Поскольку вопросы имеют место быть, хочу прояснить свое отношение к теме шаблонов под ICMS-2.
Изучать структуру, которая еще 300 раз может поменяться и говорить о том, чего еще нет, лично я не вижу никакого смысла. К тому же разработчики обещали подготовить документацию, в которой наверняка будет уделено какое-то внимание и этой проблеме тоже. Поживем – увидим. Всему свое время. Естественно это только мое мнение и я никоим образом не собираюсь его кому бы то ни было навязывать. Действуйте так, как считаете нужным. Ну а я пока что посижу на версии 1.10 и продолжаю рассказывать, основываясь именно на ней.
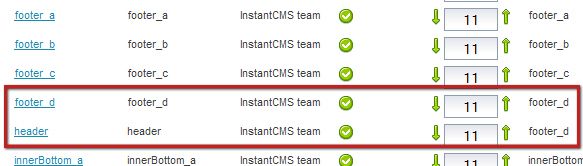
В прошлой части мы остановились на том, что для полного счастья нам нужно каким-то образом подсчитывать выведенные позиции и вроде бы даже нашли способ как это сделать. Но это только на первый взгляд. Зайдите в админку и, убедившись, что у вас подключены все 4 позиции футера попробуйте в одну из этих позиций вывести еще один модуль. К примеру, давайте в позицию footer_d выведем еще и header.
Теперь вернитесь к сайту и обновите окно браузера… Счастье ушло так же быстро, как и пришло. Вместо ожидаемой 4 счетчик позиций вывел число 5, что явно не соответствует действительности. Почему же так происходит.
А дело в том, что для организации счетчика мы использовали функцию countModules(), которая на самом деле возвращает не логическое значение, а число — количество модулей на позицию.
Иными словами все это время мы подсчитывали не количество заполненных позиций, а количество модулей выведенных в эти позиции. Ошибка конечно принципиальная, но достаточно легко поправимая. Нужно всего лишь перехватить возвращаемый функцией числовой тип и преобразовать его в тип логический, то есть привести результат к так называемому булеву типу. Тогда в итоге мы получим как раз то, что нужно, только одно из двух возможных значений — true или false, а все остальное за нас сделает php.
Вот теперь с точки зрения логики все работает правильно, осталось разобраться только с одной маленькой проблемой. Дело в том, что мы переписали оригинальную функцию, что вообще то идея плохая, так как она может использоваться где то еще. Поэтому давайте поступим очень просто — Во-первых, вернем все до первоначального состояния, а во-вторых, в этом же классе допишем свою функцию, в которой и выполним все эти преобразования.
Предположим, что называться она будет isMod, и все что она будет делать, так это отбирать у countModules результат и возвращать его нам в виде логической true или false. Ну а чтобы не потеряться при возможном обновлении, давайте добавим ее в самый конец файла. Сразу перед последней закрывающей скобкой дописываем:
После чего сохраняем файл и на всякий случай переходим к template.php для проверки. Если все сделано правильно, то заменив все обращения к countModules на обращение к нашей функции
мы при абсолютно любой комбинации модулей в позициях футера, должны получать на счетчике число от 0 до 4. Что собственно и требовалось нам с самого начала......
На этом экскурс на тему "откуда что берется и для чего это нужно" закончен и самое время определиться с шириной шаблона. Впрочем рассказывать здесь особо нечего, так как достаточно очевидно, что этот параметр напрямую зависит от конкретных задач. А поскольку в данном случае задача только одна – объяснить что к чему, пусть наш шаблон имеет стандартные 980px по умолчанию и чтобы показать как работают медиа запросы — 1200px для больших мониторов. Порог переключения выставлю в 1300px. Примерно вот так:
Вот собственно и все, надеюсь это понятно, переходим к позиции под названием topPanel.
Как я уже писал ранее позиция эта особая и вполне возможно, бесполезная для большинства шаблонов. Единственная причина, по которой я ее ввел и рассматриваю здесь, банальна – эта позиция является типичным примером реализации вот тех самых фиксированных выезжающих панелей, которые обычно используются для форм обратной связи, авторизации и т.д. Просто в данном случае я решил расположить эту панель вверху.
В части html все устроено очень просто:
Что же касается стилей, то во избежание бардака было бы не лишним создать себе с помощью комментариев некую структуру в файле style.css. Правил тут естественно никаких нет, поэтому никого не слушайте и делайте так, как удобнее будет именно вам. Можете вообще все это раскидать по разным файлам, полтора лишних запроса погоды не сделают. Как бы там ни было, а я определил себе несколько основных сегментов. Вот таким образом:
Если все вышеизложенное понятно, то во-первых, не забудьте в папку img положить соответствующие картинки, а во-вторых, в разделе “Layout” своего файла style.css пишем следующее:
А чтобы увидеть всю картину более-менее адекватно (ведь для модулей у нас нет ни одного правила), давайте в самом верху файла, прямо перед секцией reset, добавим в качестве временных мер еще пару строк:
На этом со стилями закончили, осталось обеспечить всей этой конструкции работоспособность. Сделать это можно было бы и на css, но как всегда мешает IE, поэтому напишем простенький код на JavaScript:
Естественно прямо в таком виде добавлять код не рационально, поэтому в файл include.js вставляем тот же код, но уже в сжатом виде:
Вот и все. Позиция под названием topPanel полностью готова, можете проверять. А обо всем остальном в следующий раз…
Изучать структуру, которая еще 300 раз может поменяться и говорить о том, чего еще нет, лично я не вижу никакого смысла. К тому же разработчики обещали подготовить документацию, в которой наверняка будет уделено какое-то внимание и этой проблеме тоже. Поживем – увидим. Всему свое время. Естественно это только мое мнение и я никоим образом не собираюсь его кому бы то ни было навязывать. Действуйте так, как считаете нужным. Ну а я пока что посижу на версии 1.10 и продолжаю рассказывать, основываясь именно на ней.
