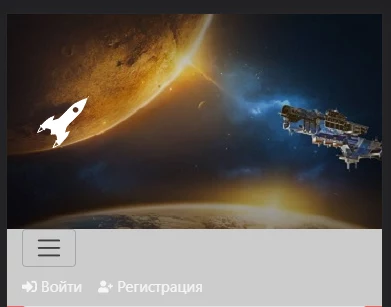
Здравствуйте, подскажите пожалуйста, как исправить нахлест нижнего ряда на верхний, потому как изображение шапки из-за этого отображается не полностью?

Здравствуйте, подскажите пожалуйста, как исправить нахлест нижнего ряда на верхний, потому как изображение шапки из-за этого отображается не полностью?

Valodar, скиньте хоть ссылку на сайт а то на скриншоте вёрстку не видно :)
Valodar, скиньте хоть ссылку на сайт а то на скриншоте вёрстку не видно :)
В личку написал
Для остальных поясню — тегу header назначен background-image. В вашем случае, Valodar, думаю легче всего назначить для .shapka высоту. То бишь:
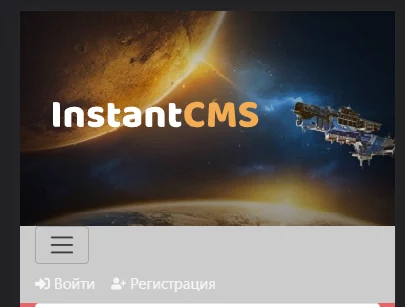
Это как пример. Что бы лого был по центру, нужно сделать так:
Но в таком случае, для мобилки, лучше всего использовать такое-же широкое лого, что бы было не так:

А вот так:

Загрузить лого можно в настройках темы, думаю найдёте :)
Спасибо. Проблема решена.