В этой теме я расскажу о хаке "Регулировка ватермарка из админки".
А если времени жалко? А если дизайнерский замысел требует расположить ватермарк не в нижнем правом углу, а например, в верхнем правом? Верхнем левом? Например, зимой может быть полулярен ватермарк, представляющий собой сосульки, свисающие с верхнего края картинки?
С отступами ватермарка от края картинки тоже фигня. В принципе, и эта задача решается в фотошопе. Для этого к ватермарку требуется добавить прозрачные поля. Но и этот подбор из разряда "научного тыка".
Для обработки изображения при накладывании ватермарка используется библиотека php GD. Если на вашем хостинге php собран без этой библиотеки, то наложение ватермарка ни в стандартном движке, ни в моем хаке работать не будут.
Для того, чтобы убедиться, что библиотека GD на вашем хостинге присутствует, достаточно из админки открыть phpinfo(). В админке, в закладке "Настройки" выберите "Информация PHP". Там информации много, ищите строчку "GD Support enabled". Если "enabled", значит и библиотека GD у вас включена.
Однако GD по своим возможностям явно не фотошоп. Например, при повороте качество изображения падает настолько существенно, что я от этой функции в хаке отказался.
Библиотека не может напрямую работать с прозрачностью. Я нашел интересный алгоритм, который позволяет управлять прозрачностью, используя альфаканал. Однако я заподозрил, что качество водяного знака при этом будет тоже ниже плинтуса. Поэтому регулировки прозрачности ватермарка в хаке тоже нет.
Таким образом, при написании хака я руководствовался разумным компромиссом. Поворот и прозрачность можно сделать и в фотошопе — поскольку результаты этих действий сразу видны и очевидны. Зато те действия, которые требуют применения "научного тыка", как раз и вынесены в админку.
1. admin/applets/config.php
2. includes/graphic.inc.php
3. languages/ru/admin/lang.php
В архиве эти файлы присутствуют целиком, то есть вы можете просто залить их себе с заменой, если у вас свежеустановленный движок. Однако, конечно, лучше смержить.

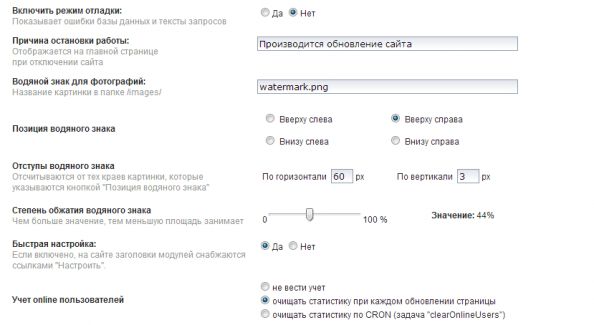
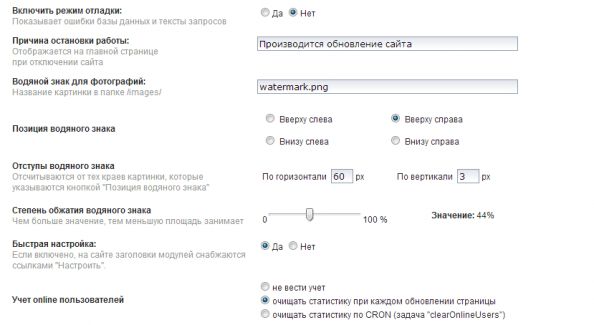
Как видим, после стандартной настройки "Водяной знак для фотографий" появилось еще несколько настроек.
1. Позиция водяного знака. Здесь четыре радиокнопки, позволяющие расположить ватермарк в одном из углов того изображения, на которое накладывается водяной знак.
2. Отступы водяного знака. Здесь надо пояснить следующее. Отступы автоматически откладываются от тех углов картинки, которые указаны в предыдущей регулировке. То есть если указан левый нижний угол, то отступы откладываются снизу по вертикали и слева по горизонтали. Если указан правый верхний угол, отступы считаются сверху по вертикали и справа по горизонтали.
Отступы могут быть отрицательными, однако применять их я не рекомендую, поскольку ватермарк просто обрежется краем изображения.
Кроме того, я добавил в эту регулировку небольшой js-скрипт, который выбрасывает из передаваемого значения все символы, кроме цифр и знака минус. Это на тот случай, если вы ошибетесь и нажали не на ту клавишу при вводе значения отступа.
3. Степень обжатия водяного знака. Здесь удобный ползунок, с помощью которого ватермарк обжимается. То есть при 0% степени обжатия ватермарк вставляется "как есть", с теми размерами, с какими вы залили на сайт картинку водяного знака. Чем дальше вправо вы двигаете ползунок, тем сильнее обжимается ватермарк. При 100% степени обжатия ватермарк коллапсирует, то есть превращается в точку. Вряд ли вы его увидите на фото после наложения.
Сумма, за которую я этот зак готов выложить в свободный доступ, равна 3000 руб. Из этой суммы треть (1000 руб) пойдет в фонд развития Инстанта. Поэтому, спонсируя этот хак, вы так же спонсируете Инстант. Сумма, которую вы переводите, определяется вами самостоятельно. Как только 3000 рублей наберется, хак будет выложен в свободный доступ.
Перечислить деньги можно:
wmr 342960323367
яд 410011913797936
Естественно, те, кто перечислят деньги, получат хак немедленно, как только я получу от вас перевод и письмо. Поэтому, огромная просьба спонсорам: писать в комментарии к переводу фразу "Хак ватермарка". Перевод сопроводите сообщением в личку с указанием, с какого кошелька пришел перевод (я не знаю вас по номерам кошельков) и адресом, на который следует отправить архив.
Рейтинг спонсоров
Ваши имена будут появляться в списке спонсоров (если вы не указали, что спонсируете на условиях анонимности), в зависимости от внесенной суммы.
1. Blackman-st — 300 руб, осталось 2700 руб.
2. VopisUVD — 300 руб, осталось 2400 руб.
3. Неизвестный спонсор, не сообщивший, куда отправить хак — 44 руб, осталось 2356 руб.
4. Спонсор, пожелавший сохранить инкогнито — 2400 руб, хак выкладывается в паблик.
Отправляю, как и обещал, 1000 рублей в фонд развития нашей cms. Всем спонсорам спасибо!

