Всем привет!
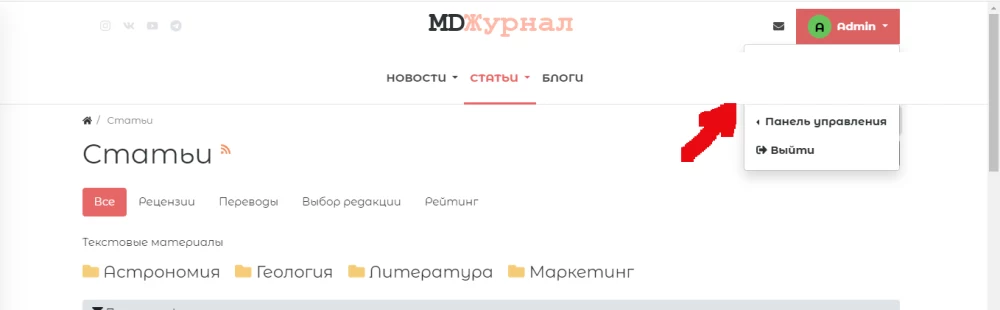
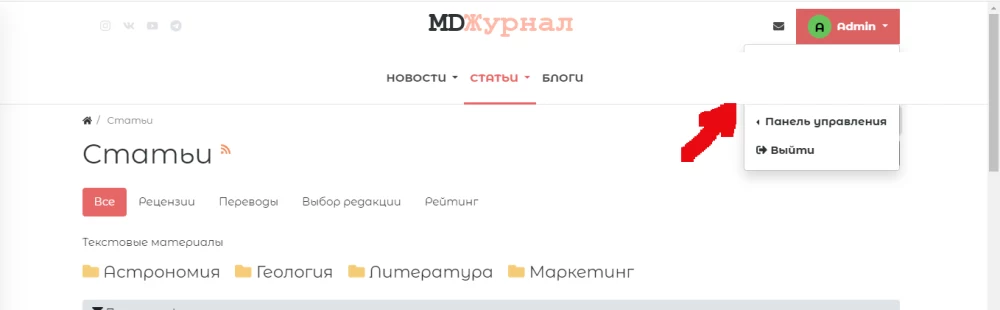
Подскажите пожалуйста какой css класс прописать в виджет — колонку, чтоб выпадающее меню пользователя не перекрывалось главным меню?

Всем привет!
Подскажите пожалуйста какой css класс прописать в виджет — колонку, чтоб выпадающее меню пользователя не перекрывалось главным меню?

попробуйте style=«z-index: 1080»
попробуйте style=«z-index: 1080»
Через консоль пробовал, не получается.
Видимо не у того блока прописывали данный стиль, потому как все должно помочь. Именно нужно установить z-index
Видимо не у того блока прописывали данный стиль, потому как все должно помочь. Именно нужно установить z-index
Сейчас перепроверил, не получается, у главного меню тоже z-index прописан, если его убрать, то все нормально. Но как верстка себя поведет в дальнейшем? Боюсь напортачить.
Если z-index убрать у главного меню, оно будет прозрачным, так что не нормально.
Может есть вариант класс какой ни будь указать в виджете или колонке?
Уменьшите значение z индекса главного меню или увеличьте выпадающего
Уменьшите значение z индекса главного меню или увеличьте выпадающего
Это сразу сделал, и сейчас повторил, не выходит. Возможно что то другое мешает. 1020 у главного меню (меньше тоже делал, выпадающее 1080
Видимо не у того блока прописывали данный стиль
Вы были правы )
Всем спасибо за отзывчивость!