Моему заказчику потребовалось вставлять дополнительные картинки в каталог оборудования, в описание позиций, и чтобы при клике на картинку она увеличивалась.
Возиться с загрузкой картинок по FTP он не захотел.
В итоге смастерил конструкцию, позволяющую вставлять фото (предварительно загруженные в стандартную галерею) в любое место позиции каталога (в визуальном редакторе) путём копирования наименования фото из предлагаемого списка.

Для увеличения изображения используется стандартный lightbox.
Чтобы не "потеряться" среди обилия альбомов, используется древовидный раскрывающийся список.

Решение колченогое, но рабочее, на другое не было времени.
Последовательность действий:
1. В файле admin/components/catalog/backend.php:
Перед кодом:
Вставляем:
2. В файле admin/css/styles.css в любом месте пишем:
3. В файл components/catalog/frontend.php:
После кода:
Вставляем:
4. В файле filters/f_replace/filter.php:
Код:
Меняем на:
5. В админке фильтр "Автозамена / Фильтр ссылок" должен быть включен.
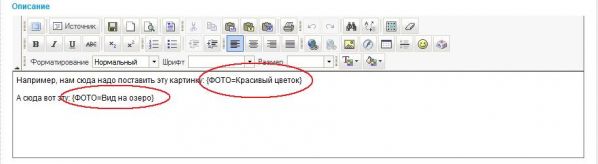
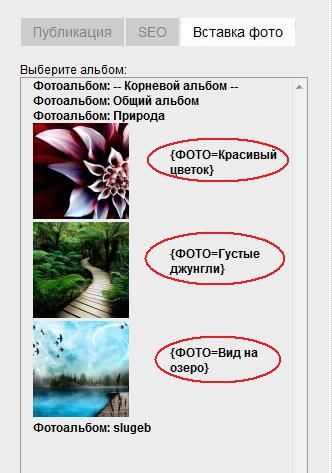
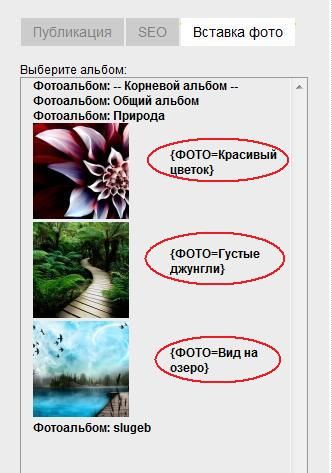
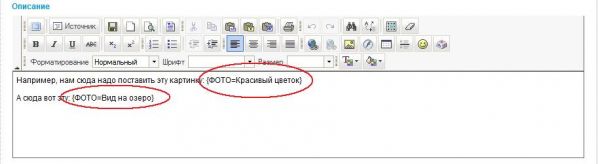
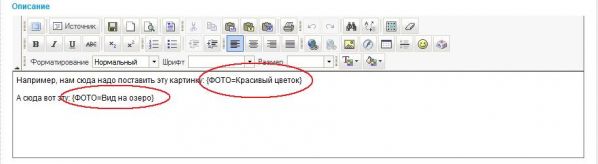
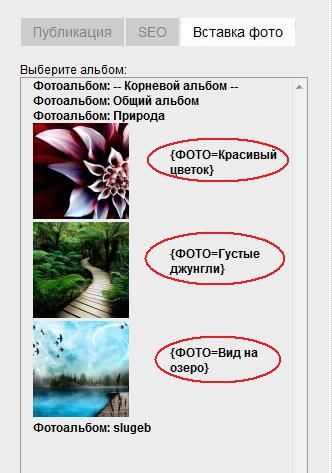
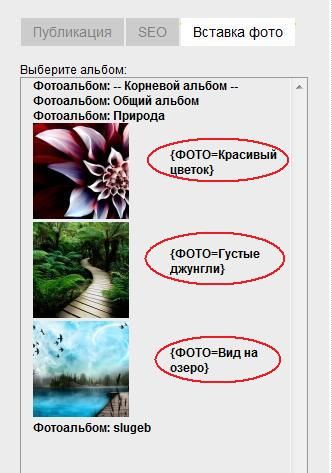
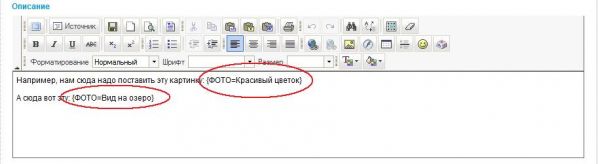
Для добавления фото в любом месте описания позиции каталога (где используется визуальный редактор), выбираем вкладку "Вставка фото"

выбираем из списка нужный альбом, нужное фото

и копируем код {Фото=Название фото} в нужное место.