Спасибо. Удачи в сайтостроении.
Постановка задачи
Делая сайты, я неоднократно "спотыкался" на ватермарке. Вроде выберешь приятную картинку, переименуешь ее в watermark.png, зальешь на сайт… И тут начинаются чудеса. То ватермарк "обрезается", так как слишком большой, то его не видно, поскольку он слишком мал. Открываешь фотошоп и применяешь метод Монте-Карло, известном в народе как "метод научного тыка". Начинается муторный подбор размера ватермарка. Плохо то, что в этот момент размер ватермарка невозможно визуально сопоставить с размером картинки. В принципе, ватермарк подбирается один раз, поэтому день потратить на него не жалко.А если времени жалко? А если дизайнерский замысел требует расположить ватермарк не в нижнем правом углу, а например, в верхнем правом? Верхнем левом? Например, зимой может быть полулярен ватермарк, представляющий собой сосульки, свисающие с верхнего края картинки?
С отступами ватермарка от края картинки тоже фигня. В принципе, и эта задача решается в фотошопе. Для этого к ватермарку требуется добавить прозрачные поля. Но и этот подбор из разряда "научного тыка".
О принципах накладывания ватермарка в iCMS
Алгоритм загрузки фотографий таков, что ватермарк накладывается именно в момент загрузки на сайт. Поэтому изображение хранится с уже наложенным ватермарком. Таким образом, если вы загрузите несколько фотографий с одним ватермарком, а потом поменяете водяной знак и загрузите еще несколько картинок, то на всех изображениях, которые были загружены до смены водяного знака, так и останется старый ватермарк. Зато вновь загружаемые изображения уже будут с новым водяным знаком.Для обработки изображения при накладывании ватермарка используется библиотека php GD. Если на вашем хостинге php собран без этой библиотеки, то наложение ватермарка ни в стандартном движке, ни в моем хаке работать не будут.
Для того, чтобы убедиться, что библиотека GD на вашем хостинге присутствует, достаточно из админки открыть phpinfo(). В админке, в закладке "Настройки" выберите "Информация PHP". Там информации много, ищите строчку "GD Support enabled". Если "enabled", значит и библиотека GD у вас включена.
Что может библиотека GD
Кое-что может. Она спокойно накладывает ватермарк в нужное место картинки. Изменяет размер ватермарка. Она может вращать картинки (и ватермарки в том числе), может рисовать линии, круги, овалы, квадраты, пентагоны. Она может повернуть ватермарк на определенный угол. Она может работать с альфаканалом.Однако GD по своим возможностям явно не фотошоп. Например, при повороте качество изображения падает настолько существенно, что я от этой функции в хаке отказался.
Библиотека не может напрямую работать с прозрачностью. Я нашел интересный алгоритм, который позволяет управлять прозрачностью, используя альфаканал. Однако я заподозрил, что качество водяного знака при этом будет тоже ниже плинтуса. Поэтому регулировки прозрачности ватермарка в хаке тоже нет.
Таким образом, при написании хака я руководствовался разумным компромиссом. Поворот и прозрачность можно сделать и в фотошопе — поскольку результаты этих действий сразу видны и очевидны. Зато те действия, которые требуют применения "научного тыка", как раз и вынесены в админку.
Загрузка хака на сайт
Всего надо загрузить три файла:1. admin/applets/config.php
2. includes/graphic.inc.php
3. languages/ru/admin/lang.php
В архиве эти файлы присутствуют целиком, то есть вы можете просто залить их себе с заменой, если у вас свежеустановленный движок. Однако, конечно, лучше смержить.
Как выглядит админка после применения хака

