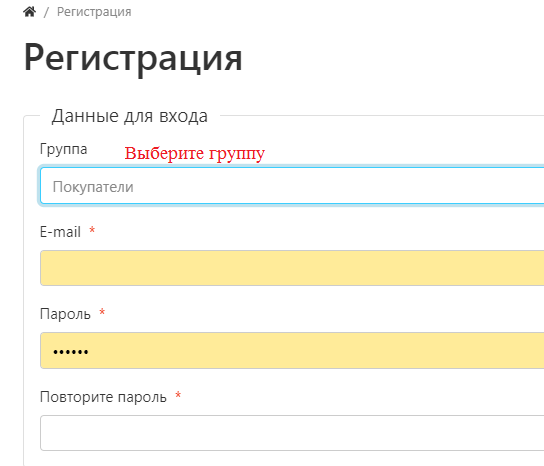
Шаблон модерн. Есть форма регистрации. При регистрации нужно выбрать группу, но не все это делают. Нужно выделить красным для привлечения внимания или добавить надпись.
Но не пойму куда вставить нужную фразу. Ведь она должна выводиться возле названия поля!
Может быть в будущем добавить такую возможность по умолчанию?

Capitan, 9 bp 10, что всё можно решить стилем. Дайте ссылку на сайт.
Может быть в будущем добавить такую возможность по умолчанию?
Имхо, в коробке и без этого перебор в этом плане
Олег Васильевич я, вот sellermall.ru/
Если совсем без вмешательства в код, то прямо в языковой константе компонента «Авторизация и регистрация» прописать что-то вроде.
Если не поняли, что я имею ввиду и как это сделать — черканите в ЛС, буду у компьютера покажу на скриншотах
вот sellermall.ru/
Чуток не по теме, может будет полезно.
По SEO:
H1 заголовки, должны быть на всех страницах (как и мета- описание), которые вы хотите видеть в выдачи поисковика.
На главной, например, нет H1.
А мета- описание, например, тут: сайт/groups
Посмотрите h1, title и мета- описание на нужных страницах. Проверьте дубли.
Закройте для индексации rss, например: сайт/rss/feed/board?category=32
Посмотрите битые страницы, файлы, например, залейте фото:
сайт/templates/modern/images/icons/coin.png
Посмотрите на свой сайт, например, так: yandex.ru/search/?text=%22https%3A%2F%2Fsellermall.ru%2F%22&lr=47 и исправьте ошибки в Яндекс.Вебмастере, или Google, куда вы добавили сайт. Закройте другие страницы (не особо нужные) для поиска. Акцент на малом.
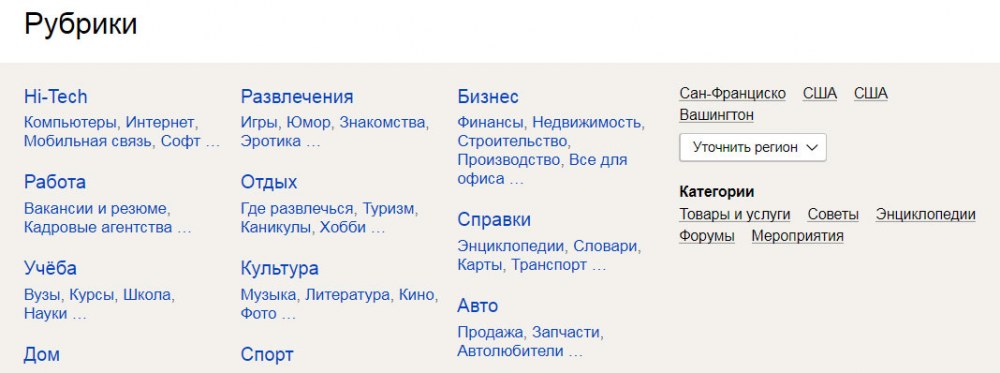
P.S. Я когда вижу такую форму подачи категорий, всегда улыбаюсь. Хорошая подача, сейчас говорят не очень современная, зря, ничего лучшего не придумали. Покрупней только желательно, это основная навигация.
Олег Васильевич я, вот sellermall.ru/

