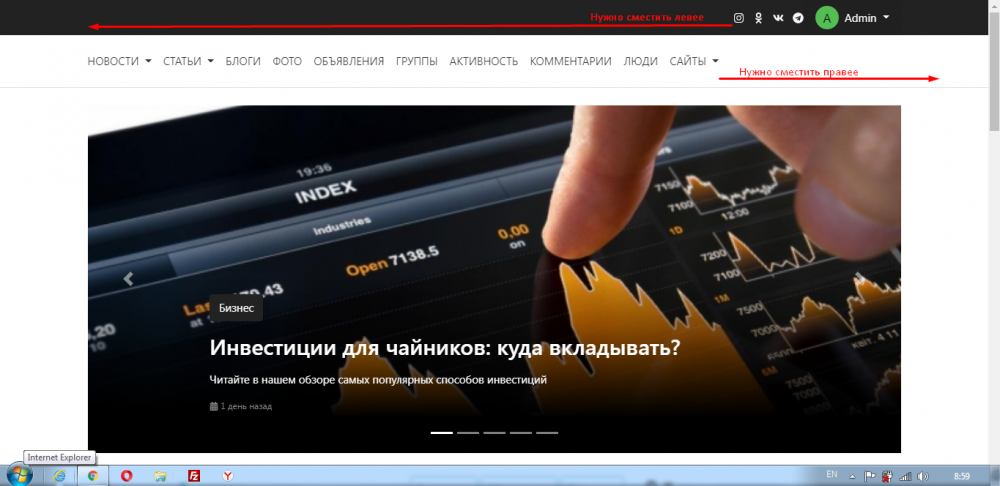
Вот так выглядит это на сайте:

Как сделать так, что бы сместить отображение главного меню и остальных виджетов?
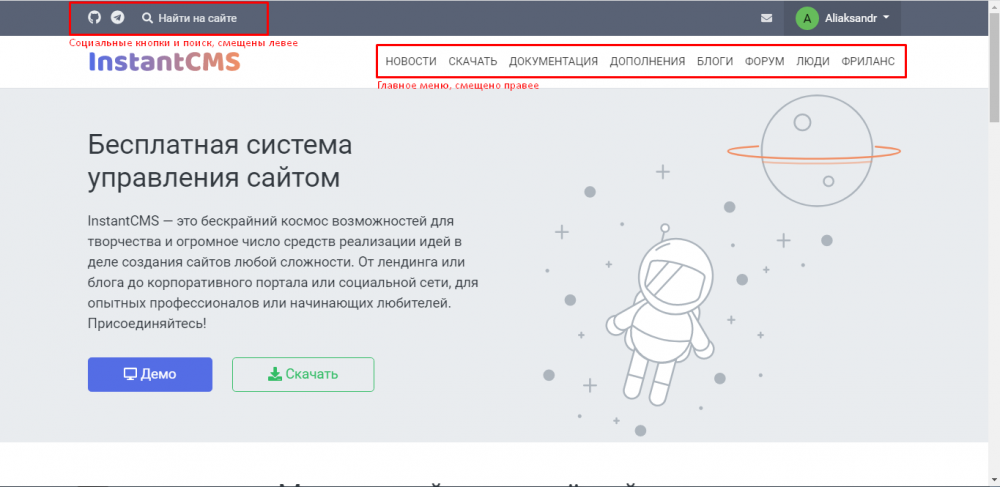
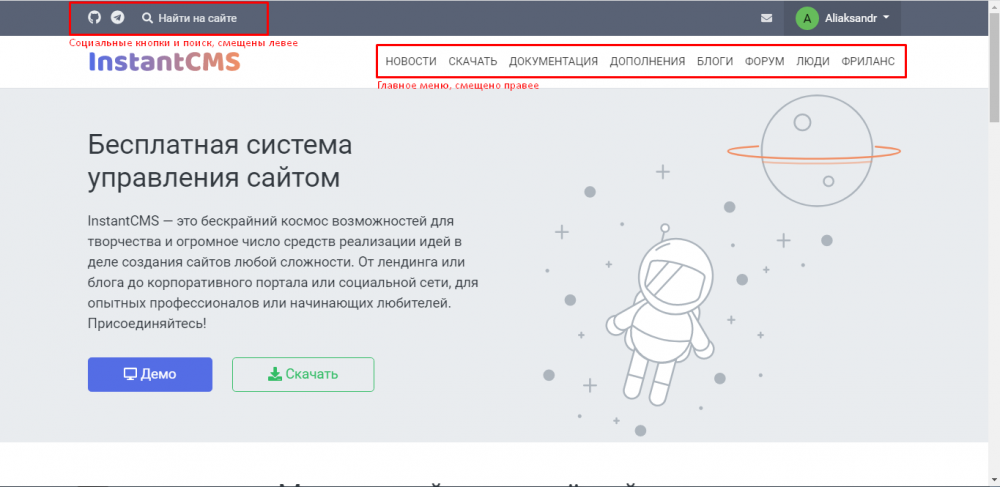
Вот для примера, как на instantcms.ru

