Наконец-то мы подошли к третьей, более практической части этого цикла и самое время вспомнить, что на данный момент у нас есть только одна рабочая позиция, в которой по очереди живут модули "Авторизации" и "Меню пользователя". Все остальные модули у нас отключены, и отключены они не случайно. На данном этапе они достаточно сильно бы нам мешали. С другой стороны, создавая позицию, мы должны в нее что-то вывести, иначе мы ее просто не увидим. Вот и давайте пойдем на компромисс и подготовим себе плацдарм для создания оставшихся позиций.
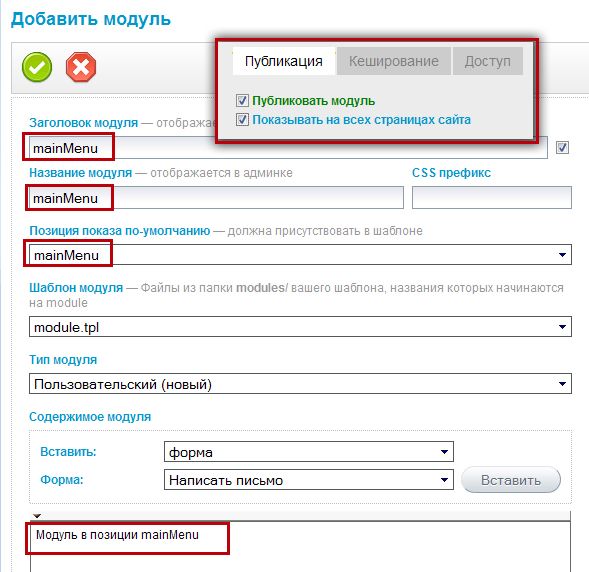
Заходим в админку и по быстренькому создаем и публикуем ровно 19, недостающих до полного комплекта модулей. По одному на каждую позицию. В качестве заголовка пусть будет название позиции, а в качестве содержания какой-нибудь короткий текст, например модуль в позиции такой-то. Примерно вот так:
Ну и сразу, чтоб нам не мешали встроенные стили браузера, давайте откроем наш пустой еще файл style.css и методом copy-paste вставим туда содержимое самого обычного reset.css. Надеюсь вы знаете что это такое.
Вот теперь все готово и с этого момента начинается полный бардак. Вариантов для творчества просто безграничное количество. Одного и того же результата можно добиться десятками способов, и все они имеют право на жизнь. Поэтому чтобы избежать лишних споров и не прыгать туда-сюда в поисках «самого оптимального решения» давайте я остановлюсь на каком-то одном и буду продвигаться вперед основываясь на нем. Если вы знаете как решить ту или иную задачу лучше, то делайте так как считаете нужным, тем более, что никаким таким гуру я себя не считаю и как все нормальные люди вполне могу ошибаться.
Ну и в подтверждение вышесказанного вот вам вопрос – что делать с поддержкой Internet Explorer 6 и 7 версий?
Сейчас половина скажет — нужна, а вторая половина — не нужна. Я вообще придерживаюсь мнения, что все зависит от тематики сайта. Кто прав??? Вот и я о том же. Выбирайте тот вариант, который нужен конкретно вам. Я же в качестве нижней планки выберу 8 версию и для начала предлагаю разобраться с базовой структурой каркаса.
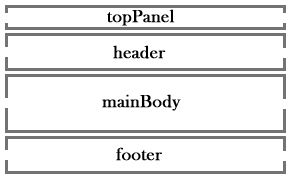
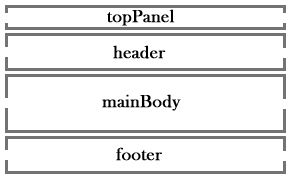
Итак. Смотрим на схему, принимаем к сведению, что topPanel у нас будет позицией обособленной (потом объясню почему) и мысленно делим все это добро на 4 основные части:

Как видите ничего сложного и необычного. Типичная структура любого шаблона. Ну а в виде html (с учетом того, что у нас там уже вставлена одна позиция) это будет выглядеть вот так:
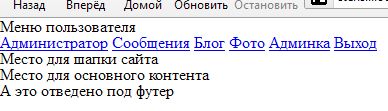
Соответственно сейчас, обновив страничку в браузере, вы увидите вот такую картину:
Если же вместо текста у вас ромбики, то тоже ничего страшного. Просто вспомните, что в самом начале мы в template.php собственноручно писали вот такую строку — <meta charset="utf-8"/>, которая по сути является прямым указанием, что данный документ сохранен в кодировке utf-8 и выводить его нужно именно в ней. Вот и не нужно обманывать браузер, подсовывая ему что-то другое. Просто сохраните свой файл template.php в кодировке UTF-8 без BOM. В notepad++ это выглядит вот так:

