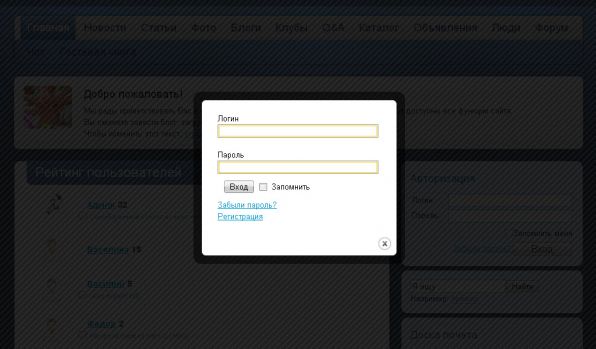
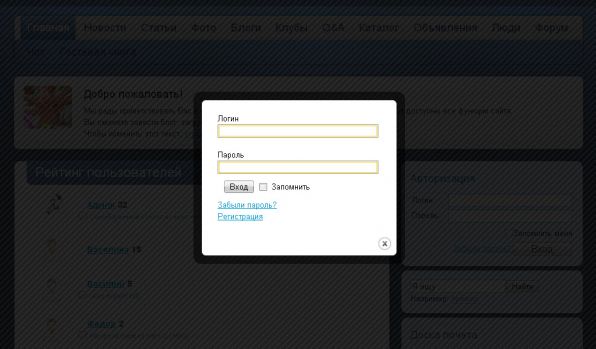
Как то не давало мне покоя, то что авторизация на сайте в пользовательском модуле происходит через отдельную страницу. Моё решение, авторизация на сайте через всплывающее окно.

И так начнём:
Открываем шаблон в хейдер прописываем:
<link href="/templates/_default_/css/colorbox.css" rel="stylesheet" type="text/css" />
<script src="/templates/_default_/ваша папка/jquery.colorbox-min.js" type="text/javascript"></script>
Только не прописывайте между условием <?php if($inUser->is_admin){ ?>....<?php } ?>, а то будет работать если Вы авторизировались как админ(проверка на причастность к администрации) прописывайте после <?php } ?> чтобы работало в не зависимости от авторизации.
далее прописываем:
<script>
$(document).ready(function(){
$(".example1").colorbox({width:"350px", inline:true, href:"#inline_example1"});
});
</script>
с хейдером покончено.
Далее в шаблоне находим следующие строки:
и меняем на:
Всё с шаблоном покончено.
Далее папку colorbox закидываем в папку images шаблона
в css файла шаблона прописываем
#inline_example1 .login {width: 260px;}
#inline_example1 .pass {width: 260px;}
.remember {padding:10px;}
далее оформить по своему усмотрению.....
Скачать

И так начнём:
Открываем шаблон в хейдер прописываем:
<link href="/templates/_default_/css/colorbox.css" rel="stylesheet" type="text/css" />
<script src="/templates/_default_/ваша папка/jquery.colorbox-min.js" type="text/javascript"></script>
Только не прописывайте между условием <?php if($inUser->is_admin){ ?>....<?php } ?>, а то будет работать если Вы авторизировались как админ(проверка на причастность к администрации) прописывайте после <?php } ?> чтобы работало в не зависимости от авторизации.
далее прописываем:
<script>
$(document).ready(function(){
$(".example1").colorbox({width:"350px", inline:true, href:"#inline_example1"});
});
</script>
с хейдером покончено.
Далее в шаблоне находим следующие строки:
Далее папку colorbox закидываем в папку images шаблона
в css файла шаблона прописываем
#inline_example1 .login {width: 260px;}
#inline_example1 .pass {width: 260px;}
.remember {padding:10px;}
далее оформить по своему усмотрению.....
Скачать

+
wmode="opaque"
То что описал Pampa работает, но это не выход - по стоянно править код добавленного видео - это не выход, да и допустим банерная реклама не дает возможности править код, так как все загружается с сервера рекламодателя(
В общем можно выводить окно как при смене статуса - оно всегда и везде сверху!!!
Может кто подскажет как выводить в таком окне?
Отличный плагин уже полтора года лежит в закромах.
Тут вот в какой-то ветке аналогичный за ново писали )
Подскажите, добавилась ли в авторизацию лтгинза и остается ли человек на той же странице ,откуда вызвал форму входа?
на 1.9 встанет нормально?
Спасибо.
<?php cmsCore::callEvent('LOGINZA_BUTTON', array());php?>