Продолжаем двигаться сверху вниз и следующей на очереди у нас стоит огромная, напичканная всем, чем только можно секция, под названием mainBody. Однако, несмотря на кажущуюся сложность, особых пояснений тут заслуживает только позиция title, на место которой согласно дизайну должны попадать заголовки компонентов. Во-первых, нужно определиться, что же из себя должна представлять и где должна быть расположена эта позиция в html коде, а во-вторых, как нам поступить с заголовками. Задача в общем то не совсем обычная и как мне кажется, решается она только одним способом – с помощью абсолютного позиционирования.
Для начала давайте вспомним, что отсчет координат абсолютно позиционированного объекта ведется от края ближайшего родительского элемента с position отличным от static, следовательно прежде всего нам нужно найти подходящую точку отсчета. Вооружившись ручкой и бумажкой давайте думать.
Непосредственно <section id="mainBody"> не подходит, так как ширина этого контейнера не задана и напрямую зависит от размера окна браузера. А значит мы никогда не знаем наверняка, на каком расстоянии от левого края должен находиться объект, чтобы попасть в нужное нам место.
Вложить в id="mainBody общий wrapper мы тоже не можем, поскольку согласно дизайну, так же как и в случае с шапкой, нам мешает растянутая на всю доступную ширину и имеющая заданную высоту панель. Соответственно под нее придется делать свой контейнер, в который нужные нам заголовки ни при каких обстоятельствах естественно не попадают. Значит этот вариант то же не подходит.
Но зато теперь мы пришли к выводу, что в секции mainBody должны лежать два дива с классом wrapper, один из которых будет для серой панели, а второй для всего остального. И похоже, что вот этот самый второй див это как раз то что мы искали. Присвоив ему position:relative мы получаем прекрасную опорную точку для решения нашей задачи.
Осталось разобраться непосредственно с позицией title. В принципе месторасположение этой позиции не имеет совершенно никакого значения, с помощью css мы могли бы загнать ее в любое место. Но зачем делать лишнюю работу и прописывать для нее какие-то отдельные правила, если можно сразу прибить двух зайцев, присвоив несущему контейнеру этой позиции такой же класс, как и у заголовков. Ведь заголовки то нам все равно придется позиционировать. Единственное условие при таком раскладе — позиция title должна находиться не на своем обычном месте, а внутри второго враппера, который является точкой отсчета для позиционирования.
Что же касается названия класса, то его можно легко посмотреть с помощью того же Firebug на примере шаблона по умолчанию, но поскольку мы переключиться на этот шаблон возможности уже не имеем (позиции не те), то можно просто зайти в папку, где лежат шаблоны вывода компонентов и открыв любой из них, посмотреть как называется этот класс прямо в коде. Впрочем ко всем этим .tpl мы еще вернемся, так что если не понимаете о чем я говорю, то не заморачивайтесь, нужный нам класс называется con_heading.
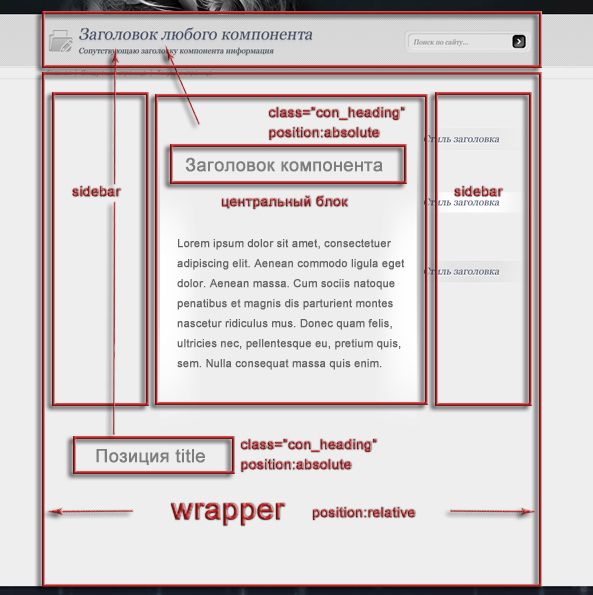
Ну и поскольку совсем не уверен, что одним из предков у меня был А.С. Пушкин, то попытаюсь все вышеописанное показать еще и в виде рисунка:
Надеюсь все это более или менее понятно, поэтому смотрим на схему, открываем template.php и внутри <section id="mainBody"> начинаем формировать код всего этого ужаса
Вот собственно и все. Получилось очень даже компактно и если подумать, то совсем не сложно. Более того, если посмотреть на получившуюся структуру глазами Firebug, то легко заметить, что все позиции сгруппированы по блокам с однотипными классами. Соответственно формирование основной структуры сводится к написанию всего лишь нескольких строк css.
