужден немного затронуть этот вопрос. Затрону я его в таком себе максимально упрощенном виде, позволяющем хотя бы поверхностно что-то понять. Поэтому людей знающих попрошу по этому поводу не издеваться и не смеяться.
Итак. Давайте немного отвлечемся и представим себе тело с именем Вася, которое умеет выносить мусор и мыть полы. А так же Машу, которая сама по себе делать ничего не умеет, но зато красивая, умеет командовать и ей постоянно требуются как раз те услуги, которые умеет делать Вася. Одна проблема — Маша и Вася не знакомы. Видя такое безобразие, мы не смогли пройти мимо, поэтому пришли к Маше и выложили ей все, что знаем о Васе. Маша хоть и потеряла от такого счастья дар речи, но Васю запомнила. И теперь, когда например ей нужно вынести мусор она точно знает кто это умеет делать, поэтому берет мелок и пишет Вася->Выносить мусор. Вот ровно такая же история происходит и в реальной жизни, смотрите:
— Маша это наш шаблон, вернее template.php
— Вася это то, что в php называется класс. Соответственно Вася это имя класса.
— Все Васины навыки это функции, которые заложены в класс Вася. Естественно, что могут быть и другие классы и у каждого из них будет свой набор каких-то функций.
— Процесс знакомства выглядит вот так: Вася::getInstance(); и в первой части вы собственноручно вносили эти строки в самое начало файла template.php, там даже комментарий был — //Подключаем классы, помните? Правда там мы нашу Машку знакомили сразу с двумя помощниками, cmsUser и cmsPage. А для того чтоб она могла как-то к этим помощникам обращаться не дергая при этом нас, да еще и на мелке сэкономить мы сразу занесли весь этот процесс в переменные $inUser и $inPage соответственно. В результате, например для специалиста с именем cmsPage, у нас получилась вот такая запись:
$inPage = cmsPage::getInstance();, которая по сути говорит: — вот тебе, Маша специалист cmsPage, теперь вы с ним знакомы и ты в любое время можешь обращаться к нему по имени $inPage.
— Ну и теперь Маша, когда ей что-то нужно от класса cmsPage просто берет и пишет $inPage->Сделай что-то. Просто, не правда ли?
На этом такой себе вводный миникурс по php закончен и для полного счастья запомните, что создание класса всегда начинается с ключевого слова class. Например, если бы мы и в самом деле захотели создать класс Вася, то первым делом так бы и написали — class Вася {}.
Надеюсь, что это понятно и теперь на вопрос что же кроется за кодом $inPage->printHead(); вы совершенно осмысленно сможете ответить, что это не что иное, как обращение нашей Машки, то есть нашего шаблона к классу cmsPage с просьбой выполнить некое действие под названием printHead. Ну а если уж совсем серьезно, то обращение к функции printHead, которая находится в классе cmsPage.
Таким образом очевидно, что для достижения цели с наименьшими затратами, нам нужно для начала найти файл, в котором поселился класс cmsPage. Как же это сделать. Если мы просто поищем по "cmsPage", то нам в результате вывалится просто неприличное количество документов, ведь этот класс может использоваться чем угодно и где угодно. Но на самом деле все просто. Вспоминаем то, о чем я говорил чуть выше по поводу создания классов и вбиваем в строку поиска не просто "cmsPage", а "class cmsPage", нажимаем "enter" и в результате видим ровно один файл под названием page.class.php. Вот его то и открываем. Ищем функцию printHead, которая у меня, например, нашлась на 146 строке, вернее ее начало, так как тело функции достаточно длинное и, прокрутив документ чуть ниже, до строки 176, мы даже натыкаемся на прямое указание со стороны разработчиков, что к месту, которое отвечает за вывод скриптов мы пришли. Вот только того, что мы искали, тут в явном виде нет и вообще ничего не понятно, но это только на первый взгляд. На самом деле все достаточно просто:
foreach это такой специальный цикл для перебора массива, а ключевое слово $this говорит о том, что массив находится внутри текущего класса, то есть в том же документе. Где этот массив формируется пока не интересно, смотрим дальше. А дальше стоит условие, из которого следует, что если в процессе перебора массива php натыкается на вхождение <script, то он должен чего-то там вывести. То есть если представить условие в более выгодном для нас ракурсе, то можно сказать так – он ищет вхождение <script. Ну что ж он ищет, и мы поищем, причем не только ищем, но и находим. Искомый участок кода как миленький лежит на 66 строке. Но имейте ввиду, что на этот раз нам просто повезло. На самом деле данные в массив могли попасть вообще откуда угодно и мы вынужнены были бы циклично продолжать поиски.
