Продолжим про TinyMCE.
Есть плагин, описанный в этой теме instantcms.ru/forum/tinymce-i-plagin-tinymce-table-of-contents.html
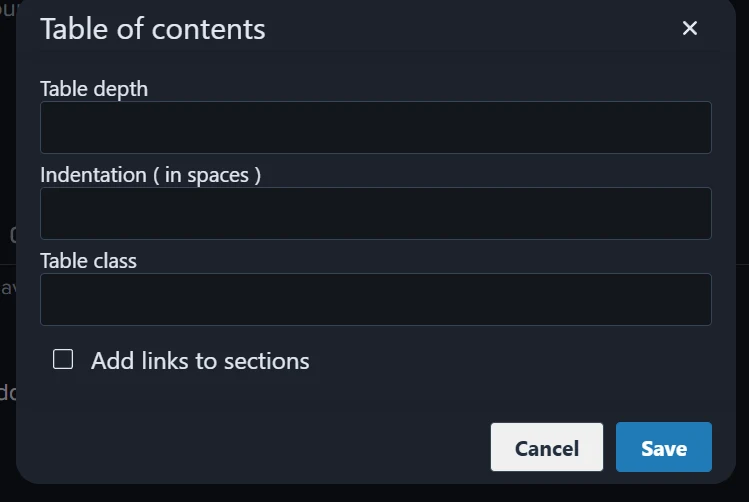
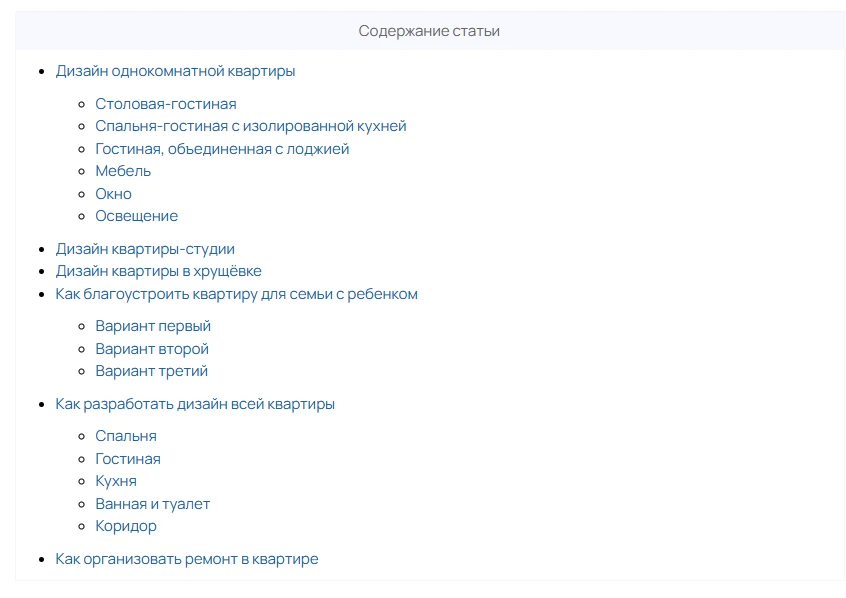
Он создает Содержание статьи по заголовкам.
Работал прекрасно до какого то обновления InstantCMS, к сожалению не заметил, когда отвалилась кнопка.
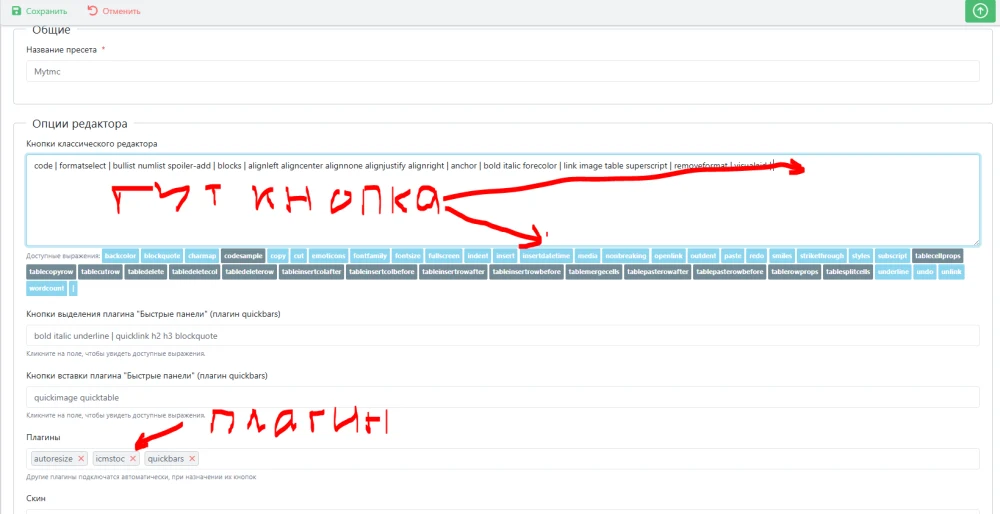
Проблема в том, что плагин редактор видит в настройках, а вот кнопки, чтобы вывести на панель инструментов нет. Разные варианты плагина заливал, толку никакого. Может кто сталкивался? Есть решение?