Ну и пару строк для общего развития. Строго говоря, запись <meta charset="utf-8"/> в данном случае практически ни на что не влияет. CMS передает эту строку уже на уровне http заголовков (файл index.php строка 16) и запрос этот имеет приоритет выше. Поэтому то, что вы пишете в template.php браузером просто игнорируется. В конечном итоге значение имеет только то, в какой кодировке сохранен документ физически. Можете даже проверить и вместо <meta charset="utf-8"/> написать <meta charset="windows-1251"/> ожидаемых кракозябр вы не увидите… Но запись эта все-таки нужна, для других целей, так что верните все назад и давайте лучше подумаем, как мы будем описывать логику для, например вот таких позиций:
Предположим, что с выводом по условию у нас вопросов нет. Достаточно просто подсмотреть, как это сделано в шаблоне default:
if ($mod_count['Название_модуля']){
$inPage->printModules('Название_модуля');
}
Дальше, прописав в css какой-нибудь float мы конечно же выставим все позиции в ряд, но как быть с шириной? Ведь они динамические все, то есть они могут быть, а могут и не быть в произвольном порядке. Подсмотренное решение из того же default, где ширина блока с контентом меняется в зависимости от наличия сайдбара:
if ($mod_count['sidebar']) {
блок узкий
} else {
блок широкий
}
совершенно не подходит, так как нам пришлось бы повторить подобное условие ровно столько раз, сколько имеется вариантов вывода. Если не ошибаюсь то 15, что просто негуманно по отношению к себе. А значит, нам каким-то образом нужно не только фиксировать сам факт появления позиции, но и подсчитывать их количество на конкретной страничке. И уже в зависимости от полученного результата изменять ширину блоков. Если все понятно, то давайте на примере тех же позиций футера посмотрим, как это можно сделать.
Действуя по аналогии с шаблоном по умолчанию, мы по идее должны завести по одной переменной для каждой позиции:
$mod_count['footer_a'] = $inPage->countModules('footer_a');
$mod_count['footer_b'] = $inPage->countModules('footer_b');
$mod_count['footer_c'] = $inPage->countModules('footer_c');
$mod_count['footer_d'] = $inPage->countModules('footer_d');
Только чтобы не писать так длинно, давайте сразу сократим запись до такого вида:
$a = $inPage->countModules('footer_a');
$b = $inPage->countModules('footer_b');
$c = $inPage->countModules('footer_c');
$d = $inPage->countModules('footer_d');
А теперь попробуем все это сложить и посмотреть, что получится.
Для удобства заведем еще одну переменную, в которую будет попадать результат сложения:
$summ = $a + $b + $c + $d;
После чего значение этой переменной выведем на экран:
echo "Сейчас подключено $summ позиции футера.";
Ну что же, задача вроде ясна, поэтому давайте в самом низу, перед закрывающим тегом </body> запишем все это в template.php. Только для приличия поместим весь код в <div> и для наглядности добавим пару-тройку стилей:
Теперь осталось сохранить изменения и запустить сайт в браузере.
Поздравляю. Перед вами вроде бы рабочий вариант решения нашей проблемы. Можно даже зайти в админку и поэкспериментировать с выводом позиций в произвольном порядке. Естественно наблюдая при этом, как меняется число на экране.
Ну а все ли так шоколадно, как кажется, мы посмотрим в следующий раз…
Заходим в админку и по быстренькому создаем и публикуем ровно 19, недостающих до полного комплекта модулей. По одному на каждую позицию. В качестве заголовка пусть будет название позиции, а в качестве содержания какой-нибудь короткий текст, например модуль в позиции такой-то. Примерно вот так:
Ну и сразу, чтоб нам не мешали встроенные стили браузера, давайте откроем наш пустой еще файл style.css и методом copy-paste вставим туда содержимое самого обычного reset.css. Надеюсь вы знаете что это такое.
Вот теперь все готово и с этого момента начинается полный бардак. Вариантов для творчества просто безграничное количество. Одного и того же результата можно добиться десятками способов, и все они имеют право на жизнь. Поэтому чтобы избежать лишних споров и не прыгать туда-сюда в поисках «самого оптимального решения» давайте я остановлюсь на каком-то одном и буду продвигаться вперед основываясь на нем. Если вы знаете как решить ту или иную задачу лучше, то делайте так как считаете нужным, тем более, что никаким таким гуру я себя не считаю и как все нормальные люди вполне могу ошибаться.
Ну и в подтверждение вышесказанного вот вам вопрос – что делать с поддержкой Internet Explorer 6 и 7 версий?
Сейчас половина скажет — нужна, а вторая половина — не нужна. Я вообще придерживаюсь мнения, что все зависит от тематики сайта. Кто прав??? Вот и я о том же. Выбирайте тот вариант, который нужен конкретно вам. Я же в качестве нижней планки выберу 8 версию и для начала предлагаю разобраться с базовой структурой каркаса.
Итак. Смотрим на схему, принимаем к сведению, что topPanel у нас будет позицией обособленной (потом объясню почему) и мысленно делим все это добро на 4 основные части:

