Делалось на 1.10.4 возможно в 1.10.6 что то отличается.
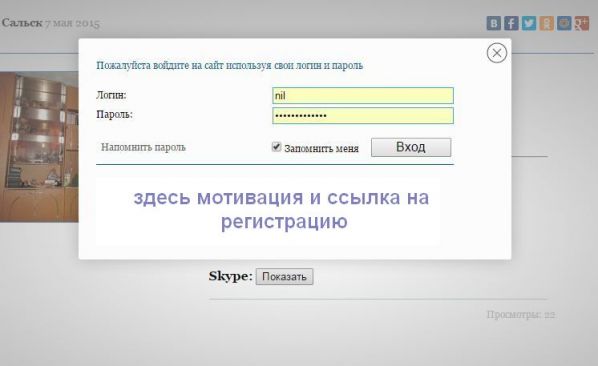
Простенький скрипт модального окна прикрученный к модулю авторизация пользователя.
Использовать его как основной способ авторизации, считаю лишним, но есть моменты, когда например какой то контент скрыт от гостя, при его попытке получить доступ к этому скрытому содержимому, возможно лучше показать ему окно авторизации в модальном окне, чем устраивать ему принудительный переход на страницу авторизации.
Например кто скрывает контакты в объявлениях.
в файле шаблона template.php в секции <head> </head>
Например после этого блока
вставить этот блок:
в этом же файле в самом низу перед
вставить:
в этом же файле после этого блока
вставить строку
в positions.txt добавить строку:
папку "modal" из архива залить в корень сайта.
файл module_auth.tpl отредактировать по своему усмотрению или как есть залить по адресу /templates/ваш_шаблон/modules/
в настройках модулей, настроить показ модуля авторизация (или создать дубликат модуля и настроить)
позиция для показа: login
шаблон для показа модуля: module_auth.tpl
доступ: гости
страницы для показа на ваш выбор.
далее там где нужно организовать по клику появление всплывающего окна с авторизацией в соответствующих файлах шаблонов (.tpl) расставить
в файле /modal/style.css
настроить стили для класса
.m_button{
}
или не настраивать, будет выводиться стандартные стили.
Если на одной странице кнопка вызова окна с авторизации должна выглядеть так, а на другой странице иначе, в скрипте script.js
продублировать блок
задав другие имена классов,
и в файле style.css описать стили для нового класса m.button_2
Например у меня в одном месте вызов окна с авторизацией происходит по клику на простую кнопку "показать", в другом месте это клик по постеру, который в классе m_button_2 прописан как background
ну и т. д.
сам скрипт и стили instantcms.ru/users/files/download5242.html
Простенький скрипт модального окна прикрученный к модулю авторизация пользователя.
Использовать его как основной способ авторизации, считаю лишним, но есть моменты, когда например какой то контент скрыт от гостя, при его попытке получить доступ к этому скрытому содержимому, возможно лучше показать ему окно авторизации в модальном окне, чем устраивать ему принудительный переход на страницу авторизации.
Например кто скрывает контакты в объявлениях.
Как прикрутить
в файле шаблона template.php в секции <head> </head>
Например после этого блока
вставить этот блок:
в этом же файле в самом низу перед
файл module_auth.tpl отредактировать по своему усмотрению или как есть залить по адресу /templates/ваш_шаблон/modules/
в настройках модулей, настроить показ модуля авторизация (или создать дубликат модуля и настроить)
позиция для показа: login
шаблон для показа модуля: module_auth.tpl
доступ: гости
страницы для показа на ваш выбор.
далее там где нужно организовать по клику появление всплывающего окна с авторизацией в соответствующих файлах шаблонов (.tpl) расставить
настроить стили для класса
.m_button{
}
или не настраивать, будет выводиться стандартные стили.
Если на одной странице кнопка вызова окна с авторизации должна выглядеть так, а на другой странице иначе, в скрипте script.js
продублировать блок
Например у меня в одном месте вызов окна с авторизацией происходит по клику на простую кнопку "показать", в другом месте это клик по постеру, который в классе m_button_2 прописан как background
ну и т. д.
сам скрипт и стили instantcms.ru/users/files/download5242.html




Так держать Нил!