...........................
<span itemprop="name">
Корзина </span>
</a>
<meta itemprop="position" content="3" />
</li>
<li class="breadcrumb-item active d-none d-lg-inline-block" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<span itemprop="name">
Поля контакты покупателя </span>
<meta itemprop="position" content="4" />
</li>
</ol> </div>
</div>
</div>
<section class="container">
<main class="row">
<article class="col-lg order-2 mb-3 mb-md-4">
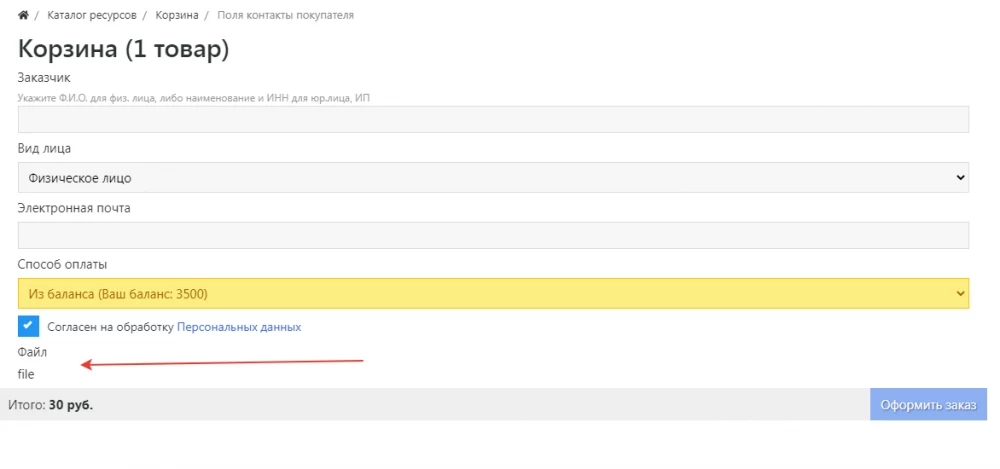
<h1 id="sc_cart_title">Корзина (1 товар)</h1>
<div class="sc_cart_fields wd_sc_cart sc_style_big">
<div class="sc_cart_field sc_field_name">
<div class="sc_cField_title">
<label for="name">Заказчик</label>
<span>Укажите Ф.И.О. для физ. лица, или наименование и ОГРН для юр. лица, ИП</span> </div>
<div class="sc_cField_value">
<input
id="name"
name="name"
required type="text"
value=""
/>
<style>.sc_cField_value #name{width:100%;padding:6px 8px;border:1px solid #ddd;background:#f7f7f7;outline:none}</style> </div>
</div>
<div class="sc_cart_field sc_field_vidlica">
<div class="sc_cField_title">
<label for="vidlica">Вид лица</label>
</div>
<div class="sc_cField_value">
<select
id="vidlica"
name="vidlica"
>
<option value="fl" selected>Физическое лицо</option>
<option value="yul" >Юридическое лицо, ИП</option>
</select>
<style>.sc_cField_value #vidlica{width:100%;padding:6px 8px;border:1px solid #ddd;background:#f7f7f7;outline:none;height: auto;box-shadow: none;}</style> </div>
</div>
<div class="sc_cart_field sc_field_email">
<div class="sc_cField_title">
<label for="email">Электронная почта</label>
</div>
<div class="sc_cField_value">
<input
id="email"
name="email"
required type="email"
type="text"
value=""
/>
<style>.sc_cField_value #email{width:100%;padding:6px 8px;border:1px solid #ddd;background:#f7f7f7;outline:none}</style> </div>
</div>
<div class="sc_cart_field sc_field_paid">
<div class="sc_cField_title">
<label for="paid">Способ оплаты</label>
</div>
<div class="sc_cField_value">
<select
id="paid"
name="paid"
>
<option value="0" selected>Прислать счет на оплату</option>
<option value="1">С баланса аккаунта (Ваш баланс: 5060)</option>
</select>
<style>.sc_cField_value #paid{width:100%;padding:6px 8px;border:1px solid #FFC107;background:#fbee81;outline:none;height: auto;box-shadow: none;color:#a06200}.sc_field_payment{background:#fdf292;border:1px solid #f1dc27;color:#d8860e;padding:10px}</style>
</div>
</div>
<div class="sc_cart_field sc_field_agreement">
<div class="sc_cField_value">
<label><input
id="agreement"
name="agreement"
required checked=""
type="checkbox"
value=""
/>
<span class="checkmark"></span> Согласен на обработку <a href="/pagessi/3-politika-konfidencialnosti.html" target="_blank">Персональных данных</a></label><style>
.sc_field_agreement .sc_cField_value label{
display: block;
position: relative;
padding-left: 35px;
height: 25px;
line-height: 26px;
margin-bottom: 0;
cursor: pointer;
font-size: 14px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.sc_field_agreement .sc_cField_value label input {
position: absolute;
opacity: 0;
cursor: pointer;
height: 0;
width: 0;
}
.sc_field_agreement .sc_cField_value label .checkmark {
position: absolute;
top: 0;
left: 0;
height: 25px;
width: 25px;
background-color: #eee;
}
.sc_field_agreement .sc_cField_value label:hover input ~ .checkmark {
background-color: #ccc;
}
.sc_field_agreement .sc_cField_value label input:checked ~ .checkmark {
background-color: #2196F3 !important;
}
.sc_field_agreement .sc_cField_value label .checkmark:after {
content: "";
position: absolute;
display: none;
}
.sc_field_agreement .sc_cField_value label input:checked ~ .checkmark:after {
display: block;
}
.sc_field_agreement .sc_cField_value label .checkmark:after {
left: 9px;
top: 5px;
width: 5px;
height: 10px;
border: solid white;
border-width: 0 3px 3px 0;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
</style> </div>
</div>
<div class="sc_cart_field sc_field_file">
<div class="sc_cField_title">
<label for="file">Файл</label>
</div>
<div class="sc_cField_value">
<input
id="file"
name="file"
type="file"
type="file"
value=""
/>
<style>.sc_cField_value #file{width:100%;padding:6px 8px;border:1px solid #ddd;background:#f7f7f7;outline:none}</style> </div>
</div>
<br />
<div class="wd_scl_footer">
<div class="wd_sclf_summ">
<span>Итого: </span>
<b>
30 руб. </b>
</div>
<a class="wd_sclf_checkout"
rel="nofollow"
onClick="scValidateCartForm(this)"
>Оформить заказ</a>
</div></div>
</article>
</main>
</section>