Как видим, после стандартной настройки "Водяной знак для фотографий" появилось еще несколько настроек.
1. Позиция водяного знака. Здесь четыре радиокнопки, позволяющие расположить ватермарк в одном из углов того изображения, на которое накладывается водяной знак.
2. Отступы водяного знака. Здесь надо пояснить следующее. Отступы автоматически откладываются от тех углов картинки, которые указаны в предыдущей регулировке. То есть если указан левый нижний угол, то отступы откладываются снизу по вертикали и слева по горизонтали. Если указан правый верхний угол, отступы считаются сверху по вертикали и справа по горизонтали.
Отступы могут быть отрицательными, однако применять их я не рекомендую, поскольку ватермарк просто обрежется краем изображения.
Кроме того, я добавил в эту регулировку небольшой js-скрипт, который выбрасывает из передаваемого значения все символы, кроме цифр и знака минус. Это на тот случай, если вы ошибетесь и нажали не на ту клавишу при вводе значения отступа.
3. Степень обжатия водяного знака. Здесь удобный ползунок, с помощью которого ватермарк обжимается. То есть при 0% степени обжатия ватермарк вставляется "как есть", с теми размерами, с какими вы залили на сайт картинку водяного знака. Чем дальше вправо вы двигаете ползунок, тем сильнее обжимается ватермарк. При 100% степени обжатия ватермарк коллапсирует, то есть превращается в точку. Вряд ли вы его увидите на фото после наложения.
Об условиях получения хака
Поскольку голосование граждан показало, что большинство заинтересовавшихся проголосовали за складчину, мы поступим так.Сумма, за которую я этот зак готов выложить в свободный доступ, равна 3000 руб. Из этой суммы треть (1000 руб) пойдет в фонд развития Инстанта. Поэтому, спонсируя этот хак, вы так же спонсируете Инстант. Сумма, которую вы переводите, определяется вами самостоятельно. Как только 3000 рублей наберется, хак будет выложен в свободный доступ.
Перечислить деньги можно:
wmr 342960323367
яд 410011913797936
Естественно, те, кто перечислят деньги, получат хак немедленно, как только я получу от вас перевод и письмо. Поэтому, огромная просьба спонсорам: писать в комментарии к переводу фразу "Хак ватермарка". Перевод сопроводите сообщением в личку с указанием, с какого кошелька пришел перевод (я не знаю вас по номерам кошельков) и адресом, на который следует отправить архив.
Рейтинг спонсоров
Ваши имена будут появляться в списке спонсоров (если вы не указали, что спонсируете на условиях анонимности), в зависимости от внесенной суммы.
1. Blackman-st — 300 руб, осталось 2700 руб.
2. VopisUVD — 300 руб, осталось 2400 руб.
3. Неизвестный спонсор, не сообщивший, куда отправить хак — 44 руб, осталось 2356 руб.
4. Спонсор, пожелавший сохранить инкогнито — 2400 руб, хак выкладывается в паблик.
Отправляю, как и обещал, 1000 рублей в фонд развития нашей cms. Всем спонсорам спасибо!

Скачать
Скачать можно из моего профиля тутСпасибо. Удачи в сайтостроении.

с комментами вроде не ошибся "хак ватермарка от blackman"
. за этот хак также +.
нашел небольшой негативчег...
когда помещаешь курсор в поле ввода значения, а потом мышкой кликаешь куда нить еще, не вводя это самое значение, ругается, типа ввели не целое значение и прописывает НОЛЬ... либо надо сразу "0" туда вписывать, либо убрать реакцию поля на клик мышкой...
Если вы хотите, чтобы в качестве ватермарка использовался png-рисунок с другим именем, то стандартный движок такую возможность предоставляет. Для этого достаточно залить файл с прозрачностью в папку /images, а затем в поле "Водяной знак для фотографий" указать его имя (без пути, путь движок сам подставляет).
теперь все отлично, благодарю.
но про загрузку ватермарка из админки - это однозначно после таких трудов надо интегрировать...
как баннер загрузить, в общем...
а ватермарк - это такая собака, о которой вспоминаешь тогда, когда видишь картинку к статье, а не сразу после установки движка...
вот и хочется меть возможность, по простому, с гостевого компа, через админку поменять его, не озадачиваясь поиском фтп...