Но не будем пока углубляться, удовлетворимся тем, что имеем и наверное самое время сказать, что коль уж мы вмешиваемся в файлы системы, то будет не лишним как-то помечать все изменения, которые вы производите. Иначе обновиться потом будет весьма проблематично. Вы просто не вспомните где, что и зачем меняли. Как это делать решайте сами. Можете просто в тех же файлах комментарии оставлять, можете завести себе какой-то файл – напоминалку. Вообщем кому как удобнее. А мы продолжаем и вспомнив о том, чем мы заняты и для чего вообще мы все это затеяли — удаляем это пресловутое language="JavaScript", после чего сохраняем файл, обновляем страничку в браузере и еще раз проверив документ на наличие ошибок, наконец-то можем насладиться результатом… и закрыть страничку до следующего раза. Так как пост и без того получился достаточно длинный.
Ну а теперь поехали дальше и поскольку с этого момента мы начинаем использовать html и css валидаторы, то для тех, кто не в курсе сообщаю: это чрезвычайно полезные онлайн инструменты, позволяющие за считанные минуты обнаружить практически все ошибки верстки. По ходу работы мы еще неоднократно будем возвращаться к этим сервисам, поэтому отнеситесь к этому вопросу с должным вниманием. Ну и сразу хочу предостеречь потенциальных фанатиков и напомнить о том, что во всем нужна мера, тем более что многие вещи, определяющиеся как ошибки, ошибками как таковыми не являются. Не нужно исправлять все подряд. Если уж решились, то хотя бы внимательно читайте то, что вам пишут в отчете и хорошенько подумате над тем, что вы собираетесь делать.
Что касается удобств, то у меня в Firefox установлен замечательный плагин под названием Web Developer, благодаря чему проверка документа осуществляется с помощью одного клика мыши.
Теперь, раз уж мы заговорили про валидаторы, то давайте с этого и начнем. Откроем страничку с тем самым одиноким меню (если нужно, то авторизуйтесь) и проверим ее на соответствие стандартам html.
Не знаю как у вас, а у меня получился вполне предсказуемый отчет, в котором говорится о том, что документ опознан как HTML5 и успешно прошел проверку, но три предупреждения все-таки имеем. Давайте их рассмотрим:
В первом нам с радостью сообщают, что для проверки были использованы экспериментальные функции сервиса и данные могут быть не совсем верны. На это мы повлиять не можем, просто принимаем к сведению и забываем. А вот оставшиеся два говорят о том, что в строках 14 и 15 (согласно листинга на той же странице) у нас используются устаревшие атрибуты в тегах <script>. Справедливости ради скажу, что это абсолютно некритично и на это можно было бы вообще не обращать никакого внимания, если бы не одно но — мы делаем это в учебных целях, а значит будем исправлять. И для начала нам нужно понять, откуда же эти самые атрибуты берутся. Прокручиваем страничку чуть ниже, к нужным строкам и видим, что в этом месте у нас подключаются jquery.js и common.js. Поскольку из первой части вы должны помнить, что за подключение jQuery у нас отвечает вот этот код "$inPage->printHead();", то остается самая малость, узнать что же он означает.
Дальше самое забавное. В самом начале я обещал, что это не будет пошаговой инструкцией, а значит все, что я делаю, для понимания сути происходящего будет по возможности расписано от и до. С другой стороны дальнейшие действия предполагают хотя бы базовые знания php. Поэтому, хоть это и не входит в рамки данной темы, но я просто вынужден немного затронуть этот вопрос. Затрону я его в таком себе максимально упрощенном виде, позволяющем хотя бы поверхностно что-то понять. Поэтому людей знающих попрошу по этому поводу не издеваться и не смеяться.
Итак. Давайте немного отвлечемся и представим себе тело с именем Вася, которое умеет выносить мусор и мыть полы. А так же Машу, которая сама по себе делать ничего не умеет, но зато красивая, умеет командовать и ей постоянно требуются как раз те услуги, которые умеет делать Вася. Одна проблема — Маша и Вася не знакомы. Видя такое безобразие, мы не смогли пройти мимо, поэтому пришли к Маше и выложили ей все, что знаем о Васе. Маша хоть и потеряла от такого счастья дар речи, но Васю запомнила. И теперь, когда например ей нужно вынести мусор она точно знает кто это умеет делать, поэтому берет мелок и пишет Вася->Выносить мусор. Вот ровно такая же история происходит и в реальной жизни, смотрите:
— Маша это наш шаблон, вернее template.php
— Вася это то, что в php называется класс. Соответственно Вася это имя класса.
