Приветствую всех, следующим на очереди у нас стоит футер и в отличии от секции mainBody здесь все происходит с точностью до наоборот — на первый взгляд все кажется проще, чем есть на самом деле. Чтобы лучше понять что я имею ввиду давайте сформулируем задачу в виде техзадания:
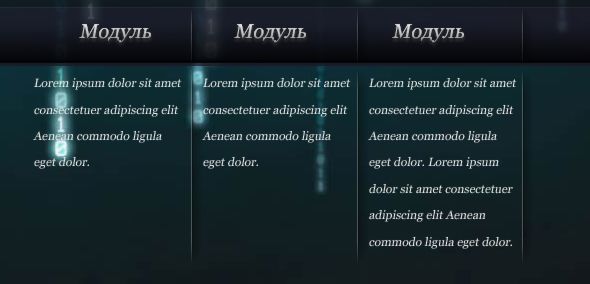
1. Заголовки модулей должны находиться на полупрозрачной панели, которая растянута на всю ширину экрана.
2. Текст этих заголовков должен быть залит градиентом.
3. У каждой позиции, кроме первой должна быть разделительная полоса слева.
4. Этот разделитель должен растягиваться по высоте в зависимости от заполнения модуля.
5. Согласно дизайну эта полоса должна состоять из четырех частей.
6. Все позиции независимо от наполнения должны иметь одинаковую высоту.
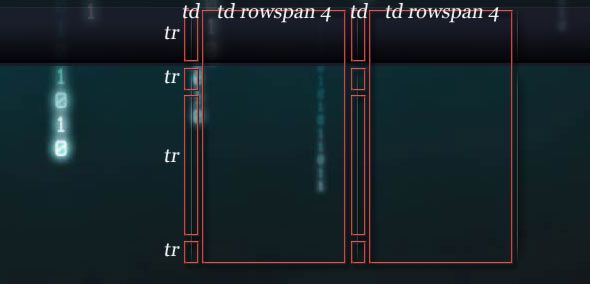
Предположим, что первые два с половиной пункта особых вопросов не вызывают, все это достаточно просто делается с помощью стилей. А вот что дальше? Спорить с дизайнером дело неблагодарное, мы его тоже любим, поэтому будем делать то что нарисовано и первое, что при таком раскладе приходит в голову это построить всю структуру футера с помощью таблицы. Именно она в любом варианте ее исполнения это самый простой способ сделать одинаковые по высоте блоки + за счет добавления отдельных столбцов решение вопроса с разделителями. Примерно вот так:
Но это только на первый взгляд. На самом деле за всем этим скрывается куча неприятностей.
Во первых все позиции выводятся по условию, а поскольку строки неразрывны, то для каждой позиции это условие пришлось бы повторить 4 раза. Итого 16 раз для 4 позиций.
Во вторых шаблон у нас адаптивный, а значит в догонку к 16 условиям пришлось бы написать еще и целый ворох правил в css чтобы разрулить вопрос с шириной ячеек. Я уже не говорю о том, что в качестве примера я использовал только два возможных размера враппера, хотя на самом деле их может быть и больше или, что еще хуже шаблон может быть резиновым.
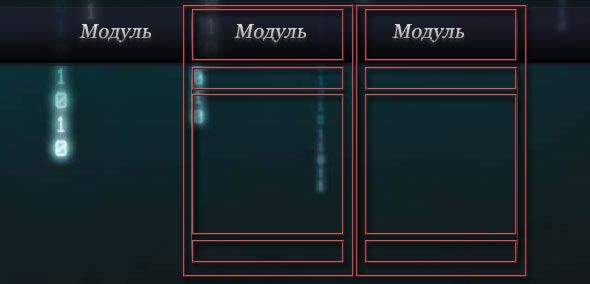
В третьих даже продолжать не буду, так как мне более чем хватило 16 условий, чтобы отказаться от таблицы в пользу блочной верстки плюс маленького скрипта для выравнивания высоты колонок. Соответственно окончательная структура должна выглядеть вот так:
Если ход мыслей понятен, то вопросов "а почему именно так" по идее возникнуть не должно. Давайте писать html часть:
Вот и все. Футер, а вместе с ним и вся основная логика шаблона закончены. По template.php осталось разобраться только с поиском и системными сообщениями. Что же касается подключенного, но незадействованного класса cmsUser, то расскажу прямо сейчас.