Как видите ничего сложного и необычного. Типичная структура любого шаблона. Ну а в виде html (с учетом того, что у нас там уже вставлена одна позиция) это будет выглядеть вот так:
Соответственно сейчас, обновив страничку в браузере, вы увидите вот такую картину:
Если же вместо текста у вас ромбики, то тоже ничего страшного. Просто вспомните, что в самом начале мы в template.php собственноручно писали вот такую строку — <meta charset="utf-8"/>, которая по сути является прямым указанием, что данный документ сохранен в кодировке utf-8 и выводить его нужно именно в ней. Вот и не нужно обманывать браузер, подсовывая ему что-то другое. Просто сохраните свой файл template.php в кодировке UTF-8 без BOM. В notepad++ это выглядит вот так:

Ну и пару строк для общего развития. Строго говоря, запись <meta charset="utf-8"/> в данном случае практически ни на что не влияет. CMS передает эту строку уже на уровне http заголовков (файл index.php строка 16) и запрос этот имеет приоритет выше. Поэтому то, что вы пишете в template.php браузером просто игнорируется. В конечном итоге значение имеет только то, в какой кодировке сохранен документ физически. Можете даже проверить и вместо <meta charset="utf-8"/> написать <meta charset="windows-1251"/> ожидаемых кракозябр вы не увидите… Но запись эта все-таки нужна, для других целей, так что верните все назад и давайте лучше подумаем, как мы будем описывать логику для, например вот таких позиций:
Предположим, что с выводом по условию у нас вопросов нет. Достаточно просто подсмотреть, как это сделано в шаблоне default:
if ($mod_count['Название_модуля']){
$inPage->printModules('Название_модуля');
}
Дальше, прописав в css какой-нибудь float мы конечно же выставим все позиции в ряд, но как быть с шириной? Ведь они динамические все, то есть они могут быть, а могут и не быть в произвольном порядке. Подсмотренное решение из того же default, где ширина блока с контентом меняется в зависимости от наличия сайдбара:
if ($mod_count['sidebar']) {
блок узкий
} else {
блок широкий
}
совершенно не подходит, так как нам пришлось бы повторить подобное условие ровно столько раз, сколько имеется вариантов вывода. Если не ошибаюсь то 15, что просто негуманно по отношению к себе. А значит, нам каким-то образом нужно не только фиксировать сам факт появления позиции, но и подсчитывать их количество на конкретной страничке. И уже в зависимости от полученного результата изменять ширину блоков. Если все понятно, то давайте на примере тех же позиций футера посмотрим, как это можно сделать.
Действуя по аналогии с шаблоном по умолчанию, мы по идее должны завести по одной переменной для каждой позиции:
$mod_count['footer_a'] = $inPage->countModules('footer_a');
$mod_count['footer_b'] = $inPage->countModules('footer_b');
$mod_count['footer_c'] = $inPage->countModules('footer_c');
$mod_count['footer_d'] = $inPage->countModules('footer_d');
Только чтобы не писать так длинно, давайте сразу сократим запись до такого вида:
$a = $inPage->countModules('footer_a');
$b = $inPage->countModules('footer_b');
$c = $inPage->countModules('footer_c');
$d = $inPage->countModules('footer_d');
А теперь попробуем все это сложить и посмотреть, что получится.
Для удобства заведем еще одну переменную, в которую будет попадать результат сложения:
$summ = $a + $b + $c + $d;
После чего значение этой переменной выведем на экран:
echo "Сейчас подключено $summ позиции футера.";
Ну что же, задача вроде ясна, поэтому давайте в самом низу, перед закрывающим тегом </body> запишем все это в template.php. Только для приличия поместим весь код в <div> и для наглядности добавим пару-тройку стилей:
Теперь осталось сохранить изменения и запустить сайт в браузере.
Поздравляю. Перед вами вроде бы рабочий вариант решения нашей проблемы. Можно даже зайти в админку и поэкспериментировать с выводом позиций в произвольном порядке. Естественно наблюдая при этом, как меняется число на экране.
Ну а все ли так шоколадно, как кажется, мы посмотрим в следующий раз…




Побольше бы сюда Паш, разбирающихся в разных темах!
Здорово,жду продолжения. ++
завести новую позицию usermenu
и собственно