Настолько привык я пользоваться Мозиллой, что с выходом версии 1.7 даже как-то и не посмотрел, как топорно из-за отсутствия закругления уголков смотриться дефолтный шаблон в IE (все версии) и Опере (9.64).
А как посмотрел, начал срочно искать решение. Вот итог:
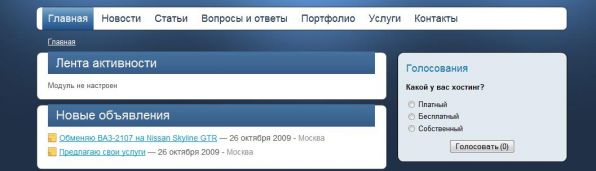
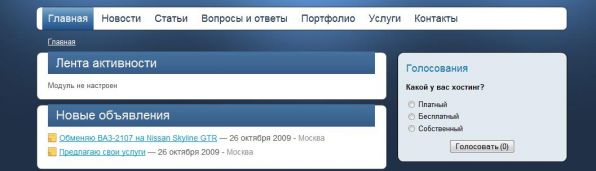
Во всех версиях IE:

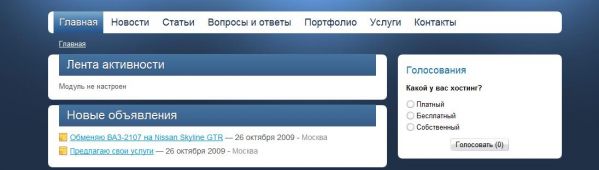
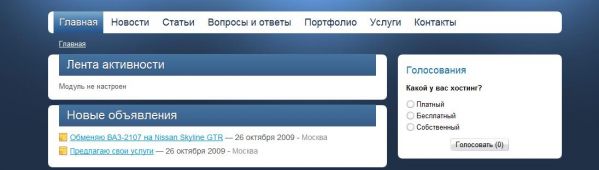
В Opera 9.64

Итак, для закругления углов в IE:
1.Скачиваем вот отсюда файл и загружаем на сервер в папку с CSS-файлами.
2.В CSS-файле, там где указывается радиус закругления (например, border-radius:10px;) вставляем:
Всё, в IE заработало!
Для закругления углов в Opera 9.64:
1.Идём вот сюда и генерируем код. Указываем радиус уголков, цвет фона, цвет фона страницы (то есть цвет фона сайта должен быть, к сожалению, однородным).
2.Из окошка "CSS и SVG" копируем длиннющий код и вставляем его в CSS-файл рядом с кодом для IE. Мне сгенерировался следующий код:
Всё, и в Опере заработало!
Заодно уж закруглим уголки и в Safari и Chrome:
1. Вставим в CSS-файл всё туда-же следующее:
Честно скажу, не проверял, заработало или нет.
В итоге, стиль для закругления уголков модулей в сайдбаре у меня выглядит так:
Выявленные недостатки этого способа:
— основной фон сайта должен быть максимально однородным, иначе в Опере не получиться замаскировать кончики углов блока;
— фон самого блока, у которого закругляем уголки, не должен быть картинкой, иначе в Мозилле эта картинка пропадает и фон вообще становиться прозрачным, т.е. в меню придётся отказаться от картинки и установить какой-то цвет, например белый: #ffffff;
— в IE видна 1px граница вокруг всего контура блока, что не всегда может быть красиво.
В общем, как мне кажется, данный способ имеет право на жизнь в ряде случаев.
А как посмотрел, начал срочно искать решение. Вот итог:
Во всех версиях IE:

В Opera 9.64

Итак, для закругления углов в IE:
1.Скачиваем вот отсюда файл и загружаем на сервер в папку с CSS-файлами.
2.В CSS-файле, там где указывается радиус закругления (например, border-radius:10px;) вставляем:
Для закругления углов в Opera 9.64:
1.Идём вот сюда и генерируем код. Указываем радиус уголков, цвет фона, цвет фона страницы (то есть цвет фона сайта должен быть, к сожалению, однородным).
2.Из окошка "CSS и SVG" копируем длиннющий код и вставляем его в CSS-файл рядом с кодом для IE. Мне сгенерировался следующий код:
Заодно уж закруглим уголки и в Safari и Chrome:
1. Вставим в CSS-файл всё туда-же следующее:
В итоге, стиль для закругления уголков модулей в сайдбаре у меня выглядит так:
— основной фон сайта должен быть максимально однородным, иначе в Опере не получиться замаскировать кончики углов блока;
— фон самого блока, у которого закругляем уголки, не должен быть картинкой, иначе в Мозилле эта картинка пропадает и фон вообще становиться прозрачным, т.е. в меню придётся отказаться от картинки и установить какой-то цвет, например белый: #ffffff;
— в IE видна 1px граница вокруг всего контура блока, что не всегда может быть красиво.
В общем, как мне кажется, данный способ имеет право на жизнь в ряде случаев.

использовать его как основной, имхо, как минимум странно, ибо на выходе получаем 100500-й одинаковый "сайт"
так что запасайтесь прямыми руками, желанием и в путь
по поводу верстки дефолтного шаблона у нас есть своя позиция, которую я описал выше
считаю тему закрытой