Данное решение позволяет вставлять любое количество изображений в:
— текст статьи, новости;
— описание позиции универсального каталога;
— самостоятельно созданный модуль.
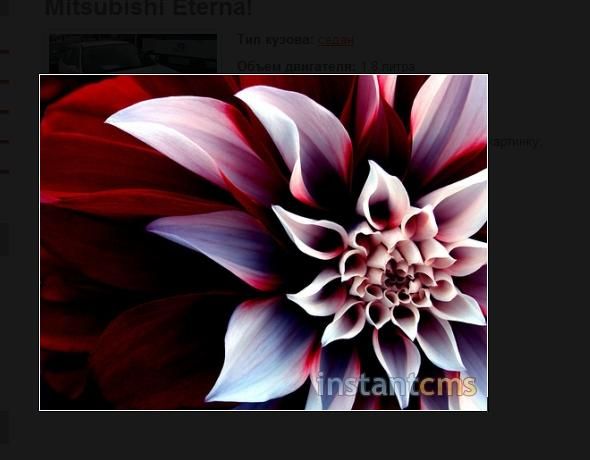
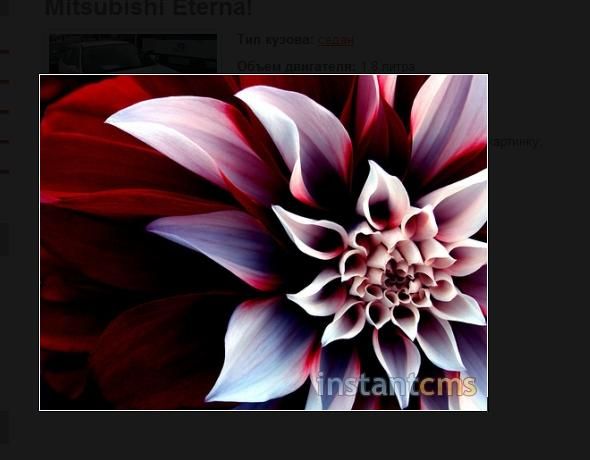
При клике на картинку она увеличивается (используется стандартный lightbox).
Нужные изображения должны быть предварительно загружены в стандартную галерею в имеющиеся или новые альбомы.
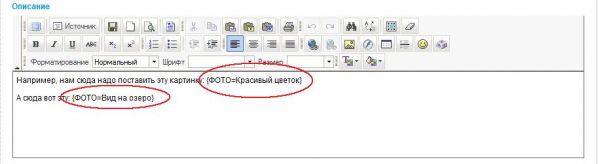
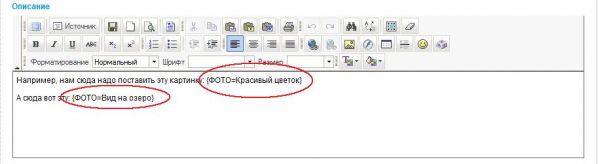
Вставка в текст происходит путём копирования кода наименования фото (например, {ФОТО=Красивый цветок}) в любое место в тексте или таблице. Превьюшки изображений вместе с кодом подгружаются в админку.
Последовательность действий:
1. Вот этот код:
нужно прописать в файле admin/components/catalog/backend.php перед кодом:
2. Этот-же код, но без верхней строчки {tab=Вставка фото} нужно прописать в файле admin/applets/content.php после кода:
3. Опять этот-же код, но тоже без верхней строчки {tab=Вставка фото} нужно прописать в файле admin/applets/modules.php после кода:
4. В файле admin/css/styles.css в любом месте пишем:
5. В файл components/catalog/frontend.php после кода:
вставляем:
6. В файле filters/f_replace/filter.php код:
заменяем на:
7. В файле templates/Ваш шаблон/template.php в любом месте между тегами <head></head> вставляете:
8. Желательно из файла components/catalog/frontend.php удалить в двух местах этот код:
Это всё.
!!! В админке фильтр "Автозамена / Фильтр ссылок" должен быть включен.
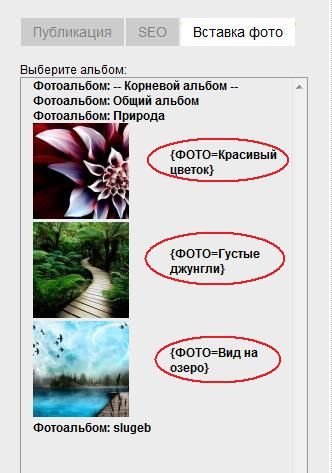
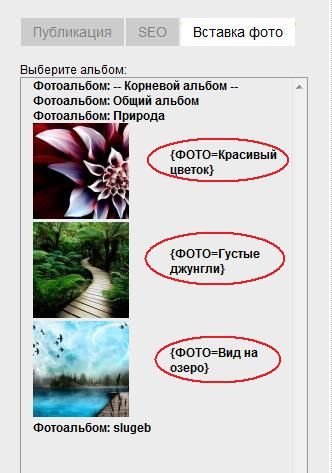
Для добавления фото во вкладке "Публикация" (для статьи и модуля) или во вкладке "Вставка фото" (для каталога), выбираем нужный альбом, нужное фото, и копируем код {Фото=Название фото} в нужное место.


