Привет всем, подскажите пожалуйста есть ли возможность из коробки использовать темную тему — или нужно делать самому?
Есть ли темная тема в коробке?
Привет всем, подскажите пожалуйста есть ли возможность из коробки использовать темную тему — или нужно делать самому?
Самому.
другого ответа и не стоило ждать...
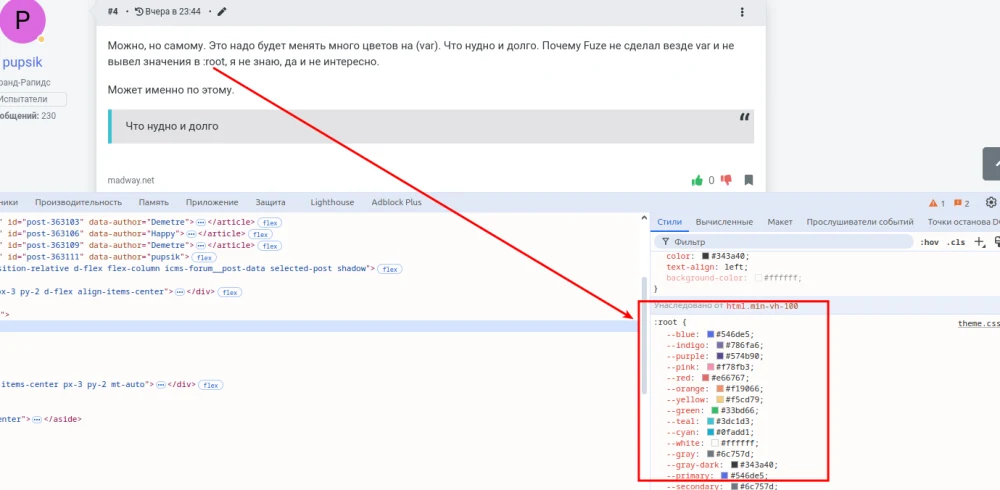
Можно, но самому. Это надо будет менять много цветов на (var). Что нудно и долго. Почему Fuze не сделал везде var и не вывел значения в :root, я не знаю, да и не интересно.
Может именно по этому.
Что нудно и долго
Почему Fuze не сделал везде var и не вывел значения в :root, я не знаю
Вы вероятно так шутите.
есть ли возможность из коробки использовать темную тему — или нужно делать самому?
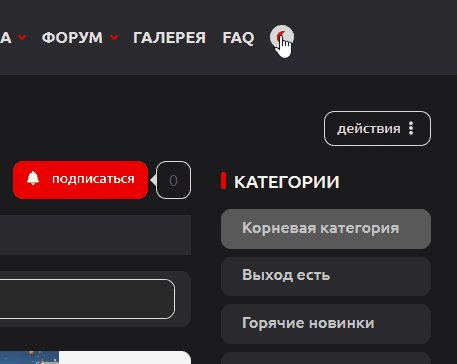
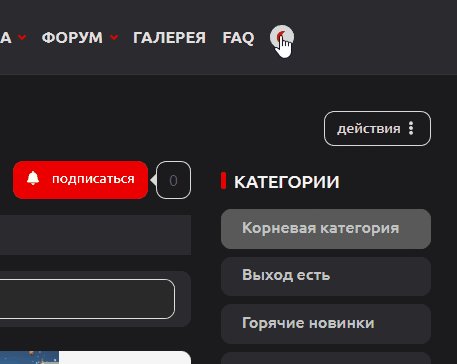
Если вы не видите кнопку смены режима цветовой темы на сайте, вероятно её нет ;)
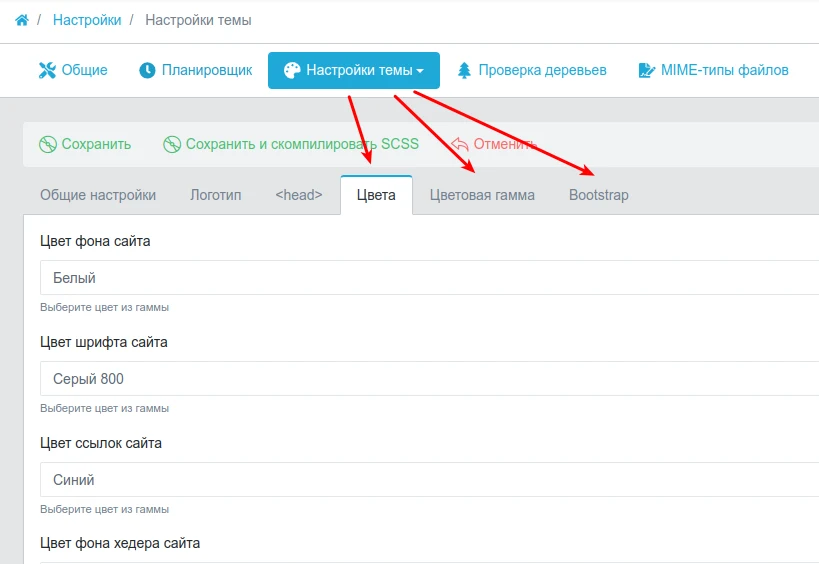
Сделать тёмную тему, не правя ни одного SCSS файла можно и в админке. Цвета можно подсмотреть например тут.
Почему Fuze не сделал везде var и не вывел значения в :root, я не знаю
Вы вероятно так шутите.
есть ли возможность из коробки использовать темную тему — или нужно делать самому?
Если вы не видите кнопку смены режима цветовой темы на сайте, вероятно её нет ;)
Сделать тёмную тему, не правя ни одного SCSS файла можно и в админке. Цвета можно подсмотреть например тут.
Спасибо — попробую разобраться)
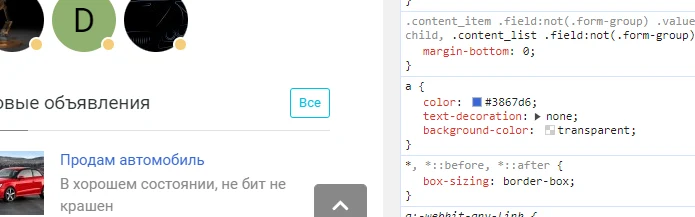
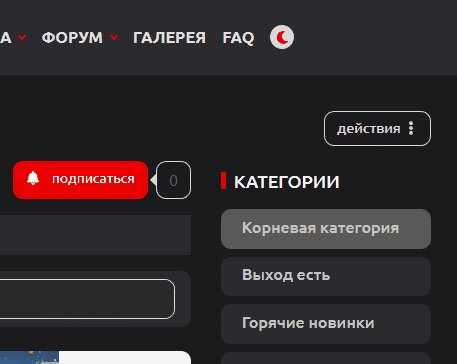
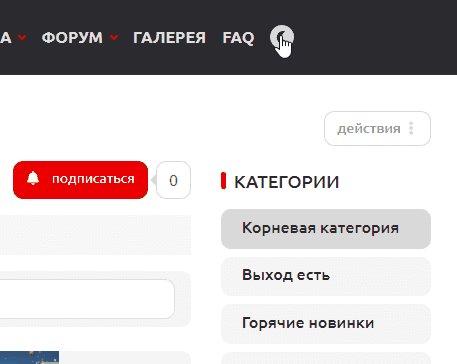
От переменных, что сейчас в :root для темной темы толку практически ноль. Они почти нигде не используются. Вот для примера, на демо, наводим на ссылку и видим

