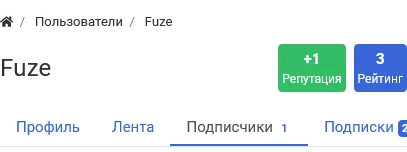
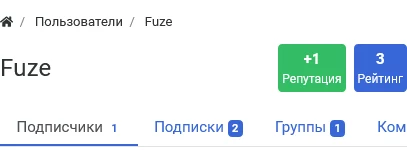
Немного разобравшийся со скриптом slick-slider, решил его оставить, но столкнулся с проблемой, что не работает прокрутка меню в профиле и группах при условии, когда подпункт содержит tabindex="-1". Подобное можно наблюдать и на демо сайте.
Например тут:
demo.instantcms.ru/users/fuze/activity
Может быть кто-то знает решение?
Не работает скролл в slick-slider при условии tabindex="-1"
Не работает скрол меню при сжатии экрана?
Не работает скрол меню при сжатии экрана?
Всё верно. Было бы даже неплохо, если была бы возможность выставить значение 0, чтобы пункты было сразу видно, а не с того пункта, который активен
Для того, чтобы прокрутка работала везде, можно удалить закомментировать сроку \modern\js\core.js строка 128
Я не знаю как это повлияет на другие места, т.к. никогда этот шаблон не использовал, надо проверять тогда всё, где используется Slick, потому что многие работают через переменную selector в одну функцию.
Можно пойти по другому и сразу в файлах профиля и панели прописать свои брейкпоинты и убрать иницализацию активного пункта:
\modern\controllers\users\profile_header.tpl.php изменить всё что между <script></script> стр 143
и \modern\assets\ui\datasets-panel.tpl.php стр 43
Еще бы добавил кастомные стрелки
и выводил в медиазапросе для мобильного как по типу всяких скоролов Додо Пицца. Можно скрывать первый в первом пункте скрола и последний на последнем пункте (добавляется класс slick-disabled)
С этим как раз таки разобрался, вопрос в другом, то что скролл не работает именно тогда, когда скрипт активен
swipeToSlide:true,
AlexLex, благодарю, странно что это не включено по умолчанию.
Ещё такой вопрос, а как сделать так, чтобы слайдер меню не пролистывался до активной вкладки, а отображался с первого пункта меню.


а как сделать так, чтобы слайдер меню не пролистывался до активной вкладки, а отображался с первого пункта меню.
Так я же написал как. Смотри выше
Можно пойти по другому и сразу в файлах профиля и панели прописать свои брейкпоинты и убрать иницализацию активного пункта:
и всё что ниже
AlexLex, действительно. Не заметил initialSlide в коде. Спасибо