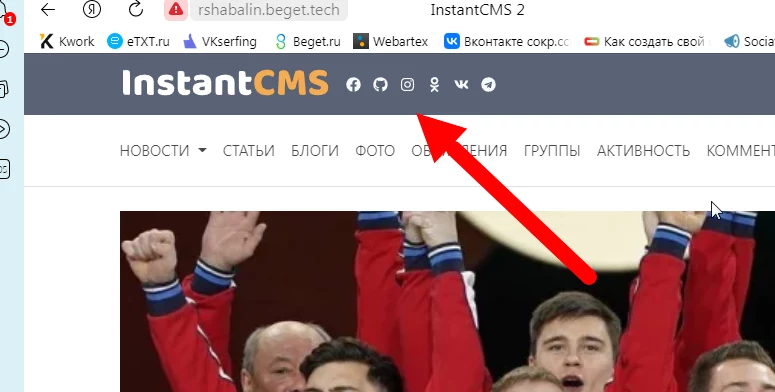
Всем привет! Ребята, подскажите пожалуйста как правильно вывести иконки с телеграмм, чтоб они были слева как на официальном сайте Инстанта?
Иконки вывести слева как на официальном сайте
Напишите мне ваш сайт в личку, помогу.
skewes, зайдите на демо сайт, там есть виджет, стащите от туда код, переделаете немного и вставьте себе
Jestik, посмотрел демо сайт, пока не могу там ничего найти, что поможет сделать слева иконки)))
skewes,
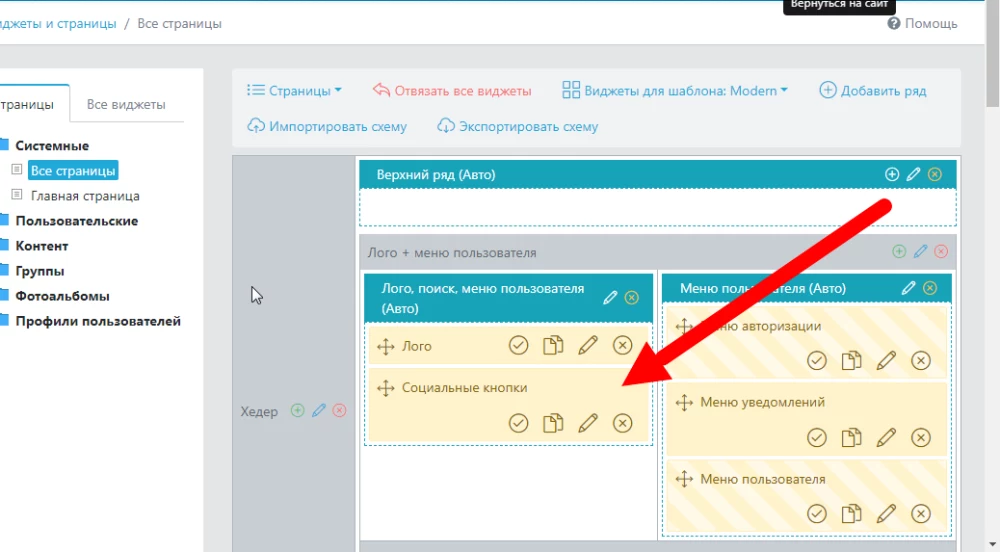
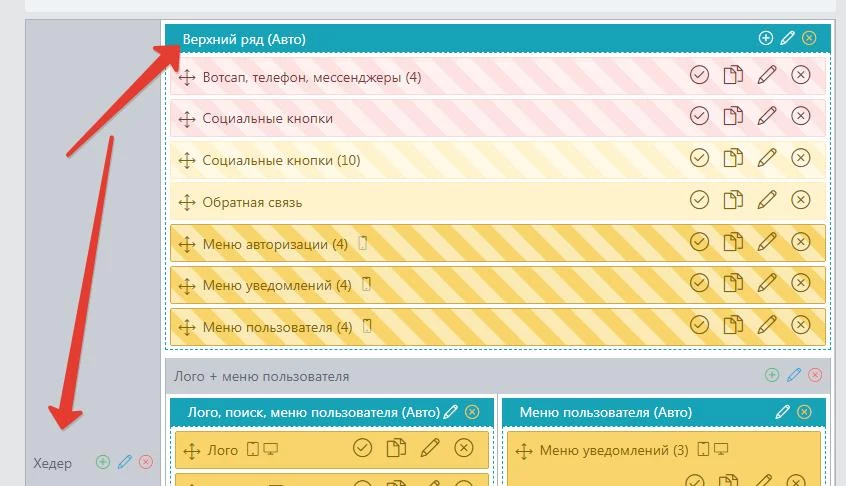
Make, это понятно. Мне не понятно, как сделать эти иконки слева… Они в Хэдер -> Верхний ряд по умолчанию всегда выводятся справа. А мне надо слева, как на данном сайте)))
А мне надо слева, как на данном сайте)))
В этом деле не знаток, но смотря на код, за это отвечает
<div class=«container d-flex justify-content-between align-items-center flex-nowrap»>
надо слева, как на данном сайте)))
Нашёл ещё вариант, когда контейнер делится на два блока
<div class=«container d-flex justify-content-between flex-nowrap align-items-center»>
<div class=" d-none d-sm-flex justify-content-start col-sm-6 col-md-6">
<div>...........</div>
</div>
<div class=" d-none d-sm-flex justify-content-end col-sm-6 col-md-6">
<div>...........</div>
</div>
</div>
Make, это понятно. Мне не понятно, как сделать эти иконки слева… Они в Хэдер -> Верхний ряд по умолчанию всегда выводятся справа. А мне надо слева, как на данном сайте)))
Я думаю надо создать виджет html туда код закинуть и перенести этот виджет в нужную сторону 

skewes,
Код работает, выводит иконки по левой стороне. Но у меня почему-то не выводится на мобильных,
Но у меня почему-то не выводится на мобильных
Уберите класс d-none

Не получается именно здесь сделать, в верхнем ряду в хедере, выше логотипа.
Nikolay, вам огромное спасибо и Алексею тоже)))
Но пока не могу разобраться… Не фиксирует по левой стороне… Справа да, показывает, слева не хочет...
выше логотипа
Наверно это будет самая лучшая подсказка. Заходите на демо сайт в качестве админа и смотрите как там сделано и делаете так же у себя.
Nikolay, спасибо большое за подсказку! Не знал что туда зайти можно)))
Решил проблему!