Несмотря на то, что с самого начала я пытался действовать по правилам и перед переходом к оформлению заниматься исключительно логикой, у меня это не совсем получилось. Продолжать дальше без виденья всей картины целиком не представляется никакой возможности. Причина этому очень проста — у каждого отдельно взятого шаблона могут быть какие-то свои особенности и совершенно очевидно, что для того, чтоб избежать двойной работы по добавлению необходимых элементов, классов и т.д. было бы весьма неплохо эти особенности учитывать с самого начала, поэтому дальше я пойду несколько иным путем.
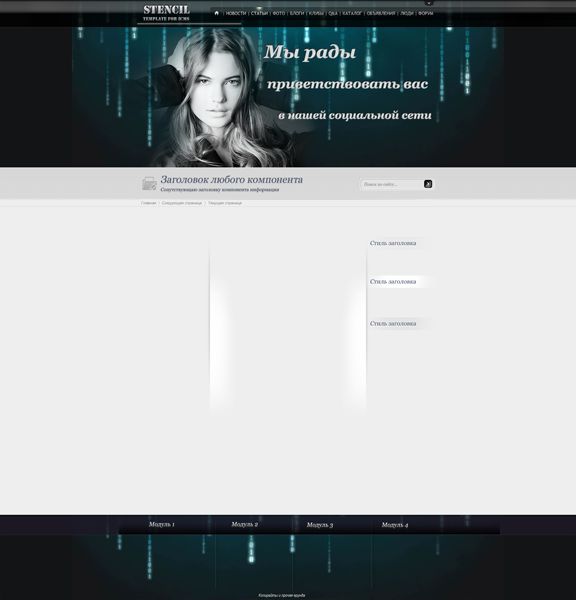
Как я уже писал в самой первой части, верстать цветные квадратики не интересно, поэтому специально для данного блога я понадергал из сети исходников и нарисовал вот такую незамысловатую картинку, на основе которой собственно и происходит все, что мы делаем:
Полноценным дизайном это, конечно же, назвать трудно, поэтому если найдется человек, умеющий рисовать и желающий что-то дополнить или исправить, то я буду только за. А пока что имеем то, что имеем и поскольку я не в состоянии описывать все и сразу, то чтобы облегчить себе задачу давайте я просто буду идти сверху вниз, разбирая все тонкости уже по ходу дела.
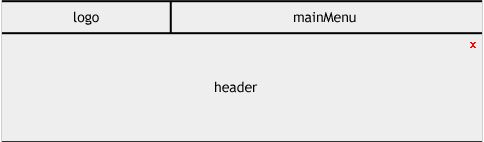
Итак, первой у нас идет шапка, в которой судя по схеме, расположено всего три блока:
Причем logo и mainMenu должны находиться внутри панели, которая растягивается на всю доступную ширину, а меню при необходимости частично наползает на логотип:
Что касается позиции header, то в нее в качестве примера мы впоследствии вставим какой-нибудь слайдер. Сейчас же с точки зрения верстальщика ничего особенного в ней нет и соответственно описывать тут пока что нечего, поэтому открываем файл template.php и все о чем сказано выше прописываем уже в виде html:
На этом html часть завершена, но поскольку мы добавили какой-то участок кода, то не помешало бы открыть сайт в браузере и проверить, не допустили ли мы каких-нибудь ошибок и все ли работает правильно. А заодно хороший повод, чтобы вспомнить про валидаторы, о которых я писал во второй части… Надеюсь с этим вы справитесь самостоятельно.
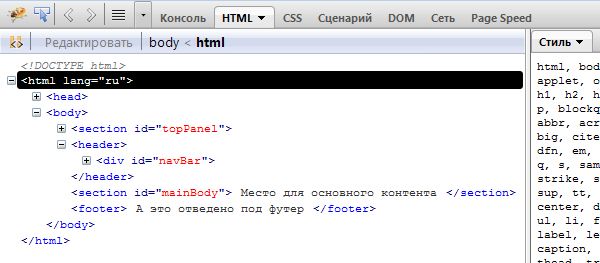
Теперь, например с помощью Firebug, давайте посмотрим, как отрабатывает условие. Зайдите в админку и попробуйте отключить модуль, выводящийся в позицию header. Если все правильно, то эта позиция (включая контейнер для нее) не выведется вообще:
Ну и раз уж так получилось, то следующим шагом пропишем нашей шапке стили. Только сначала давайте определимся хотя бы с парочкой базовых параметров.
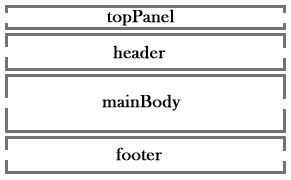
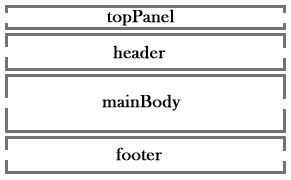
Вспоминаем, что изначально весь шаблон условно был разбит на 4 части:

Судя по дизайну, светлый фон имеет только mainBody, остальные части практически черные, а значит логичнее при выборе базового цвета для шрифтов и фона отталкиваться именно от них, не придется писать одно и то же три раза. Это понятно? Тогда открываем style.css и первым делом удалим уже не нужную строку, которую в прошлый раз мы писали в качестве временной меры:
Вторая строка, где задается внутренний отступ, пусть пока остается, а нам нужно переместиться к разделу Typography, где для тэга body укажем соответствующий макету цвет фона и определим шрифт:
Тут же определим стили для ссылок:
И корректируем цвета для всего, что находится в сегменте mainBody:
Все то же самое, только в более компактном виде выглядит вот так:
Выбирайте тот вид записи, который вам удобнее и понятней, главное не забывайте удалять лишние комментарии. Иначе к концу создания шаблона размер вашего style.css будет соизмерим с энциклопедией по выращиванию енотов :).
Как бы там ни было, а базовых стилей для начала достаточно, переходим непосредственно к стилям шапки. Сейчас главное не увлекаться и не забывать, что в данном случае мы всего лишь расставляем все составные части на свои места. Все, что касается непосредственно стилей модулей будет располагаться в соответствующем разделе.
Итак, к вопросу оптимизации, в частности к спрайтам я еще вернусь, а пока что забираем картинки, относящиеся к шапке и кидаем их в папку img шаблона. После чего в разделе Layout, после стилей для topPanel добавляем правила для шапки:
Соответственно в стиле, в котором привык писать я, это выглядит вот так:
На этом шапка в первом приближении закончена. Кое-какие мелочи доделаем в следующий раз. Если вы окончательно запутались в форматировании кода, обращайтесь. Я вышлю вам свои файлы для синхронизации.
Как я уже писал в самой первой части, верстать цветные квадратики не интересно, поэтому специально для данного блога я понадергал из сети исходников и нарисовал вот такую незамысловатую картинку, на основе которой собственно и происходит все, что мы делаем:
Полноценным дизайном это, конечно же, назвать трудно, поэтому если найдется человек, умеющий рисовать и желающий что-то дополнить или исправить, то я буду только за. А пока что имеем то, что имеем и поскольку я не в состоянии описывать все и сразу, то чтобы облегчить себе задачу давайте я просто буду идти сверху вниз, разбирая все тонкости уже по ходу дела.
Итак, первой у нас идет шапка, в которой судя по схеме, расположено всего три блока:
Причем logo и mainMenu должны находиться внутри панели, которая растягивается на всю доступную ширину, а меню при необходимости частично наползает на логотип:
Что касается позиции header, то в нее в качестве примера мы впоследствии вставим какой-нибудь слайдер. Сейчас же с точки зрения верстальщика ничего особенного в ней нет и соответственно описывать тут пока что нечего, поэтому открываем файл template.php и все о чем сказано выше прописываем уже в виде html:
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
На этом html часть завершена, но поскольку мы добавили какой-то участок кода, то не помешало бы открыть сайт в браузере и проверить, не допустили ли мы каких-нибудь ошибок и все ли работает правильно. А заодно хороший повод, чтобы вспомнить про валидаторы, о которых я писал во второй части… Надеюсь с этим вы справитесь самостоятельно.
Теперь, например с помощью Firebug, давайте посмотрим, как отрабатывает условие. Зайдите в админку и попробуйте отключить модуль, выводящийся в позицию header. Если все правильно, то эта позиция (включая контейнер для нее) не выведется вообще:
Ну и раз уж так получилось, то следующим шагом пропишем нашей шапке стили. Только сначала давайте определимся хотя бы с парочкой базовых параметров.
Вспоминаем, что изначально весь шаблон условно был разбит на 4 части:

Судя по дизайну, светлый фон имеет только mainBody, остальные части практически черные, а значит логичнее при выборе базового цвета для шрифтов и фона отталкиваться именно от них, не придется писать одно и то же три раза. Это понятно? Тогда открываем style.css и первым делом удалим уже не нужную строку, которую в прошлый раз мы писали в качестве временной меры:
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
Тут же определим стили для ссылок:
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
И корректируем цвета для всего, что находится в сегменте mainBody:
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
Все то же самое, только в более компактном виде выглядит вот так:
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
Выбирайте тот вид записи, который вам удобнее и понятней, главное не забывайте удалять лишние комментарии. Иначе к концу создания шаблона размер вашего style.css будет соизмерим с энциклопедией по выращиванию енотов :).
Как бы там ни было, а базовых стилей для начала достаточно, переходим непосредственно к стилям шапки. Сейчас главное не увлекаться и не забывать, что в данном случае мы всего лишь расставляем все составные части на свои места. Все, что касается непосредственно стилей модулей будет располагаться в соответствующем разделе.
Итак, к вопросу оптимизации, в частности к спрайтам я еще вернусь, а пока что забираем картинки, относящиеся к шапке и кидаем их в папку img шаблона. После чего в разделе Layout, после стилей для topPanel добавляем правила для шапки:
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
Соответственно в стиле, в котором привык писать я, это выглядит вот так:
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
На этом шапка в первом приближении закончена. Кое-какие мелочи доделаем в следующий раз. Если вы окончательно запутались в форматировании кода, обращайтесь. Я вышлю вам свои файлы для синхронизации.





Не забываем ставить + в карму!
R165866979435
Z360916051050
Если нет, то попробую еще как-нибудь обьяснить...........