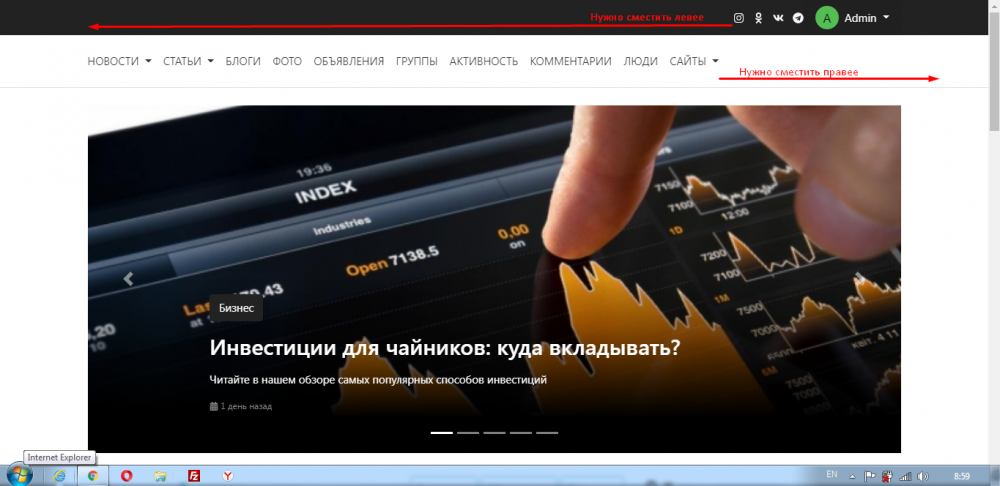
Вот так выглядит это на сайте:

Как сделать так, что бы сместить отображение главного меню и остальных виджетов?
Вот для примера, как на instantcms.ru