Т.е. вместо color: var(--primary) компилятор возвращает итоговый цвет. Это не плохо и не хорошо, это так есть, это надо принять.
Использование бутстрап в движке в текущем виде, как я понимаю, предполагает, чтобы мы делаем отдельные стили с другим набором переменных, компилируем их, и потом подключаем/переключаем в темной теме. Я пробовал идти по этому пути, мне не понравилось.
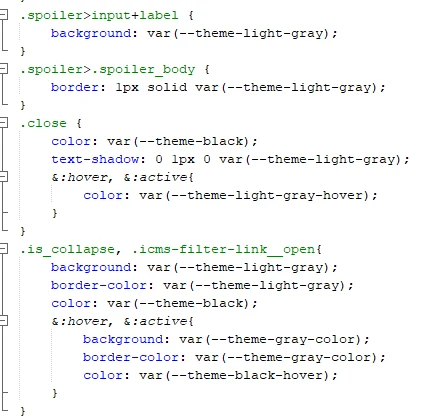
В итоге на проекте делал все стили через var, перекрывая коробочные стили, примерно так.
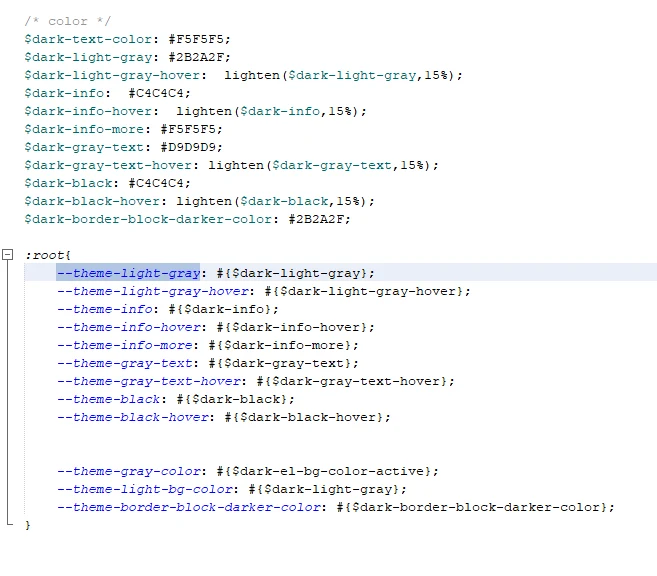
В файле github.com/instantsoft/icms2/blob/master/templates/modern/scss/theme/_custom_variables.scss

