Как использовать 360 градусов фото
Хотелось бы на сайте использовать 360 градусов фото на сайте.
Нужен какой-то функционал для того чтобы оно было сферической панорамой и крутилось.
r2, в гите сказал про JS/Flash плагин. Но хотелось бы подробнее. Кто подскажет как сделать, если это не так сложно?
Выбираете нужное решение и подключаете. Скрипты и Flash вставляются через любой визуальный редактор.
Спасибо за ответ.
Google: flash панорама
Выбираете нужное решение и подключаете. Скрипты и Flash вставляются через любой визуальный редактор.
Сейчас в любом случае придется пользоваться сторонним сайтом, но это не вариант, потому что пользователи не будут загружать.
Дорогущий софт мало купить, еще придется на сервер ставить, а потом пользователи опять же не смогут загрузить.
Предполагал, что можно какое-то jQuery написать, чтобы можно было просто просматривать загруженную картинку.
Такое возможно, кто-то может сделать или помочь сделать? Есть бесплатные готовые решения с jQuery, но только с горизонтальной прокруткой. И это еще надо как-то в движке инсталлировать.
Я видел такое платное решения, вот теперь бы вспомнить у кого.Есть бесплатные готовые решения
А это как раз горизонтальная прокрутка одно из открытых такое видел.
Тек не пойдет? bor53.ru/panoram/31-vid-goroda-borovichi.html
Честно говоря, это половинчитое решение только горизонтальная и не полная прокрутка… Получается нельзя во весь экран сделать и смотреть в очках виртуальной реальности. Чтобы пользователь мог сам загрузить, а потом смотреть.
В идеале, хотелось бы размещать эти картинки на карте, том же InstantMaps или типах контента через поле.
А насколько сложно хотя бы это реализовать?
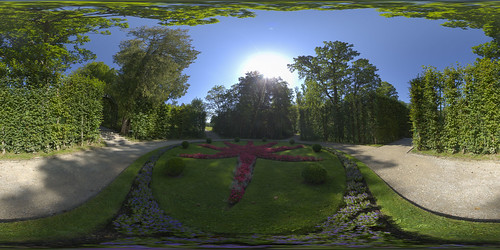
Попробую сюда поставить картинку
 flic.kr/p/PGgUro
flic.kr/p/PGgUroВот как в Fliсkr сделано, но правда тоже нет фуллскрин и через телефон не посмотреть.
Есть еще пример такого kuula.co/
Я видел такое платное решения, вот теперь бы вспомнить у кого.Есть бесплатные готовые решения
Вспомните, пожалуйста. Если это адекватное решение, то почему бы и нет.
Хотя сейчас они все выглядят очень коряво. Что-то приличное получится, если делать сообществом, что изначально и хотелось бы.
вставка простым кодом html5 без флеша полностью адаптивная
krpano.com/html5multires/ или 3ddd.ru/forum/thread/show/panorama_360_i_html5 тем полно
kr красиво выглядит. В идеале бы к такому варианту придти. Но там нужно их софт покупать очень недешево, нужно все это на сервер ставить и ума не приложу как это к движку прикручивать?
Вот решение
вставка простым кодом html5 без флеша полностью адаптивная
krpano.com/html5multires/ или 3ddd.ru/forum/thread/show/panorama_360_i_html5 тем полно
Дело в том, что делают просто компиляцию каких-то файлов. Почему бы не сделать просто прокрутку самого фото, загруженного через движок?
Конечно, еще погуглю. Есть какие-то решения вордпрессе, но хочется на свой движок поставить. И хотелось бы заинтересованности сообщества как можно раньше, а не когда это уже везде будет.
Спасибо. Интересный вариант, видел его. Минус правда есть, нельзя использовать с очками.
Самый простой и легко интегрируемый скрипт pannellum.org/, при наличии минимального знания html. Вот пример dbfoto.ru/portfolio/panorama/
А это ваш сайт в примере?
Спасибо. Интересный вариант, видел его. Минус правда есть, нельзя использовать с очками.
Самый простой и легко интегрируемый скрипт pannellum.org/, при наличии минимального знания html. Вот пример dbfoto.ru/portfolio/panorama/
А это ваш сайт в примере?
Нет это другу делал правда не на инсанте