Если совсем без вмешательства в код, то прямо в языковой константе компонента «Авторизация и регистрация» прописать что-то вроде.
Это точно "совсем без вмешательства в код"))
Evg, Спасибо.
Да, работы еще много, но вот времени не так много, все только вечерами. Сайту всего две недели.
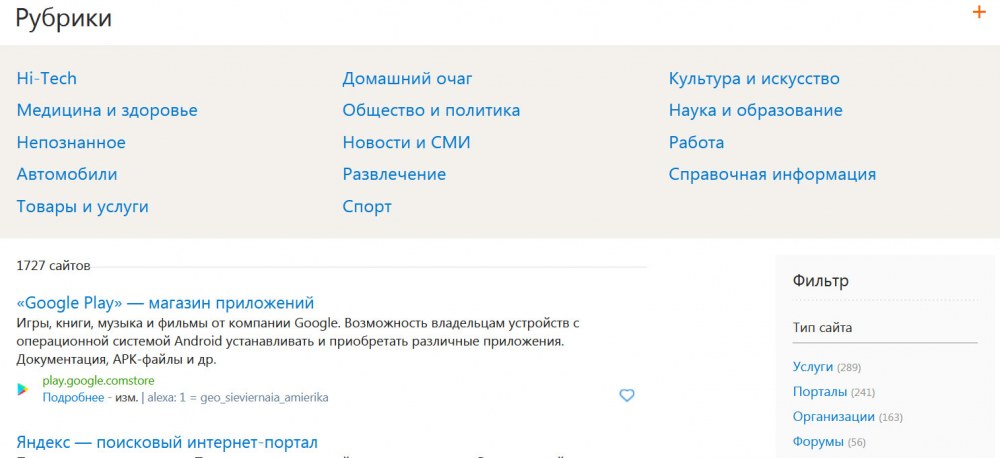
Да про категории мне тоже говорили, но как по другому сделать?
Это список категорий с ВБ
но как по другому сделать?
Зачем вы хотите сделать по другому? Я написал, что подобное представление от Yahoo! считаю классикой, и что сегодня нет ни одной достойной альтернативы.

Обыгрывали расположение, размер шрифта, удаление подкатегорий, смещение расположения в sidebar и т.д., но сама подача, думаю норм. Пример закрытого Я.Каталога выше на фото. Это классика и думаю будет ещё время, когда к такой схеме буду возвращаться снова и снова. Я лишь написал, что раз это основная навигация, сделать ее крупней, возможно чтобы она заняла всю ширину. Убрать правую колонку на этой воображаемой полосе, сделать правую колонку не на всей странице, а ниже. Более сложный макет. Где этот блок (навигации) будет занимать 100 ширины, а колонка правая подключится ниже этого блока, где идут последние добавления, список.

Вот я про что, когда sidebar уходит ниже. (Вариант, где пробовали убрать подкатегории.)
Да, и пустых категорий быть не должно. Если создали, заполните их. Пустые разделы — плохо.
вот времени не так много, все только вечерами
Каждый день по 10 минут, пройдет время и многое изменится. Мы часто не особо оцениваем силу кратковременных, постоянных, длительных усилий. Аврал понимаем, не спать ночами, огромные пласты сделанной работы за короткий промежуток времени. Иногда надо, но не особо это долгоиграющий подход. Потихоньку, но постоянно, ИМХО, куда лучше. 😀
Убрать правую колонку на этой воображаемой полосе, сделать правую колонку не на всей странице, а ниже.
Да, так и сделаю.
Да, и пустых категорий быть не должно. Если создали, заполните их. Пустые разделы — плохо.
Их заполняют ПРОДАВЦЫ которые создают магазины
Спасибо за такой большой комментарий
Спасибо. То что нужно.
Тему закрываю