Clear, если вставляется ужимка до размера то не открывается
В смысле, у меня изображение всегда больше чем контент, но это никак не работает в тексте. Как это у тебя получилось то ?
Решил проблему с FancyBox. Просто подключил FancyBox 4 и добавил скрипт:
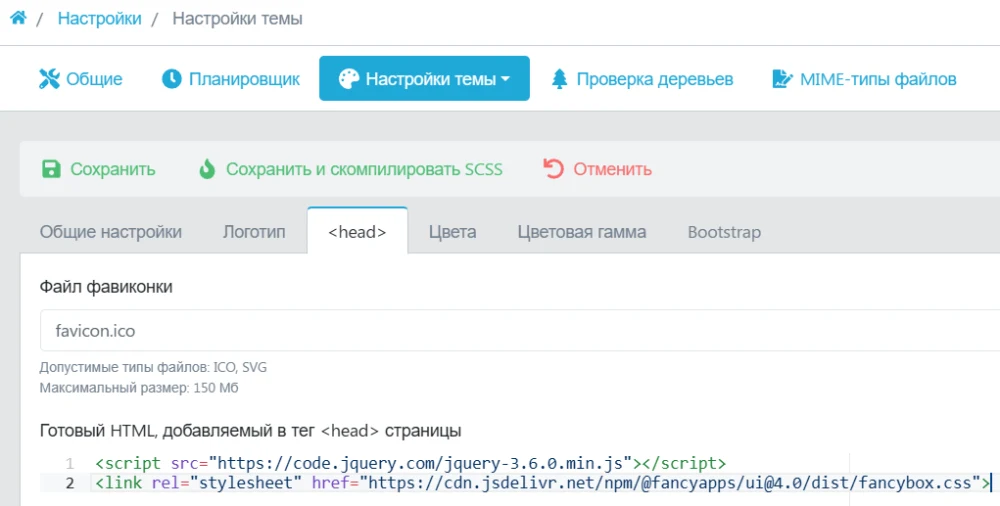
В настройках шаблона Готовый HTML, добавляемый в тег <head> страницы
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.css">
перед закрывающим тегом </body> в файле main.tpl.php:
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.umd.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
document.querySelectorAll('.content_item img').forEach(img => {
if (!img.parentElement.matches('a')) {
let link = document.createElement('a');
link.href = img.src;
link.setAttribute('data-fancybox', 'gallery');
img.parentElement.insertBefore(link, img);
link.appendChild(img);
}
});
Fancybox.bind('.content_item [data-fancybox="gallery"]', {
loop: false,
arrows: true,
on: { init: f => { if (f.items.length === 1) f.options.Navigation = false; } }
});
});
</script>
Всё работает, ошибок нет. Класс .content_item подставьте свой, если другой.