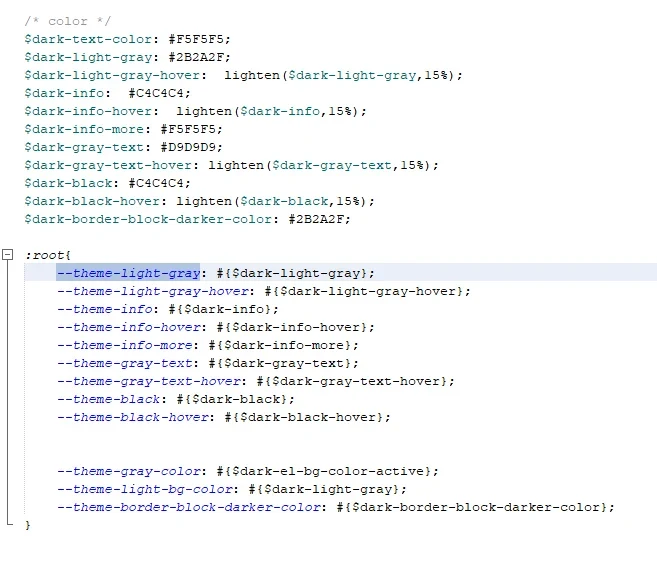
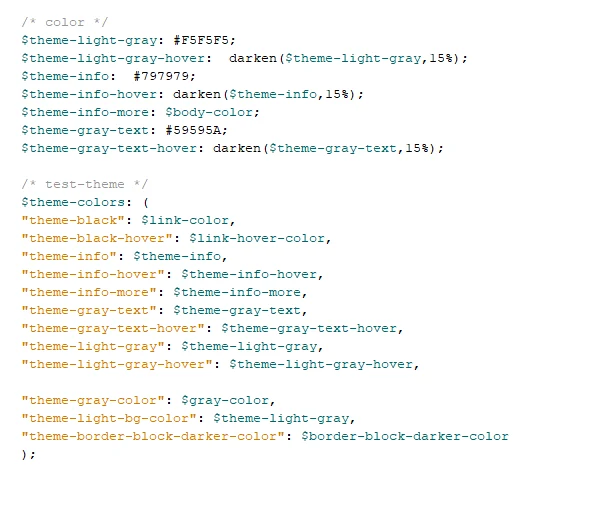
создал свои переменные. Нейминг переменных местами плохой, я знаю.
Эти theme-color при компиляции попадут в root.