— Все Васины навыки это функции, которые заложены в класс Вася. Естественно, что могут быть и другие классы и у каждого из них будет свой набор каких-то функций.
— Процесс знакомства выглядит вот так: Вася::getInstance(); и в первой части вы собственноручно вносили эти строки в самое начало файла template.php, там даже комментарий был — //Подключаем классы, помните? Правда там мы нашу Машку знакомили сразу с двумя помощниками, cmsUser и cmsPage. А для того чтоб она могла как-то к этим помощникам обращаться не дергая при этом нас, да еще и на мелке сэкономить мы сразу занесли весь этот процесс в переменные $inUser и $inPage соответственно. В результате, например для специалиста с именем cmsPage, у нас получилась вот такая запись:
$inPage = cmsPage::getInstance();, которая по сути говорит: — вот тебе, Маша специалист cmsPage, теперь вы с ним знакомы и ты в любое время можешь обращаться к нему по имени $inPage.
— Ну и теперь Маша, когда ей что-то нужно от класса cmsPage просто берет и пишет $inPage->Сделай что-то. Просто, не правда ли?
На этом такой себе вводный миникурс по php закончен и для полного счастья запомните, что создание класса всегда начинается с ключевого слова class. Например, если бы мы и в самом деле захотели создать класс Вася, то первым делом так бы и написали — class Вася {}.
Надеюсь, что это понятно и теперь на вопрос что же кроется за кодом $inPage->printHead(); вы совершенно осмысленно сможете ответить, что это не что иное, как обращение нашей Машки, то есть нашего шаблона к классу cmsPage с просьбой выполнить некое действие под названием printHead. Ну а если уж совсем серьезно, то обращение к функции printHead, которая находится в классе cmsPage.
Таким образом очевидно, что для достижения цели с наименьшими затратами, нам нужно для начала найти файл, в котором поселился класс cmsPage. Как же это сделать. Если мы просто поищем по "cmsPage", то нам в результате вывалится просто неприличное количество документов, ведь этот класс может использоваться чем угодно и где угодно. Но на самом деле все просто. Вспоминаем то, о чем я говорил чуть выше по поводу создания классов и вбиваем в строку поиска не просто "cmsPage", а "class cmsPage", нажимаем "enter" и в результате видим ровно один файл под названием page.class.php. Вот его то и открываем. Ищем функцию printHead, которая у меня, например, нашлась на 146 строке, вернее ее начало, так как тело функции достаточно длинное и, прокрутив документ чуть ниже, до строки 176, мы даже натыкаемся на прямое указание со стороны разработчиков, что к месту, которое отвечает за вывод скриптов мы пришли. Вот только того, что мы искали, тут в явном виде нет и вообще ничего не понятно, но это только на первый взгляд. На самом деле все достаточно просто:
foreach это такой специальный цикл для перебора массива, а ключевое слово $this говорит о том, что массив находится внутри текущего класса, то есть в том же документе. Где этот массив формируется пока не интересно, смотрим дальше. А дальше стоит условие, из которого следует, что если в процессе перебора массива php натыкается на вхождение <script, то он должен чего-то там вывести. То есть если представить условие в более выгодном для нас ракурсе, то можно сказать так – он ищет вхождение <script. Ну что ж он ищет, и мы поищем, причем не только ищем, но и находим. Искомый участок кода как миленький лежит на 66 строке. Но имейте ввиду, что на этот раз нам просто повезло. На самом деле данные в массив могли попасть вообще откуда угодно и мы вынужнены были бы циклично продолжать поиски.
Но не будем пока углубляться, удовлетворимся тем, что имеем и наверное самое время сказать, что коль уж мы вмешиваемся в файлы системы, то будет не лишним как-то помечать все изменения, которые вы производите. Иначе обновиться потом будет весьма проблематично. Вы просто не вспомните где, что и зачем меняли. Как это делать решайте сами. Можете просто в тех же файлах комментарии оставлять, можете завести себе какой-то файл – напоминалку. Вообщем кому как удобнее. А мы продолжаем и вспомнив о том, чем мы заняты и для чего вообще мы все это затеяли — удаляем это пресловутое language="JavaScript", после чего сохраняем файл, обновляем страничку в браузере и еще раз проверив документ на наличие ошибок, наконец-то можем насладиться результатом… и закрыть страничку до следующего раза. Так как пост и без того получился достаточно длинный.


Очень понятно!
для меня так очень полезная информация.
P.S. Васям вечно достаётся...
Спасибо автору за правильное направление.