
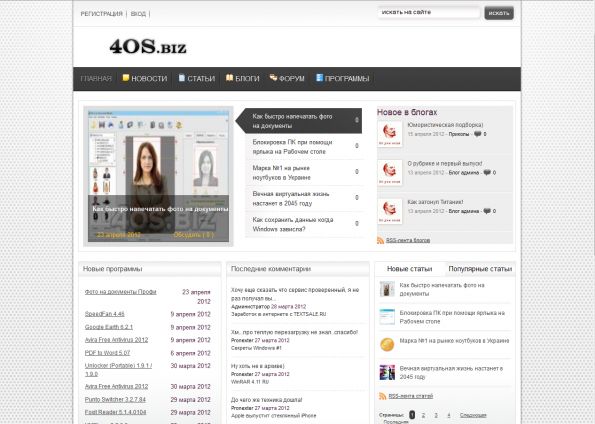
Не знаю имел ли право перекрашивать… но перекрасил) а в связи с продажей сайта решил поделится шаблоном!
Шаблон перекрашен в черный цвет, все иконки и т.п., немного изменен css (правда осталась загвоздка с цветом текста)
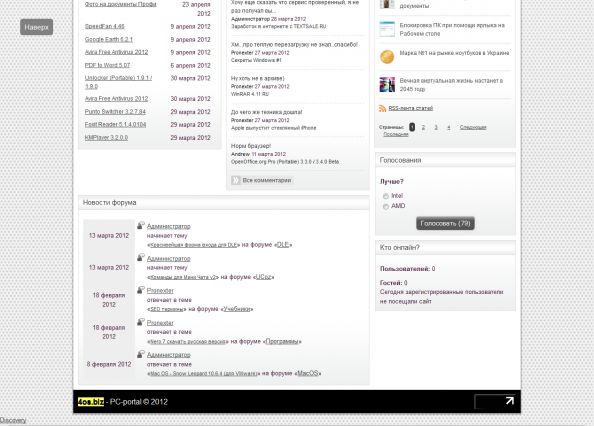
Скрин низа:

Кнопа "наверх" прописана в коде, а картинка в папке images.
В живую (не знаю сколько еще проработает): тут
СКАЧАТЬ