Но можно самому их просто дописать :root
Затем в github.com/instantsoft/icms2/blob/master/templates/modern/scss/theme/_custom.scss писал свои стили с учетом переменных, примерно так

Затем в файле стилей темной темы их перекрывал

А дальше нужен механизм подключения темной темы. Я делал на js, при клике подключал файл стилей темной темы, и сохранял у пользователя пометку в базе о темной темы, чтобы подключать файл стилей в дальнейшем сразу движком, чтобы не было морганий смены темы.

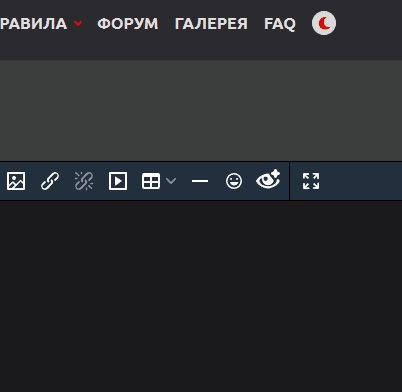
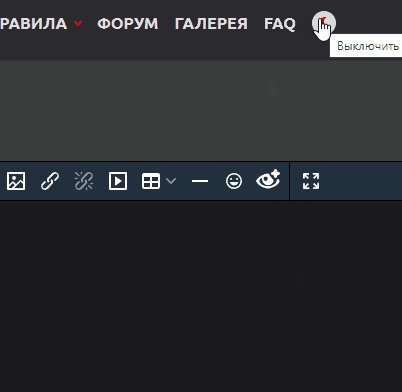
С темной темой можно подружить также коробочный tinymce

В итоге на проекте делал все стили через var,
Вот, я Fuze именно про это говорил. У меня сделано именно по вашей схеме. Данные в бд, и несколько серых тем, да хоть миллион разных тонов. Да, нудно везде цвета на var делать. Но зато потом чтоб добавить любую цветовию гамму, нужно править всего то 5-6 цветов. И да, редакторы так же попадают под цветовую гамму. Только у вас стандартная темная тема Тайни. А у меня уменно те цвета что заданы(конечно надо добавлять стили с самого тайни ну и var подписывать).
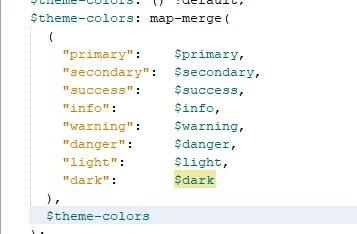
Сделать в Админке замена не таких цветов что сейчас стоит, а именно вот таких:
С возможностью добавления нескольких цветовых гамм. Как я уже говорил, мне это не надо. Так, тема для размышления.
P.S.
И еще один момент. Если кто-то сменит тему на темную, и использует стандатрные колобки(смайлы) то у них они будут выглядеть с белыми пикслями по краям. Вот мои замены. (момент не важный, но все же) Адаптируем колобков.
5копеек
5копеек
Очень надо, но подожду решения в коробке 3-го инстанта
а когда 3 релиз?
Я не буду забегать вперед батьки в пекло, но исходя из сроков, историй выхода обновлений и из моральных идей, Я сделал вывод ДЛЯ СЕБЯ, что это будет подарок на новый год.
Но это моя теория и только
Я не буду забегать вперед батьки в пекло, но исходя из сроков, историй выхода обновлений и из моральных идей, Я сделал вывод ДЛЯ СЕБЯ, что это будет подарок на новый год.
Но это моя теория и только
Интересно, а Fuze то знает что идет разработка InstantCMS 3? 😁