Заинтересовал вопрос поднятый здесь instantcms.ru/forum/thread21646-1.html о том что, что mp3 файлы вставляемые в блогах, комментариях, на стене, на форуме (где используется бб код) не воспроизводятся на мобильных.
Решил поправить.
Для тех кто сам не может решить вопрос, но хотел бы, рецепт такой.
в файле template.php в шапке, где то после
вставить это:
в файле /includes/bbcode/bbcode.lib.php
вместо
вставить
в файле стилей styles.css в конце вставить
Сам файл плеера instantcms.ru/users/files/download5239.html извлечь из архива и поместить в директорию /includes/
Результат такой
с компьютера

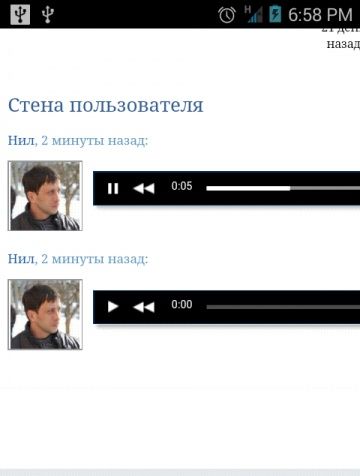
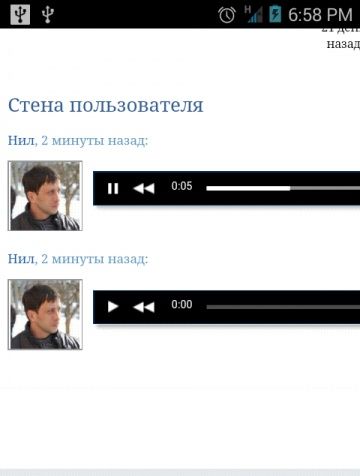
со смартфона

у меня воспроизводится нормально.
Вроде ничего не забыл. Идеи по улучшению — принимаются)
Решил поправить.
Для тех кто сам не может решить вопрос, но хотел бы, рецепт такой.
в файле template.php в шапке, где то после
вместо
Результат такой
с компьютера

со смартфона

у меня воспроизводится нормально.
Вроде ничего не забыл. Идеи по улучшению — принимаются)



- Все работает! Огромное спасибо! Даже добавить нечего: - Как часы швейцарские, работает твое решение!
Примечание: - один не большой ньанс, ранее добавленные аудио файлы - отображаются в "старом флеш плеере"((. Но новые, чеканятся и выводятся как надо.
А как завернуть iframe youtube или вк в плеер юппод, вообще для меня тёмный лес)
по поводу брендирования плеера, кстати. Я когда появился компонент видео, тоже побежал на юппод, купил премиум, стал себе рисовать крутые (как мне казалось) скины, логотип сайта, ваще круто. Ну как то, наигрался. С выходом новых версий видеокомпонента, мой хостинг перестал соответствовать тех требованиям, и я не обновил компонент до той версии где html5, поэтому ради мобильной версии вообще отказался от своего плеера, вывожу на тех что дают видеохостинги. И с другой стороны мне кажется в этом тоже есть свои плюсы) Да и как то свой плеер для видео от ютуба, мне кажется это как бы подростковый период такой) А потом оскомину сбил и не круто. Свой плеер когда полностью свой сервер и тебе заливают видео. А видео со сторонних, лучше выводить в их плеере, и правообладатели сразу видят куда идти, и я настолько крут, что не стесняюсь показать источник видео) Я даже часто даю ссылки на каналы откуда взял видео, если считаю его каким то эксклюзивом, или считаю что лучше сослаться по другим причинам))) Это мое личное отношение.
А логотип сайта кстати отлично накладывается на любой плеер с помощью png картинки и CSS) У меня на ютуб плеере мой лого))))
По поводу брендирования. Элементарная вещь: включил посетитель видео, увидел ютуб, перешёл туда и всё. Второй момент - досмотрел до конца на сайте и перешёл на другие видео на ютуб. Третий момент - на сайте видео в своём плеере (не крутом а просто плеере удобном) с лого и ссылкой на свой сайт. 4 момент - вставка видео на другие сайты, тоже плюс сайту. Очевидно, что не теряются посетители, смотрят видео на сайте, больше к сайту доверия и желания зайти снова. То есть это не детская болезнь а необходимость, особенно в условиях конкуренции на рынке сайтостроения.
Но в своё время, я предложил когда сделать псевдо экран на видео, имел в виду, что если видео не требует брендирования, либо хостинг не позволяет транслировать, то лучше таки хотя бы так прикрывать.
Вот это было бы полезно. А вставить код... вебмастер, носом землю будет рыть, что бы найти другой вариант, но не рекламировать меня, а рядовой юзер, 50% не знает что такое код и куда его вставить, остальные при желании кидают просто ссылку на страницу с роликом в комментах. Я вообще стал убирать код из поделиться. Кому надо берут ссылку.
Да и поисковик фиксирует свой плеер, тем более путь не видит к видео из своего плеера. Тоже в плюс. В общем я рекомендую свои плеера ставить.
А как быть с лентой активности? в ней выпадает код объекта
что визуально не очень радует