Здравствуйте, уважаемые Инстантоманы. ))
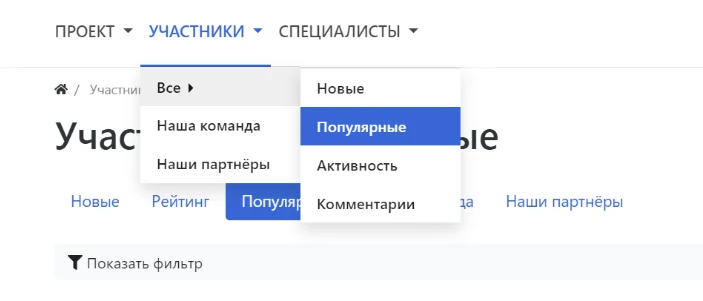
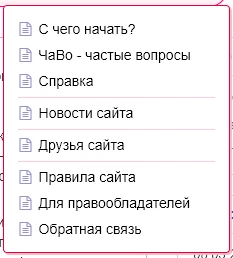
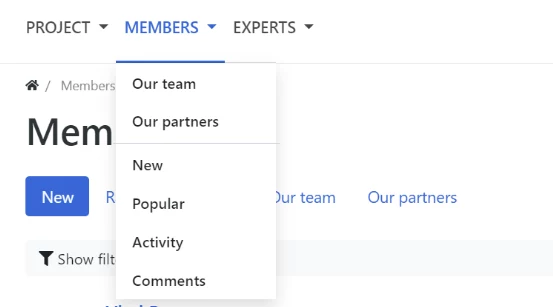
В ряде движков, с которыми мне довелось работать, при настройке выпадающих разделов меню есть возможность добавить разделить, горизонтальную черту между несколькими элементами.
Обычно это реализуется создаем пункта меню, в котором в тексте элемента нужно написать дефис, а в ссылке — ничего не указывать.
Такой простейший элемент позволяет визуально группировать элементы на интуитивно близкие по смыслу, и при этом более компактно и визуально информативно выглядящие подгруппы, сегменты.
Подскажите, пожалуйста, есть что-то подобное в Инстанте?
А планируется к реализации?