Грубо говоря этот класс отвечает за пользователей. Он достаточно большой и очень хорошо прокомментирован, но поскольку никаких компонентов мы не пишем, то все его методы изучать совсем не обязательно. Вполне достаточно знать, что использование cmsUser для нас означает возможность выполнять какие либо действия в зависимости от статуса пользователя. Какие это будут действия и по какому условию они будут выполняться зависит от фантазии и конкретных задач. Например в шаблоне _default_ он используется для вывода администратору сообщения, что сайт отключен, а так же для вывода неавторизованным пользователям ссылок на авторизацию/регистрацию. Что касается данного шаблона, то моей фантазии на что нибудь путное не хватило, поэтому это дело вообщем-то нигде не используется, но для более полного понимания давайте все таки что нибудь в качестве примера сделаем.
Итак, предположим мы хотим чтобы все посетители сайта были пренепременно зарегистрированны. Используя cmsUser вопрос решается очень просто — по идентификатору определяем кто есть кто и если пользователь не зарегистрирован, то редиректим его на соответствующую страницу, пусть помучается
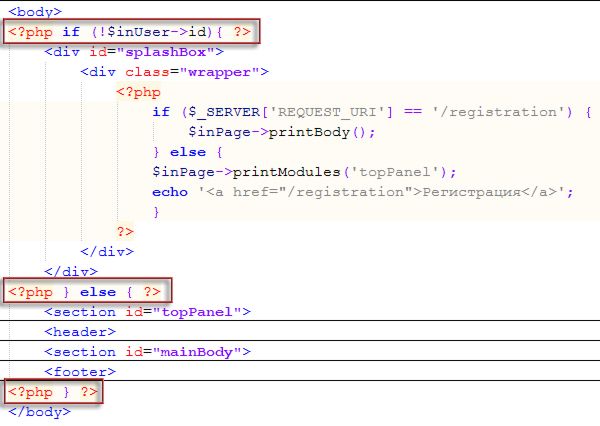
Можно пойти еще дальше и полность запретить гостям просматривать сайт. Для этого условие нужно написать уже в теле страницы. Примерно вот так:
А можно вообще совместить оба метода. Тогда пользователь автоматически будет направлен на страницу регистрации… Вообщем вариантов множество. Какой из них применять зависит от конкретной ситуации. Не забывайте только, что представленный выше код служит только для примера. На реальном сайте он нуждается в доработке.
На этом пока что все. Поскольку мы почти вплотную подошли к оформлению, загрузите и положите в папку img необходимые картинки и не забудьте дописать в style.css правила для появившегося класса .abcd
1. Заголовки модулей должны находиться на полупрозрачной панели, которая растянута на всю ширину экрана.
2. Текст этих заголовков должен быть залит градиентом.
3. У каждой позиции, кроме первой должна быть разделительная полоса слева.
4. Этот разделитель должен растягиваться по высоте в зависимости от заполнения модуля.
5. Согласно дизайну эта полоса должна состоять из четырех частей.
6. Все позиции независимо от наполнения должны иметь одинаковую высоту.
Предположим, что первые два с половиной пункта особых вопросов не вызывают, все это достаточно просто делается с помощью стилей. А вот что дальше? Спорить с дизайнером дело неблагодарное, мы его тоже любим, поэтому будем делать то что нарисовано и первое, что при таком раскладе приходит в голову это построить всю структуру футера с помощью таблицы. Именно она в любом варианте ее исполнения это самый простой способ сделать одинаковые по высоте блоки + за счет добавления отдельных столбцов решение вопроса с разделителями. Примерно вот так:
Но это только на первый взгляд. На самом деле за всем этим скрывается куча неприятностей.