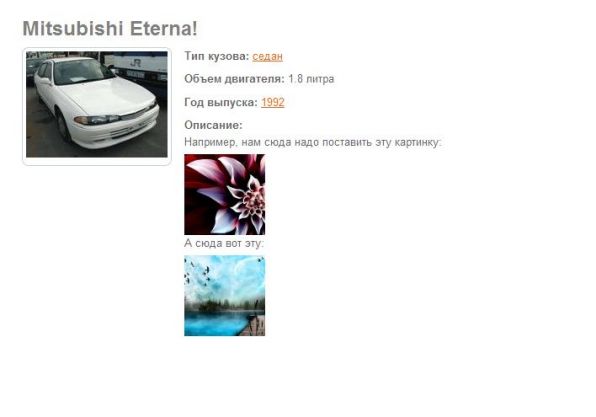
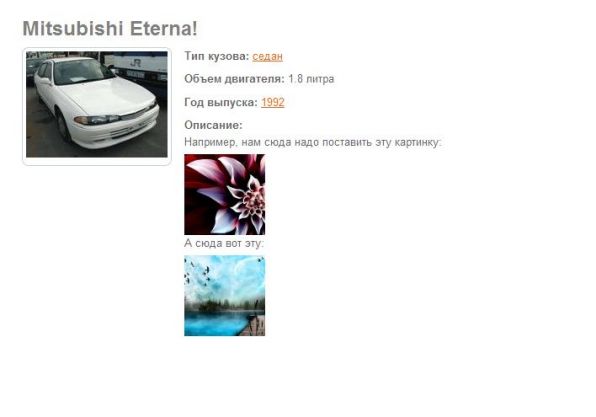
Результат:

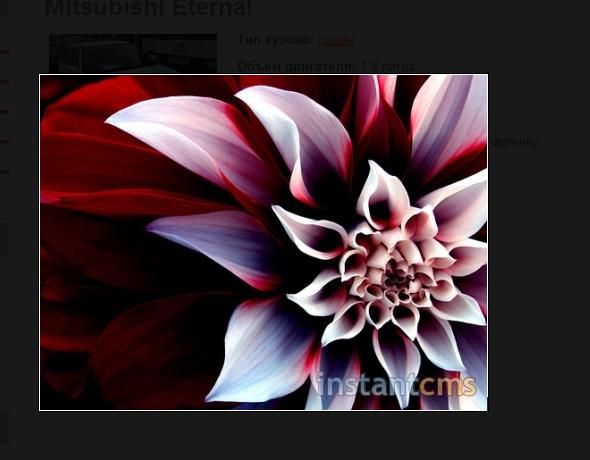
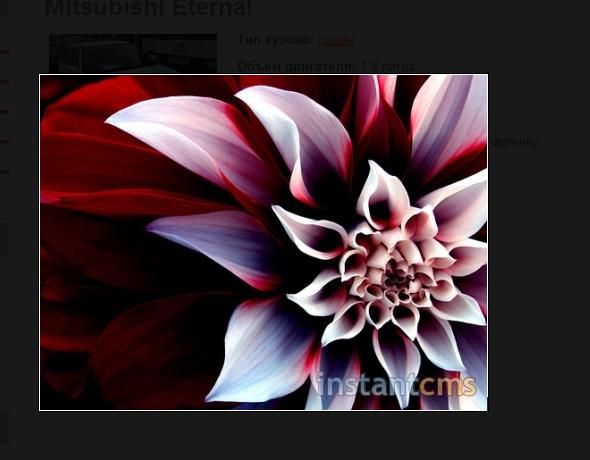
При клике увеличивается:

Предварительно, конечно, эти фото нужно загрузить в любой альбом, или создать новый. Если не нужно, чтобы загружаемые фото показывались в фотогалерее сайта, укажите в настройках данного альбома "не публиковать".
ВАЖНО: При загрузке изображений не должно быть картинок с одинаковыми наименованиями.
Почти по аналогии (с небольшими изменениями) можно устроить вставку фото и в статьи и новости. Если кому будет интересно, распишу дополнительно.
Возиться с загрузкой картинок по FTP он не захотел.
В итоге смастерил конструкцию, позволяющую вставлять фото (предварительно загруженные в стандартную галерею) в любое место позиции каталога (в визуальном редакторе) путём копирования наименования фото из предлагаемого списка.

Для увеличения изображения используется стандартный lightbox.
Чтобы не "потеряться" среди обилия альбомов, используется древовидный раскрывающийся список.

Решение колченогое, но рабочее, на другое не было времени.
Последовательность действий:
1. В файле admin/components/catalog/backend.php:
Перед кодом:
После кода:
Код:
Для добавления фото в любом месте описания позиции каталога (где используется визуальный редактор), выбираем вкладку "Вставка фото"

выбираем из списка нужный альбом, нужное фото

и копируем код {Фото=Название фото} в нужное место.

Результат:

При клике увеличивается:

Предварительно, конечно, эти фото нужно загрузить в любой альбом, или создать новый. Если не нужно, чтобы загружаемые фото показывались в фотогалерее сайта, укажите в настройках данного альбома "не публиковать".
ВАЖНО: При загрузке изображений не должно быть картинок с одинаковыми наименованиями.
Почти по аналогии (с небольшими изменениями) можно устроить вставку фото и в статьи и новости. Если кому будет интересно, распишу дополнительно.

большая просьба: увелись, пожалуйста, статью... ))
Спасибо!