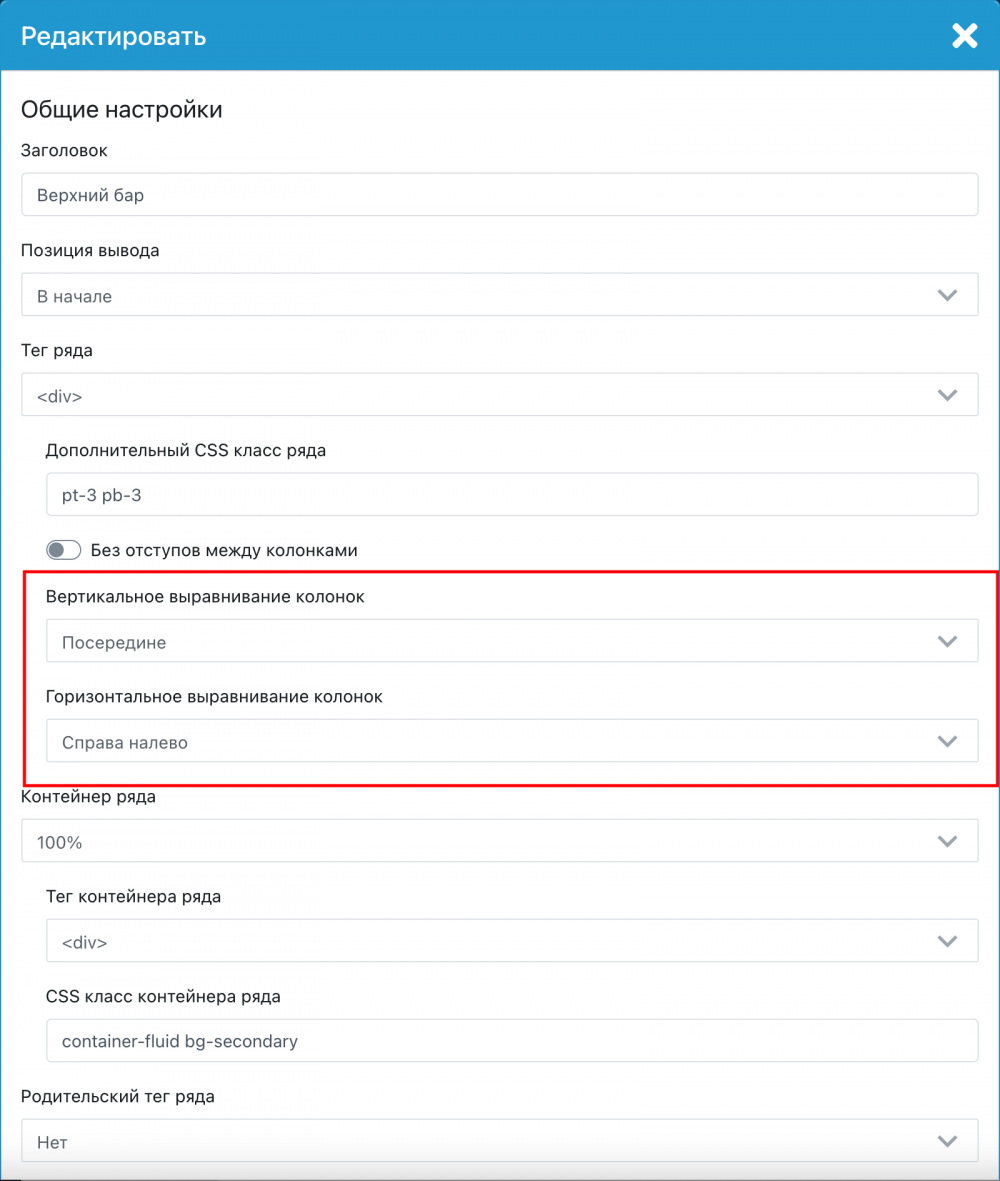
Aliaksandr, при редактировании виджета есть настройки выравнивания.

Aliaksandr, при редактировании виджета есть настройки выравнивания.
Ага, с меню ясно. Благодарю. А поиск и социальные иконки, придется получается влазить в код что бы сместить? Через админку никак? у них нету таких настроек.
Если добавить в содержимое HTML блока выравнивание по левому краю. <div align=«left»>Текст</div> Всеравно не помогает...