Во первых все позиции выводятся по условию, а поскольку строки неразрывны, то для каждой позиции это условие пришлось бы повторить 4 раза. Итого 16 раз для 4 позиций.
Во вторых шаблон у нас адаптивный, а значит в догонку к 16 условиям пришлось бы написать еще и целый ворох правил в css чтобы разрулить вопрос с шириной ячеек. Я уже не говорю о том, что в качестве примера я использовал только два возможных размера враппера, хотя на самом деле их может быть и больше или, что еще хуже шаблон может быть резиновым.
В третьих даже продолжать не буду, так как мне более чем хватило 16 условий, чтобы отказаться от таблицы в пользу блочной верстки плюс маленького скрипта для выравнивания высоты колонок. Соответственно окончательная структура должна выглядеть вот так:
Если ход мыслей понятен, то вопросов "а почему именно так" по идее возникнуть не должно. Давайте писать html часть:
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
Вот и все. Футер, а вместе с ним и вся основная логика шаблона закончены. По template.php осталось разобраться только с поиском и системными сообщениями. Что же касается подключенного, но незадействованного класса cmsUser, то расскажу прямо сейчас.
Грубо говоря этот класс отвечает за пользователей. Он достаточно большой и очень хорошо прокомментирован, но поскольку никаких компонентов мы не пишем, то все его методы изучать совсем не обязательно. Вполне достаточно знать, что использование cmsUser для нас означает возможность выполнять какие либо действия в зависимости от статуса пользователя. Какие это будут действия и по какому условию они будут выполняться зависит от фантазии и конкретных задач. Например в шаблоне _default_ он используется для вывода администратору сообщения, что сайт отключен, а так же для вывода неавторизованным пользователям ссылок на авторизацию/регистрацию. Что касается данного шаблона, то моей фантазии на что нибудь путное не хватило, поэтому это дело вообщем-то нигде не используется, но для более полного понимания давайте все таки что нибудь в качестве примера сделаем.
Итак, предположим мы хотим чтобы все посетители сайта были пренепременно зарегистрированны. Используя cmsUser вопрос решается очень просто — по идентификатору определяем кто есть кто и если пользователь не зарегистрирован, то редиректим его на соответствующую страницу, пусть помучается

Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
Можно пойти еще дальше и полность запретить гостям просматривать сайт. Для этого условие нужно написать уже в теле страницы. Примерно вот так:
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
А можно вообще совместить оба метода. Тогда пользователь автоматически будет направлен на страницу регистрации… Вообщем вариантов множество. Какой из них применять зависит от конкретной ситуации. Не забывайте только, что представленный выше код служит только для примера. На реальном сайте он нуждается в доработке.
На этом пока что все. Поскольку мы почти вплотную подошли к оформлению, загрузите и положите в папку img необходимые картинки и не забудьте дописать в style.css правила для появившегося класса .abcd





А про табы что то расскажете?
например имеем некий результат подсчета количества блоков ввиде числовой переменной $block_num
оборачиваем типовой блок в <div class=bloknum_<?php $block_num ;?>
и делаем несколько классов
bloknum_1, bloknum_2 и тд в которых ставим жестко размер блока для ситуации когда у нас вывод 1 блока в позиции, двух и тд.
сумбурно описал. но надеюсь мысль понятна
может кинете туда коммент и может классы чуть интуитивнее назвать. это важный момент, я бы акцентировал на нем основное внимание. во многих шаблонах этот момент просто упускается из виду :(
Если их 1-2-3-4. потом 1-2-3 и 3 занял место4.
Если нет 1, 2 занял место первого блока и получилось2-3 по всей ширине.
Для дефолтного шаблона
Спасибо.