Весь интернет перешерстил, в поисках скрипта. Есть при клике, при наведении и ТД.
Мне нужно присвоить стили элементу 1
При условии что есть элемент 2
Структура такая
<div class=«element»>
<div class=«element 1»>
<div class=«element 2»>
</div>
Весь интернет перешерстил, в поисках скрипта. Есть при клике, при наведении и ТД.
Мне нужно присвоить стили элементу 1
При условии что есть элемент 2
Структура такая
<div class=«element»>
<div class=«element 1»>
<div class=«element 2»>
</div>
element 2 поставить первым в коде. При помощи order элемент element 2 визуально поместить вторым. CSS стилем + (плюс — смежный селектор) стилизовать как нужно.
Если я правильно вас понял, то примерно так можно сделать:
Но, если честно, не совсем понятна задача… Попробуйте мой js подключить на нужных вам страницах, должно сработать
element 2 поставить первым в коде. При помощи order элемент element 2 визуально поместить вторым. CSS стилем + (плюс — смежный селектор) стилизовать как нужно.
Да, отличное решение, теперь задача понятна. Happy, Fuze вероятно имел ввиду вот такое решение:
Ну и в CSS как-то так:
Можно решить задачу двумя основными способами:
1. Использовать селектор `:has()`:
Но учитывайте, что поддержка `:has()` в разных браузерах пока неоднородна.
2. Добавлять класс при наличии второго элемента (через бэкенд или JS):
Это самый надежный способ с точки зрения кросс-браузерности.
Если цель — просто разместить «От … до …» на одной строке, используйте `display: inline-flex; flex-wrap: nowrap;` или `white-space: nowrap;`, чтобы строка не переносилась.

Fuze, .element2 + .element1 — этот принцип почему то не работает с классами полей.
То что выше я описал элементы — это два поля.
element2 + .element1 — этот принцип почему то не работает с классами полей
Это как?)
developer.mozilla.org/ru/docs/Web/CSS/Next-sibling_combinator
Может местами поменять?
.element .element1 + .element2
Или так:
.element .element2 ~ .element1
Fuze, давайте на живом примере
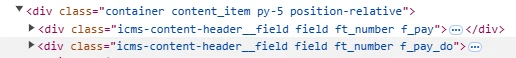
вот код реальный

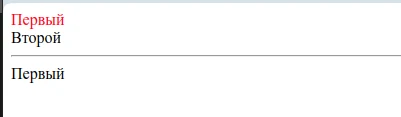
.pay_do +.pay {
background:red;
}
НЕ работает! или я что не правильно делаю?
НЕ работает! или я что не правильно делаю?
+ плюс выбирает следующий элемент, в css вроде нет выборки предыдущего. только с помощью jquery
My-InstantCMS.Ru, я так и думал.
Ваш скрипт работает, спасибо.
А Fuse Учить документацию 🤣 ( давно ждал этой возможности)
Fuze, давайте на живом примере
Я вам живой пример выше дал. При помощи CSS свойства order или flex-direction: column-reverse на контейнере (display: flex тоже на контейнере) меняете местами, тем самым «обманываете» и второй становится первым. А после чего уже сработает плюс, т.к. второй станет первым.
Fuze, давайте на живом примере Happy Я вам живой пример выше дал.
Понял, тогда выше комментарий мой не читайте)))
А Fuse Учить документацию 🤣 ( давно ждал этой возможности)
Ну да. Вы бы вникали что вам отвечают.
Fuze, не получается обманывать по одной простой причине, что класс который мы добавляем в поле в обтекании и css не выводится в виджете полей. Только в теле. Это тоже к будущему релизу пожалуй заметка
в add тоже жалко эти доп классы не видны.