Aliaksandr, при редактировании виджета есть настройки выравнивания.
Ага, с меню ясно. Благодарю. А поиск и социальные иконки, придется получается влазить в код что бы сместить? Через админку никак? у них нету таких настроек.
Если добавить в содержимое HTML блока выравнивание по левому краю. <div align=«left»>Текст</div> Всеравно не помогает...
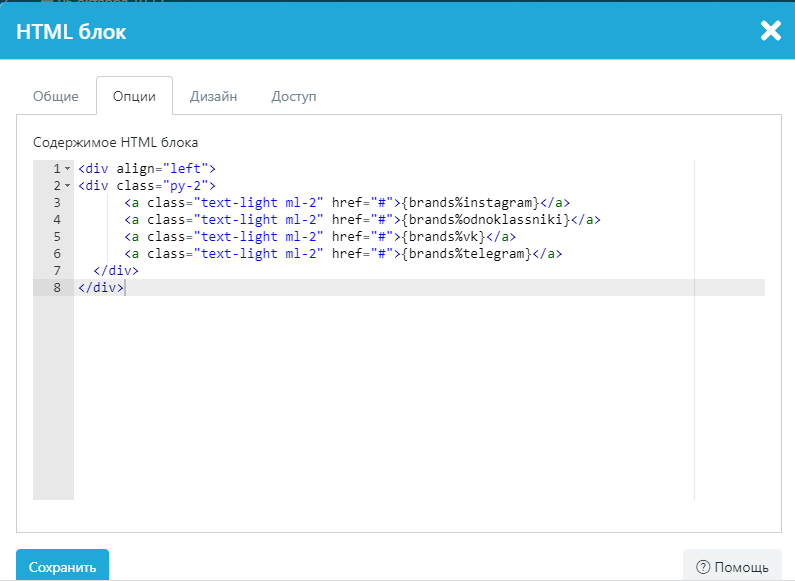
Если виджет поиска стандартный, то он будет двигаться согласно правилам выравнивания. По социальным кнопкам код у вас не правильный. Попробуйте первую строку заменить на:
А вообще вам нужно правило выше указать в главной колонке, где расположены у вас кнопки и поиск.
Прикрепите расположение виджетов, так не очень понятно где и что у вас расположено.
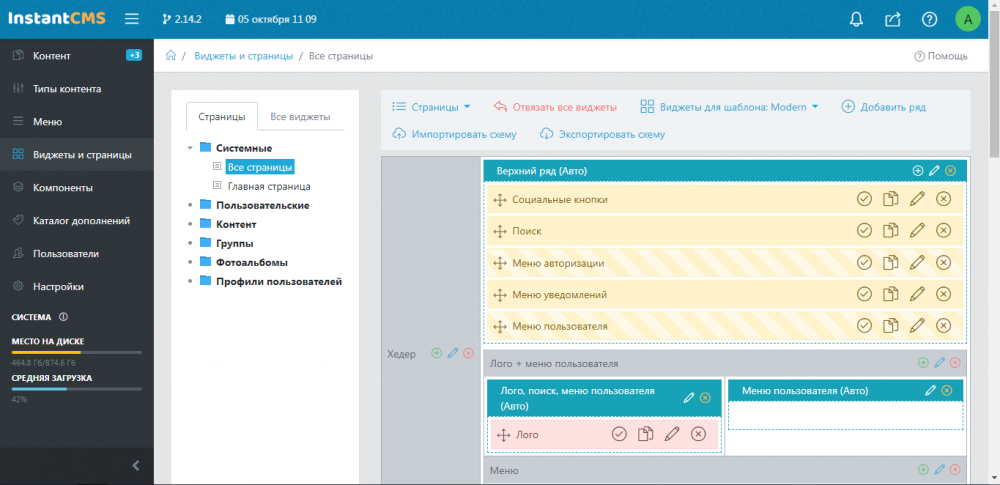
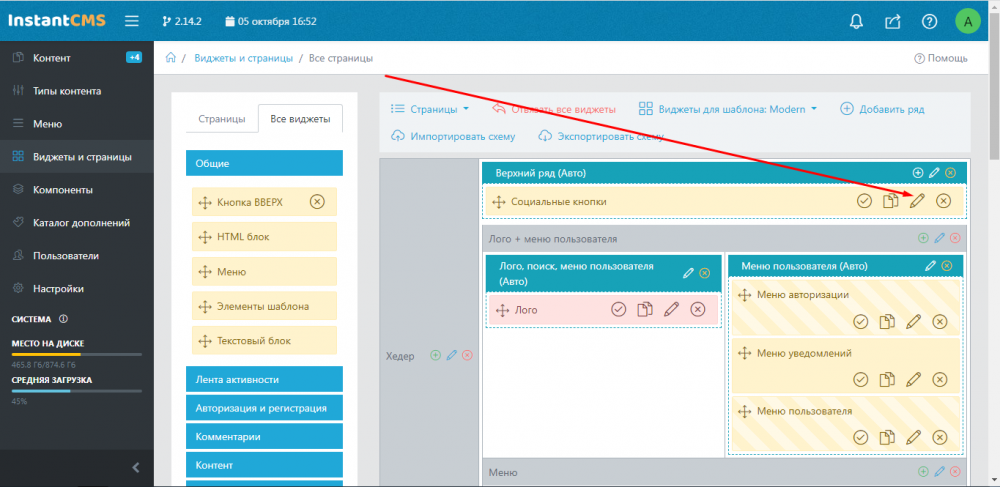
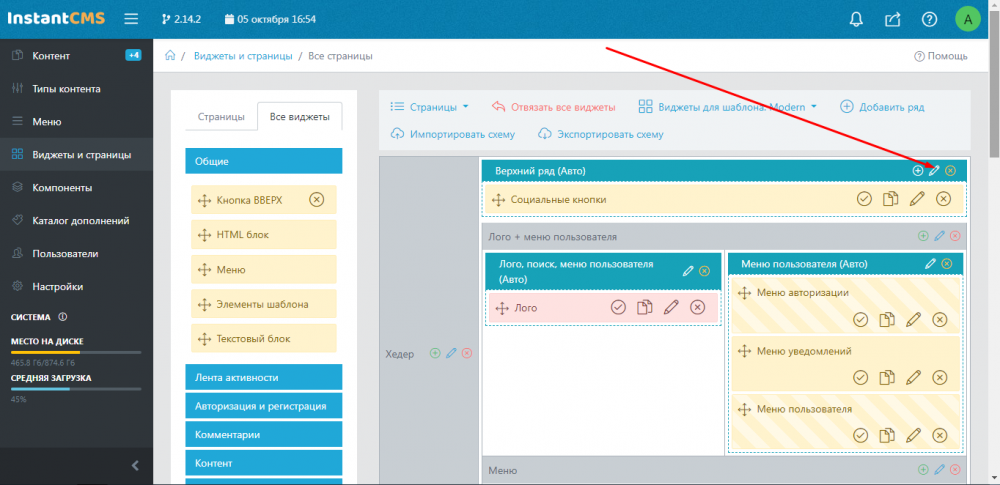
SpideR, вот расположение виджетов:

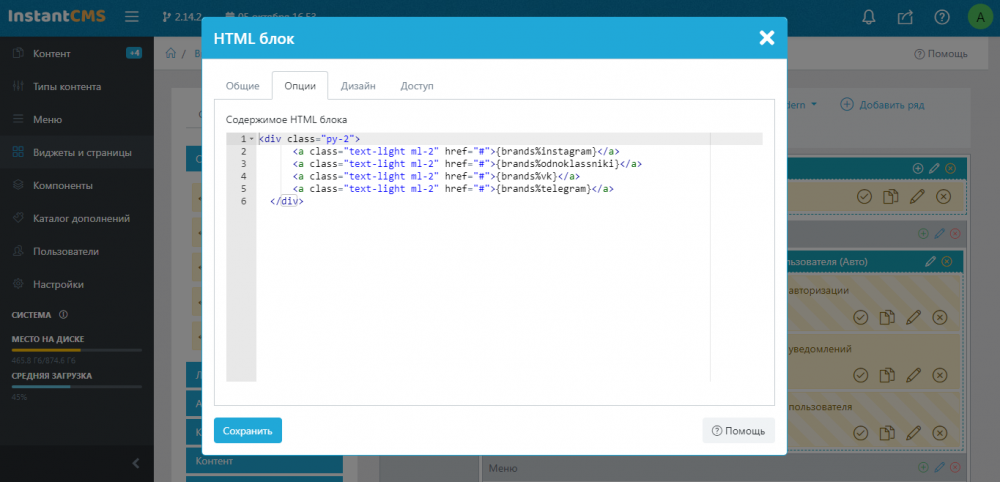
По социальным кнопкам, код изменил. Визуально ничего не изменилось:

SpideR, вот расположение виджетов:
По социальным кнопкам, код изменил. Визуально ничего не изменилось:
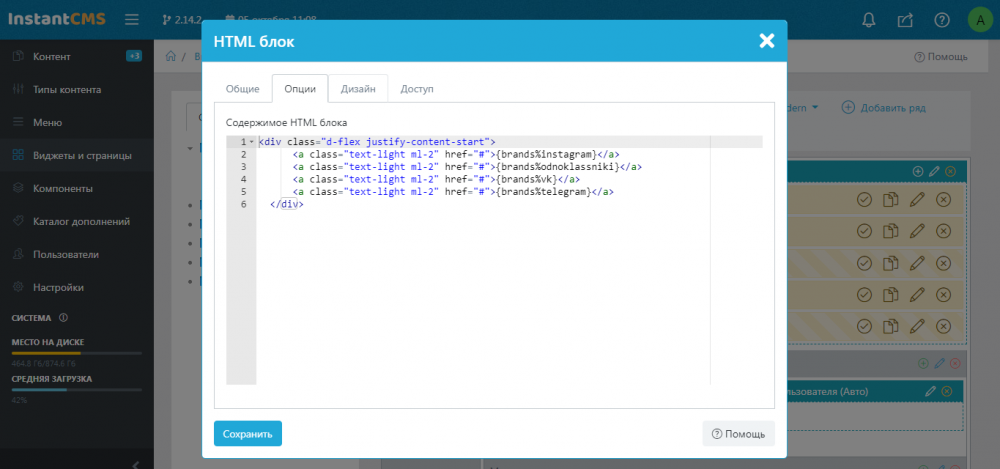
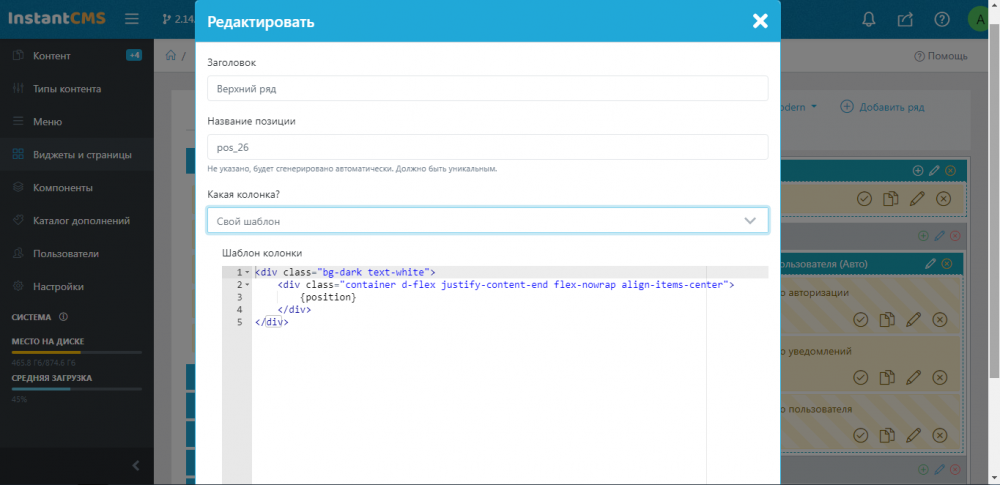
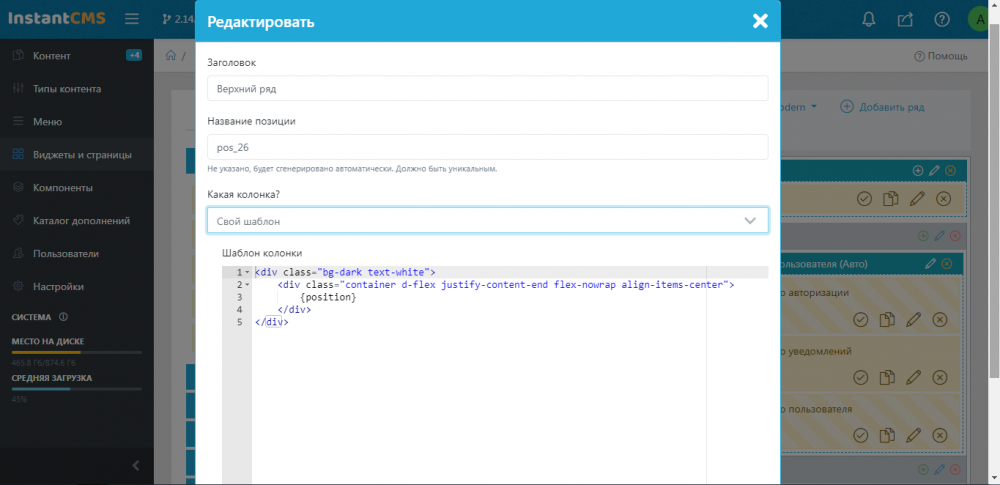
В вашем случае код социальный кнопок верните как было, а колонке «Верхний ряд» назначьте html шаблон с кодом:
Должно все работать.
SpideR, вернул все как было в html коде социальных иконок:


А колонке «Верхний ряд» уже был этот html код:


Может мы не допонимаем друг друга… Я хочу сделать так, что бы Социальные кнопки, переместились с левого угла шаблона -в правый угол:

Aliaksandr,
В шаблон вашей колонки, где расположены иконки поставьте этот код. Или просто поменяйте вот тут justify-content-end на justify-content-start:

SpideR, Make, это я немного затупил. Точнее был не внимателен к предложенному коду. Благодарю за помощь.