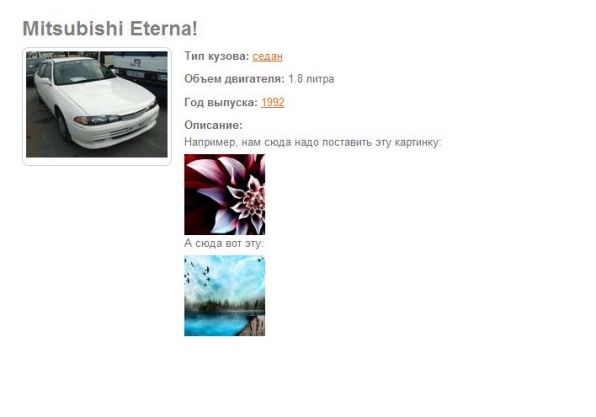
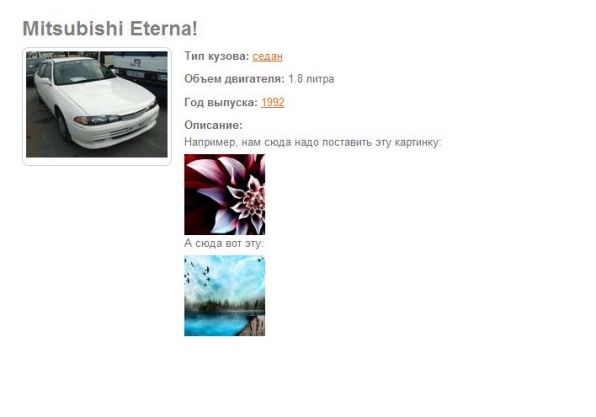
В результате получаем:

По клику картинка увеличивается:

Предварительно, конечно, эти фото нужно загрузить в любой альбом, или создать новый. Если не нужно, чтобы загружаемые фото не показывались в фотогалерее сайта, укажите в настройках данного альбома или изображения "не публиковать".
ВАЖНО: При загрузке изображений не должно быть картинок с одинаковыми наименованиями.
— текст статьи, новости;
— описание позиции универсального каталога;
— самостоятельно созданный модуль.
При клике на картинку она увеличивается (используется стандартный lightbox).
Нужные изображения должны быть предварительно загружены в стандартную галерею в имеющиеся или новые альбомы.
Вставка в текст происходит путём копирования кода наименования фото (например, {ФОТО=Красивый цветок}) в любое место в тексте или таблице. Превьюшки изображений вместе с кодом подгружаются в админку.
Последовательность действий:
1. Вот этот код:
!!! В админке фильтр "Автозамена / Фильтр ссылок" должен быть включен.
Для добавления фото во вкладке "Публикация" (для статьи и модуля) или во вкладке "Вставка фото" (для каталога), выбираем нужный альбом, нужное фото, и копируем код {Фото=Название фото} в нужное место.


В результате получаем:

По клику картинка увеличивается:

Предварительно, конечно, эти фото нужно загрузить в любой альбом, или создать новый. Если не нужно, чтобы загружаемые фото не показывались в фотогалерее сайта, укажите в настройках данного альбома или изображения "не публиковать".
ВАЖНО: При загрузке изображений не должно быть картинок с одинаковыми наименованиями.

Ещё б навигацию по этим фото (предыдущая - следующая)...
Спасибо!
полностью согласен с предыдущими ораторами
Чтоб не хаком числилось, а еще какую нибудь простенькую листалку привязать...
Цены бы не было!
Листалку, случаем, никто не привязал? Очень нужно...
На данный момент идет сначала картинка, а ниже - текст, при оформлении материалов режет глаз.
Все изменения внес, но картинки не отображаются. Подскажите в чем, может быть проблема?