Для доработки профиля пользователя Инстанта необходимо открыть файл: /components/users/frontend.php
найти следующий код:
заменить на:
ниже после:
вставить:
далее находим:
и послее нее вставляем:
затем открываем com_users_profile.tpl и где хотим вывести иконку пола пользователя прописываем закидываем иконки в папку components/users/images иконки из архива архив
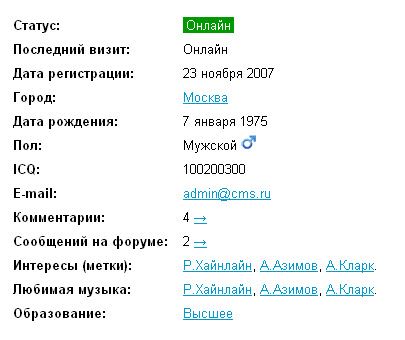
в результате:

найти следующий код:
заменить на:
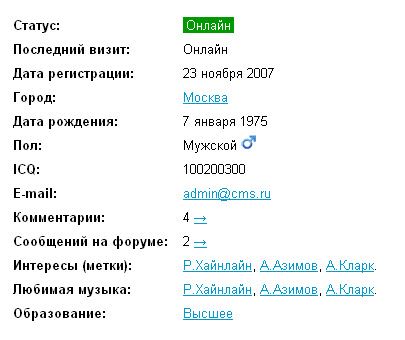
в результате:


Здравствуйте! Есть ли решение для InstantCMS 2?
Ну, навскидку, можно создать поле с системным именем gender и в качестве значений указать два параметра — мужчина / женщина. Ну а далее в шаблоне вывода страницы пользователя добавить следующий код:
Это очень навскидку, отвечаю с телефона, но должно работать. Как прописать стиль для поля, думаю сложностей не вызовет. Что-то вроде этого: