Автоматическое преобразование ссылки на видео с ютуба, которая вставлена в посте блога, на стене, на форуме в плеер с этим видео.
Также рассмотрим вывод этого видеоролика в своем стилизованном плеере на базе Uppod плеера и вывод этого ролика в модальном окне используя имеющийся в коробке Инстанта Colorbox.
0. Бэкап файлов.
1. includes/bbcode/bbcode.lib.php
в функции autoLink
Это
Заменил на это
Можно было бы конечно сразу здесь же заменять ссылку на полный код видеоролика с ютуба. Но я решил на этом этапе извлекать только Идентификатор видеоролика и в базу вместе с постом записывать только его обрамляя тегом <youtube></youtube>
Это оставляет больше возможностей для маневра на будущее. Например можно будет менять в любое время во врех роликах стандартный плеер Ютуб на свой, размер плеера, ну и если на самом Ютубе что то изменится, идентификатор ролика всё равно останется тот же скорее всего. Поэтому в базу пишется только ИД видео, а дальше придется в каждом компоненте описывать преобразование ИД ролика в плеер.
На примере стены пользователя я сделал это так:
2. core/classes/user.class.php
послеа) вставил это
для вывода плеера ютуб в его стандартном виде
******
б) или это
для вывода вместо плеера картинки иконки, при нажатии на которую видео откроется в Colorbox
******
в) или это
для вывода видео в html5 плеере от uppod uppod.ru/help/html5
******
г) а если плеер будет со своим и стилями то вот так
******
core/classes/blog.class.php
после
вставить
(это в плеере Uppod со своими стилями, другие примеры выше)
При этом для uppod в <head> секцию сайта нужно добавить js вызова плеера Uppod и js вызова стилей для плеера Uppod (если они используются). О подключении стилей Uppod html5 читайте здесь uppod.ru/help/q=styles-html5
Действия из пункта 2 придется повторить для блогов, комментов, форума.
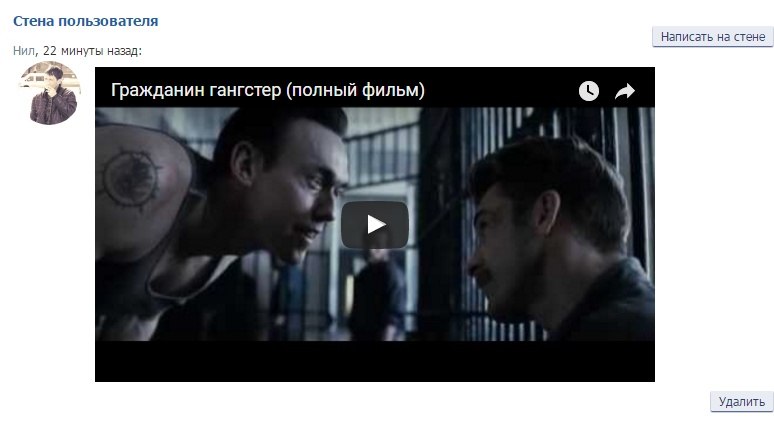
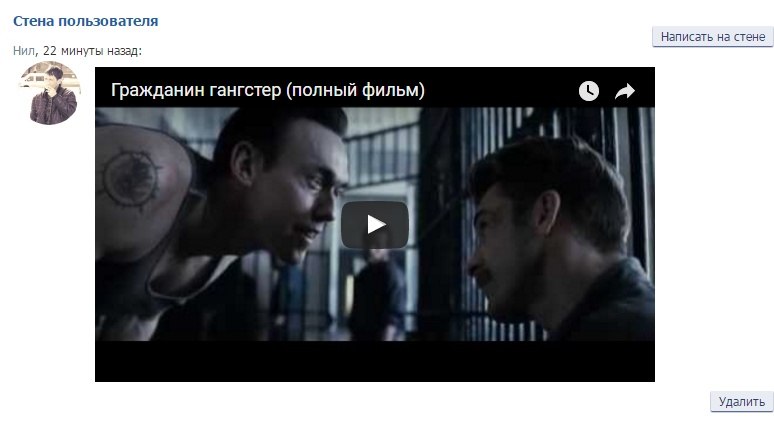
Вот что получается
Ссылка вставленная на стену превратилась в плеер

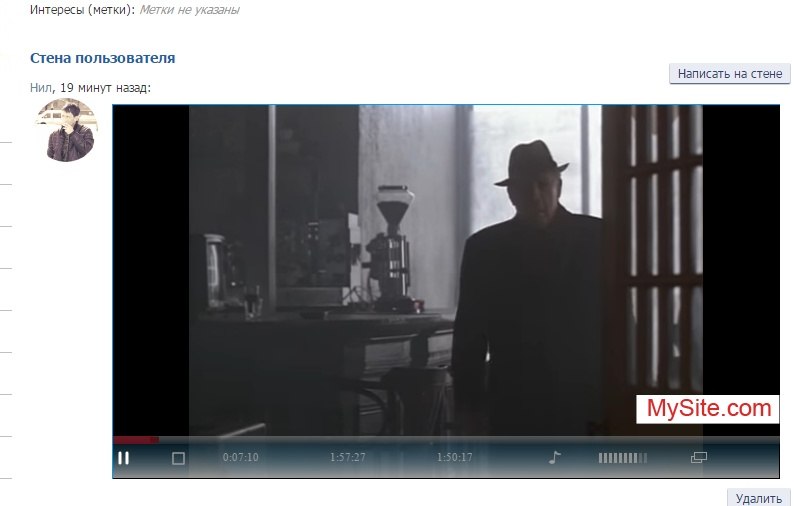
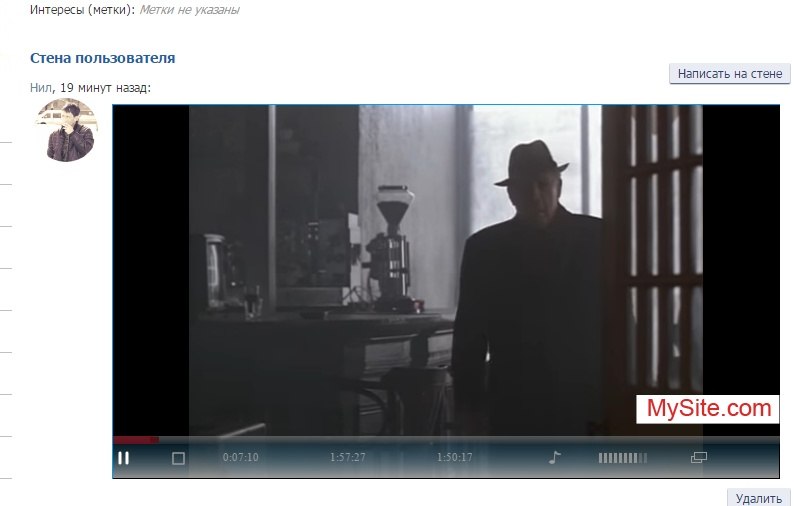
Оно же но с использованием Uppod

Вместо ссылки картинка со ссылкой на видео.

по клику на картинку открывается видео в колорбоксе.

P.S. в файле стилей можно задать стиль для блока <youtube>
например скрыть там где еще не работает преобразование или вывести там фон с текстом что видео скоро появится)
body youtube{
display:none;
}
P.P.S — если после этого внедрения нужно в посте опубликовать ссылку на видео что бы она осталась в виде ссылке, это можно сделать через bbcode тег url. Не проверял, но по идее там ссылки не будут заменяться на плеер.
Пока всё. Кто хочет дополнить, улучшить, вэлкам.
Также рассмотрим вывод этого видеоролика в своем стилизованном плеере на базе Uppod плеера и вывод этого ролика в модальном окне используя имеющийся в коробке Инстанта Colorbox.
0. Бэкап файлов.
1. includes/bbcode/bbcode.lib.php
в функции autoLink
Это
Это оставляет больше возможностей для маневра на будущее. Например можно будет менять в любое время во врех роликах стандартный плеер Ютуб на свой, размер плеера, ну и если на самом Ютубе что то изменится, идентификатор ролика всё равно останется тот же скорее всего. Поэтому в базу пишется только ИД видео, а дальше придется в каждом компоненте описывать преобразование ИД ролика в плеер.
На примере стены пользователя я сделал это так:
2. core/classes/user.class.php
после
******
б) или это
******
в) или это
для вывода видео в html5 плеере от uppod uppod.ru/help/html5
******
г) а если плеер будет со своим и стилями то вот так
core/classes/blog.class.php
после
При этом для uppod в <head> секцию сайта нужно добавить js вызова плеера Uppod и js вызова стилей для плеера Uppod (если они используются). О подключении стилей Uppod html5 читайте здесь uppod.ru/help/q=styles-html5
Действия из пункта 2 придется повторить для блогов, комментов, форума.
Вот что получается
Ссылка вставленная на стену превратилась в плеер

Оно же но с использованием Uppod

Вместо ссылки картинка со ссылкой на видео.

по клику на картинку открывается видео в колорбоксе.

P.S. в файле стилей можно задать стиль для блока <youtube>
например скрыть там где еще не работает преобразование или вывести там фон с текстом что видео скоро появится)
body youtube{
display:none;
}
P.P.S — если после этого внедрения нужно в посте опубликовать ссылку на видео что бы она осталась в виде ссылке, это можно сделать через bbcode тег url. Не проверял, но по идее там ссылки не будут заменяться на плеер.
Пока всё. Кто хочет дополнить, улучшить, вэлкам.



И кстати, заметил после опубликования поста, что при размещении видеоролика на стене пользователя, в ленте активности потом это выглядит вот так
Это связано с тем, что при записи в ленту активности события "Добавления поста на стену" из описания события вырезаются все теги, ну и наш тоже вырезался и в результате в ленте активности отображаются загадочные символы которые мы не можем преобразовать в видеоролик, потому что они не обернуты в тег <youtube>
Что бы этого избежать, можно
а) использовать вместо тегов <youtube></youtube> набор символов типа YTBcode endYTBcode,
б) на самом делее более вменяемый вариант, в components/users/model.php
вместо
И тогда в ленте активности событие "Надпись на стене" если эта надпись одно только видео будет выглядеть вот так
Как собственно оно и выглядело всегда на Instantcms первой ветки, если надпись на стене это тупо видеоролик то в ленте активности пустое сообщение.
Что бы все таки указать в ленте активности на видеоролик размещенный на стену в файле core/classes/action.class.php
где то перед
(вывод в плеере ютуб)
Ну мне не нравится вывод самого видеоролика в саму ленту активности, поэтому я сделаю вот так
$action['description'] = preg_replace('|<youtube>(.*)</youtube>|isU', '<img src="/images/icons/youtubevideo.jpg" style="max-width:200px; height:auto; width:100%; border:1px solid silver; box-sizing:border-box;"/>', $action['description']);
и результат выглядит вот так
Что бы этого избежать,
+
components/comments/model.php
перед
Кстати, я сейчас не заморачиваюсь с тегом <youtube>
На примере поста в блоге, я бы сделал так. 1 пункт из основного поста не выполняю вообще. Вместо второго пункта
после $post['content_html'] = preg_replace('/\[(cut=)\s*(.*?)\]/ui', '', $post['content_html']);
вставил бы (тут заодно твиттер, инста, вимео)
если уже до этого использовался рецепт из основного поста с тегом <youtube> можно либо отменив действия из основного поста пересохранить посты либо просто добавить код который приводится в этом комментарии перед рекомендованным в основном посте для блога
Вот код модуля mod_blogs
// //
// InstantCMS v1.10.6 //
// www.instantcms.ru/ //
// //
// written by InstantCMS Team, 2007-2015 //
// produced by InstantSoft, (www.instantsoft.ru) //
// //
// LICENSED BY GNU/GPL v2 //
// //
/******************************************************************************/
function mod_blogs($mod, $cfg){
$inDB = cmsDatabase::getInstance();
$default_cfg = array (
'sort' => 'pubdate',
'owner' => 'user',
'shownum' => 5,
'minrate' => 0,
'blog_id' => 0,
'showrss' => 1
);
$cfg = array_merge($default_cfg, $cfg);
cmsCore::loadClass('blog');
$inBlog = cmsBlogs::getInstance();
$inBlog->owner = $cfg['owner'];
if($cfg['owner'] == 'club'){
cmsCore::loadModel('clubs');
$model = new cms_model_clubs();
$inDB->addSelect('b.user_id as bloglink');
} else {
cmsCore::loadModel('blogs');
$model = new cms_model_blogs();
}
// получаем аватары владельцев
$inDB->addSelect('up.imageurl, img.fileurl');
$inDB->addJoin('LEFT JOIN cms_user_profiles up ON up.user_id = u.id');
$inDB->addJoin(«LEFT JOIN cms_upload_images img ON img.target_id = p.id AND img.target = 'blog_post' AND img.component = 'blogs'»);
$inBlog->whereOnlyPublic();
if($cfg['minrate']){
$inBlog->ratingGreaterThan($cfg['minrate']);
}
if($cfg['blog_id']){
$inBlog->whereBlogIs($cfg['blog_id']);
}
$inDB->orderBy('p.'.$cfg['sort'], 'DESC')->groupBy('p.id');
$inDB->limit($cfg['shownum']);
$posts = $inBlog->getPosts(false, $model);
if(!$posts){ return false; }
cmsPage::initTemplate('modules', $cfg['tpl'])->
assign('posts', $posts)->
assign('cfg', $cfg)->
display($cfg['tpl']);
return true;
}
куда нужно вставить Ваш код
Если вы делали включали автозамену и у в теле развернутого поста она работает, то для модуля нет необходимости править файл который вы приводите здесь. Это в файле шаблона mod_blogs.tpl там добавьте {$post.content_html} — 'nj это вывод содержимого поста в модуле. Если имеется но html контент не отображается возможно там у вас strip_tags стоит — придется убрать
Перечитал немного. Как я понял, выводить видеоплеер в посте вы не планируете и проблема в том, что в списке постов в модуле выводиться id ролика?
Чтобы полностью удалить тег из модуля можете там же где добавляли автозамену задать отдельно для модуля.
$post['content_module'] = preg_replace('|
|isU', '', $post['content_html']);и в шаблоне модуля вместо {$post.content_html} использовать {$post.content_module}
Короче я не знаю, что тут делает этот плеер, вот содержимое моего предыдущего комментария
видимо на офф сайте тоже работает автозамена, пытался обернуть в тег code но что-то не получилось.
Прошу прощения, это уже похоже на флуд, но...
Всё же лучше перейти на способ когда простая ссылка на видоролик youtube преобразовывается в ролик без специального тега, я пользуюсь теперь этим вариантом, это удобнее и в том же модуле у вас просто выведется не активная ссылка — понятное содержимое.
Если же уже МНОГО постов с тегом и не вариант в них что то менять, можно старый код автозамены обернуть в условие с максимальным id поста для которых он будет применяться.
if($post['id'] < 1000){
здесь старая автозамена, сработает для постов с ид не выше 1000
} else {
здесь вариант из комментария https://instantcms.ru/blogs/sekretnye-materialy/av...
}
Спасибо за ответ… будем пробовать