Как прописать цели яндекс метрики об отправке формы компонента Конструктор форм? Может кто делал уже такое? не нашел такую опцию
Добавить цель > Оправка формы > Конкретная форма на сайте (туда ссылку с формой) выбираете форму.
Если под правила яндекса не попадает то взять через страничку «спасибо» как посещение страницы. А это если форма заполнена и после нажатия «отправить» перекидывает на страницу «спасибо что оставили свою заявку бла бла бла», на нее делать цель посещение.
А это если форма заполнена и после нажатия «отправить» перекидывает на страницу «спасибо что оставили свою заявку бла бла бла», на нее делать цель посещение.
какая цель долджна быть прописана, ведь сообщение на аяксе формируется без переадресации. Не хочется перенаправлять на другую страницу
А это если форма заполнена и после нажатия «отправить» перекидывает на страницу «спасибо что оставили свою заявку бла бла бла», на нее делать цель посещение.
какая цель долджна быть прописана, ведь сообщение на аяксе формируется без переадресации. Не хочется перенаправлять на другую страницу
Это тогда уже в метрике цель через JavaScript-событие. И я правильно понял это через «конструктор форм» который стоковый из под cms? Если да, то тут не подскажу, я делал через «Конструктор форм iForms».
Тут только вешать javascript событие на нажатие кнопки формы. Через виджет html, во вкладке javascript прописываем примерно так
!
Где button — класс нашей кнопки.
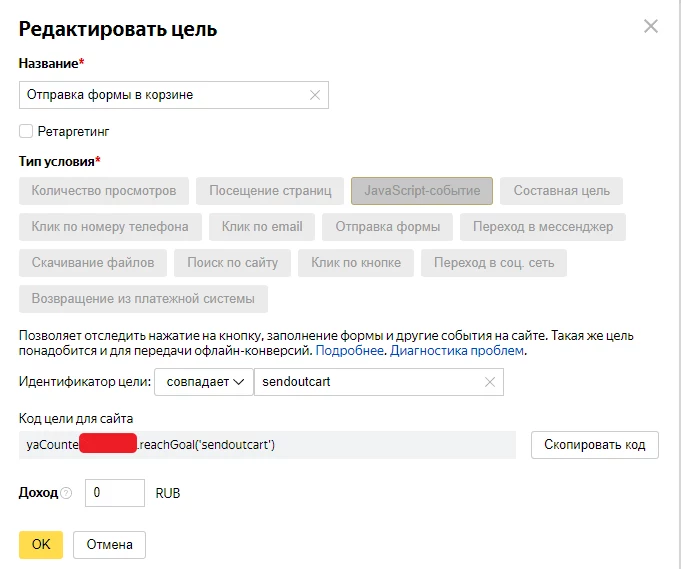
А цель в метрике выглядит так

Так будут отслеживаться все нажатия на эту кнопку. НО! Не отправки формы. Т.е. неотправленные формы в следствие ошибок введенных данных в форму тоже будут посчитаны, так как клик по кнопке был.
И тестируйте при отключенных блокировщиках рекламы. Ublock не пускает такие клики, браузере Edge «из коропки» тоже блокирует...
Тут только вешать javascript событие на нажатие кнопки формы. Через виджет html, во вкладке javascript прописываем примерно так
!
Где button — класс нашей кнопки.
А цель в метрике выглядит так
Так будут отслеживаться все нажатия на эту кнопку. НО! Не отправки формы. Т.е. неотправленные формы в следствие ошибок введенных данных в форму тоже будут посчитаны, так как клик по кнопке был.
И тестируйте при отключенных блокировщиках рекламы. Ublock не пускает такие клики, браузере Edge «из коропки» тоже блокирует...
спасибо большое за подсказку! Попробую реализовать.
Так будут отслеживаться все нажатия на эту кнопку. НО! Не отправки формы. Т.е. неотправленные формы в следствие ошибок введенных данных в форму тоже будут посчитаны, так как клик по кнопке был.
Есть же вариант с отправкой формы
Так будут отслеживаться все нажатия на эту кнопку. НО! Не отправки формы. Т.е. неотправленные формы в следствие ошибок введенных данных в форму тоже будут посчитаны, так как клик по кнопке был.
Есть же вариант с отправкой формы
#form — это id формы или это указание вообще на тег form?
sendoutcart — это название кнопки или системное имея формы в админке?
sendoutcart — это название кнопки или системное имея формы в админке
специально приложил скриншот с метрики… чтобы было понятно
sendoutcart — это название кнопки или системное имея формы в админке
специально приложил скриншот с метрики… чтобы было понятно
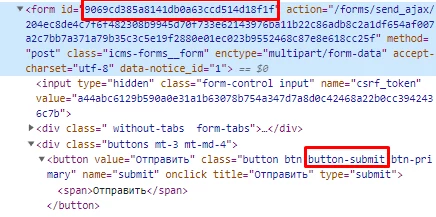
а как вы класс для кнопки прописываете в стандартном конструкторе форм? не увидел в опциях такой возможности или невнимательно смотрел
#form — это id формы или это указание вообще на тег form?
id нужной формы
#form — это id формы или это указание вообще на тег form?
id нужной формы
прописываю получается эти параметры?

прописываю получается эти параметры?
Да, но id формы генерится автоматом и поэтому при следующей загрузке поменяется. Надо указывать через css класс формы
$('form.icms-forms__form').on('submit', function(){...}
прописываю получается эти параметры?
Да, но id формы генерится автоматом и поэтому при следующей загрузке поменяется. Надо указывать через css класс формы
$('form.icms-forms__form').on('submit', function(){...}
Спасибо большое за подсказку. Не знал, что после перезагрузки меняется ID