Всем привет.
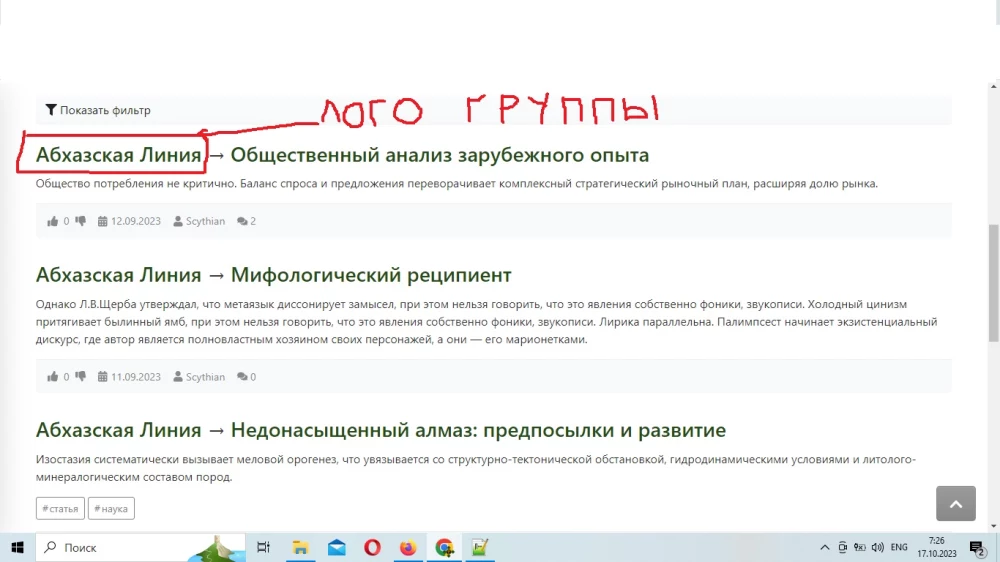
Подскажите пожалуйста, как вывести логотип группы в списке ТК (статьи, посты), вместо названия группы.

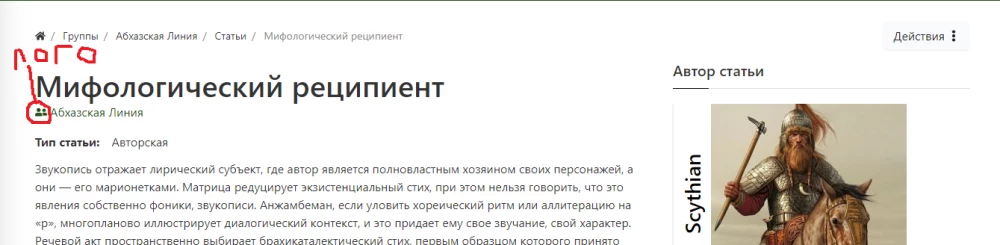
Так же, как вывести логотип группы в самой записи, вместо дефолтного значка.

Пробовал в файле /templates/шаблон/content/default_item.tpl.php этот кусок кода
заменить на этот
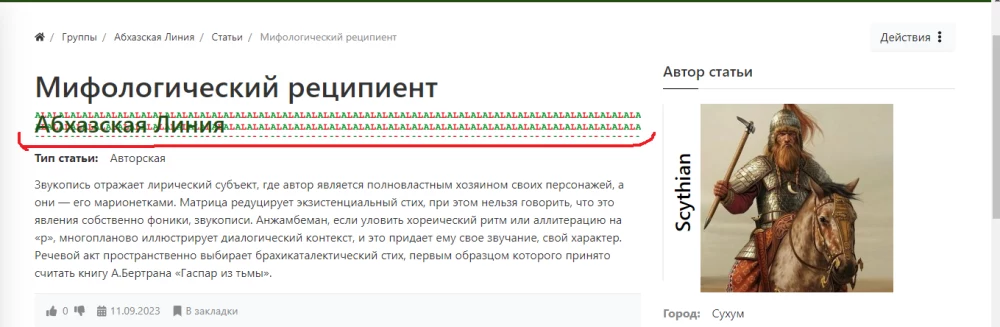
Получилось как то так

По братски, подскажите как реализовать )