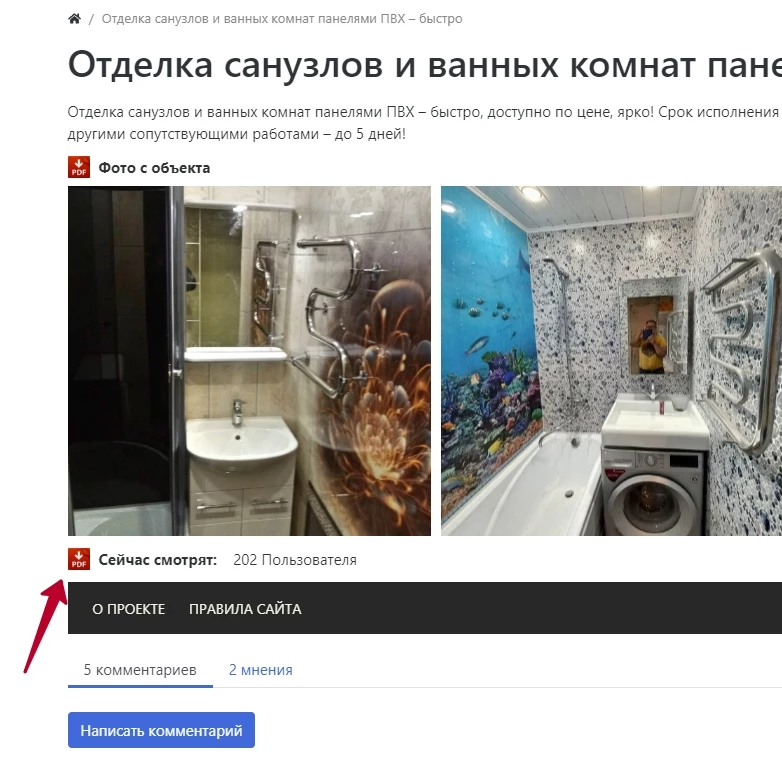
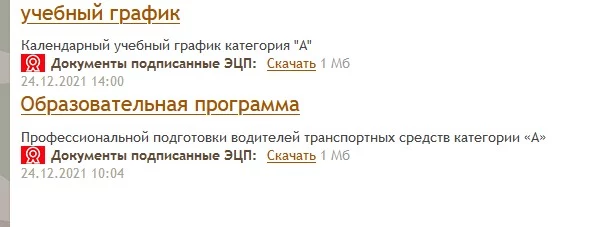
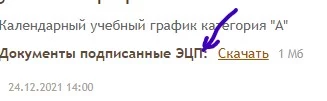
Здравствуйте, есть необходимость что бы в названии поля была иконка, конкретно в моем случае поле файл куда будут подгружаться pdf подписанные эцп, дак вот хотелось бы что бы рядом выводилась иконка эцп(например)
.
Подскажите как это реализовать, пожалуйста!