Добрый день форумчане! Подскажите пожалуйста, ранее помню на Инсте было такое поле «Флаг с ссылкой», очень удобно было использовать при регистрации на сайте, о том что пользователь согласен с правилами сайта, одновременно он мог по этой ссылке перейти и прочитать!
Подскажите как реализовать или где найти?
Ищу данное поле для соглашения пользователя с "Правилами сайта" и т.д.
Добрый день форумчане! Подскажите пожалуйста, ранее помню на Инсте было такое поле «Флаг с ссылкой», очень удобно было использовать при регистрации на сайте, о том что пользователь согласен с правилами сайта, одновременно он мог по этой ссылке перейти и прочитать!
Подскажите как реализовать или где найти?
Можно добавить в шаблон — .../templates/ваша_тема/controllers/auth/registration.tpl.php
Перед строкой:
Вставить:
По-моему даже тут на форуме было подобное решение — не помню, где заготовку брал.
В итоге — есть ссылки, есть чек. Пока чек не отмечен — кнопка регистрации неактивна. Подкорректировать под себя стили, поменять ссылки/заголовки и, собственно, всё.
Семён Иваныч, возможно вас устроит такой вариант

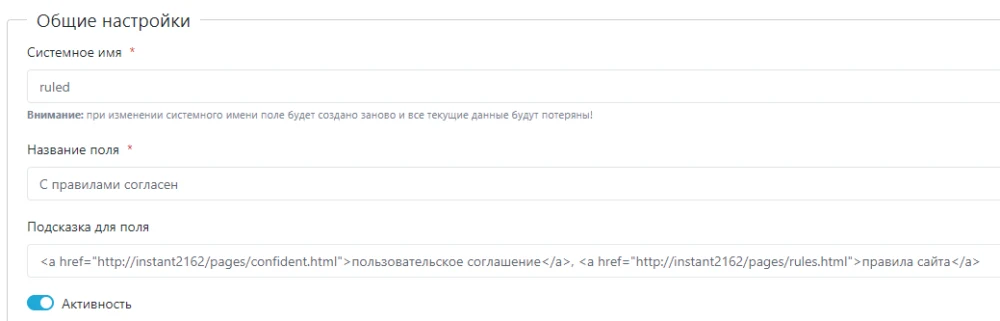
Если да, то заполните настройки поля так

Добавьте ниже обязательность заполнения поля

А чтобы чекбокс был отмечен по умолчанию, сделайте так

Семён Иваныч, возможно вас устроит такой вариант
А вот это отличное решение, спасибо большое!👍
Семён Иваныч, чтобы ссылки открывались в новом окне, не забудьте
Семён Иваныч, чтобы ссылки открывались в новом окне, не забудьте
Да, спасибо) До этого моя голова додумалась😁.
В этом случае лучше задать ссылке css-класс
тогда правила будут открываться в модальном окне.
Семён Иваныч, возможно вас устроит такой вариант
Если да, то заполните настройки поля так
Добавьте ниже обязательность заполнения поля
А чтобы чекбокс был отмечен по умолчанию, сделайте так
Отличное решение! Спасибо)
В этом случае лучше задать ссылке css-класс
тогда правила будут открываться в модальном окне.
Так же прикрутил к ссылке, все здорово) Спасибо!