Вот как-то так. Удачных вам экспериментов Времени сейчас не особенно хватает, но продолжение следует…
Времени сейчас не особенно хватает, но продолжение следует…
Для начала давайте вспомним, что отсчет координат абсолютно позиционированного объекта ведется от края ближайшего родительского элемента с position отличным от static, следовательно прежде всего нам нужно найти подходящую точку отсчета. Вооружившись ручкой и бумажкой давайте думать.
Непосредственно <section id="mainBody"> не подходит, так как ширина этого контейнера не задана и напрямую зависит от размера окна браузера. А значит мы никогда не знаем наверняка, на каком расстоянии от левого края должен находиться объект, чтобы попасть в нужное нам место.
Вложить в id="mainBody общий wrapper мы тоже не можем, поскольку согласно дизайну, так же как и в случае с шапкой, нам мешает растянутая на всю доступную ширину и имеющая заданную высоту панель. Соответственно под нее придется делать свой контейнер, в который нужные нам заголовки ни при каких обстоятельствах естественно не попадают. Значит этот вариант то же не подходит.
Но зато теперь мы пришли к выводу, что в секции mainBody должны лежать два дива с классом wrapper, один из которых будет для серой панели, а второй для всего остального. И похоже, что вот этот самый второй див это как раз то что мы искали. Присвоив ему position:relative мы получаем прекрасную опорную точку для решения нашей задачи.
Осталось разобраться непосредственно с позицией title. В принципе месторасположение этой позиции не имеет совершенно никакого значения, с помощью css мы могли бы загнать ее в любое место. Но зачем делать лишнюю работу и прописывать для нее какие-то отдельные правила, если можно сразу прибить двух зайцев, присвоив несущему контейнеру этой позиции такой же класс, как и у заголовков. Ведь заголовки то нам все равно придется позиционировать. Единственное условие при таком раскладе — позиция title должна находиться не на своем обычном месте, а внутри второго враппера, который является точкой отсчета для позиционирования.
Что же касается названия класса, то его можно легко посмотреть с помощью того же Firebug на примере шаблона по умолчанию, но поскольку мы переключиться на этот шаблон возможности уже не имеем (позиции не те), то можно просто зайти в папку, где лежат шаблоны вывода компонентов и открыв любой из них, посмотреть как называется этот класс прямо в коде. Впрочем ко всем этим .tpl мы еще вернемся, так что если не понимаете о чем я говорю, то не заморачивайтесь, нужный нам класс называется con_heading.
Ну и поскольку совсем не уверен, что одним из предков у меня был А.С. Пушкин, то попытаюсь все вышеописанное показать еще и в виде рисунка:
Надеюсь все это более или менее понятно, поэтому смотрим на схему, открываем template.php и внутри <section id="mainBody"> начинаем формировать код всего этого ужаса

Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
Вот собственно и все. Получилось очень даже компактно и если подумать, то совсем не сложно. Более того, если посмотреть на получившуюся структуру глазами Firebug, то легко заметить, что все позиции сгруппированы по блокам с однотипными классами. Соответственно формирование основной структуры сводится к написанию всего лишь нескольких строк css.
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
Вот как-то так. Удачных вам экспериментов
 Времени сейчас не особенно хватает, но продолжение следует…
Времени сейчас не особенно хватает, но продолжение следует…
 Роман
12 лет назад
#
Роман
12 лет назад
#
 Эдька
12 лет назад
#
Эдька
12 лет назад
#
 Pasha
12 лет назад
#
Pasha
12 лет назад
#