В прошлой части мы остановились на том, что для полного счастья нам нужно каким-то образом подсчитывать выведенные позиции и вроде бы даже нашли способ как это сделать. Но это только на первый взгляд. Зайдите в админку и, убедившись, что у вас подключены все 4 позиции футера попробуйте в одну из этих позиций вывести еще один модуль. К примеру, давайте в позицию footer_d выведем еще и header.
Теперь вернитесь к сайту и обновите окно браузера… Счастье ушло так же быстро, как и пришло. Вместо ожидаемой 4 счетчик позиций вывел число 5, что явно не соответствует действительности. Почему же так происходит.
А дело в том, что для организации счетчика мы использовали функцию countModules(), которая на самом деле возвращает не логическое значение, а число — количество модулей на позицию.
Предположим, что называться она будет isMod, и все что она будет делать, так это отбирать у countModules результат и возвращать его нам в виде логической true или false. Ну а чтобы не потеряться при возможном обновлении, давайте добавим ее в самый конец файла. Сразу перед последней закрывающей скобкой дописываем:
На этом экскурс на тему "откуда что берется и для чего это нужно" закончен и самое время определиться с шириной шаблона. Впрочем рассказывать здесь особо нечего, так как достаточно очевидно, что этот параметр напрямую зависит от конкретных задач. А поскольку в данном случае задача только одна – объяснить что к чему, пусть наш шаблон имеет стандартные 980px по умолчанию и чтобы показать как работают медиа запросы — 1200px для больших мониторов. Порог переключения выставлю в 1300px. Примерно вот так:
Как я уже писал ранее позиция эта особая и вполне возможно, бесполезная для большинства шаблонов. Единственная причина, по которой я ее ввел и рассматриваю здесь, банальна – эта позиция является типичным примером реализации вот тех самых фиксированных выезжающих панелей, которые обычно используются для форм обратной связи, авторизации и т.д. Просто в данном случае я решил расположить эту панель вверху.
В части html все устроено очень просто:
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
Что же касается стилей, то во избежание бардака было бы не лишним создать себе с помощью комментариев некую структуру в файле style.css. Правил тут естественно никаких нет, поэтому никого не слушайте и делайте так, как удобнее будет именно вам. Можете вообще все это раскидать по разным файлам, полтора лишних запроса погоды не сделают. Как бы там ни было, а я определил себе несколько основных сегментов. Вот таким образом:
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
А чтобы увидеть всю картину более-менее адекватно (ведь для модулей у нас нет ни одного правила), давайте в самом верху файла, прямо перед секцией reset, добавим в качестве временных мер еще пару строк:
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
Естественно прямо в таком виде добавлять код не рационально, поэтому в файл include.js вставляем тот же код, но уже в сжатом виде:
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
Вот и все. Позиция под названием topPanel полностью готова, можете проверять. А обо всем остальном в следующий раз…


p.s. И я прекрасно понимаю о чем "тут понаписано"
Я думаю Паша не претендует на учебник и на освещение всех тонкостей и соблюдения каких то правил.
мне не сложно, могу поверх написать
Тогда уж и по-поводу отсутствия прямого указания на файл, к котором нужно произвести замену скажите... Да чего там, давайте просто дадим народу готовый шаблон, а тему переименуем во что-то типа "Зачем делать что-то самому, если есть готовое!"
p.s. Я НЕ ХАМЛЮ, я просто выражаю свои мысли по этому поводу. Если бы действительно была необходимость в том, что нужно что-то подробно объяснить в плане css я бы это непременно сделал. Пока такой необходимости нет! Все три с половиной правила более чем доступно описаны в любой книжке.
Если же по существу, то до стилей как таковых я вообще еще не добрался, первоочередная задача сформировать логику. Просто fixed topPanel мне здорово мешала в дальнейшем процессе, вот я и закрыл одним легким движением эту тему.
Есть что сказать по существу - говорите, в ином случае чего зря воздух сотрясать?
Во-первых, не нужно передергивать. Хамить вам или кому-то еще у меня и в мыслях нет. Просто я привык выражать их коротко и ясно.
Во-вторых, что и как я понимаю не имеет никакого значения. Есть факт - шаблон любой CMS это html + css + js + один из серверных языков + дизайн...
В-третьих, что дальше? К чему был задан этот "неудобный вопрос"? Иными словами повторяю свой вопрос, который вы почему-то воспринимаете как хамство - вам есть что сказать по существу?
Очень полезно! Особенно для таких новичков как я сам!
Ждём!!!
Полезно кто начинает.
надо как минимум закрыть условие
<?php if ($inPage->isMod('topPanel')){ ?>
<!-- тут чистый html -->
<?php } ?>
<?php if ($inPage->isMod('topPanel')){
// тут можно написать php комментарий
/**
* или такой комментарий
*/
echo '<a href=""> </a>';
} ?>
2. Очевидно не нужно игнорировать теорию и поискать функцию countModules, тогда вопрос "Функцию-то куда вписывать?" отпадет сам по себе.
3. Если уж совсем все плохо, то напишите в личку и я скину вам свои файлы. Посмотрите как все то же самое сделано у меня.