Необходимое время: 30 мин.
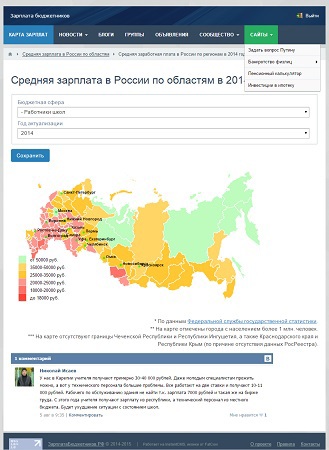
В статье представлена инструкция по созданию своего компонента для движка InstantCMS2. В конце статьи приведена ссылка на архив с исходным кодом и содержимым всех файлов из этой инструкции. Пример внешнего вида компонента, который можно создать, используя данный туториал, представлен на иллюстрации (картинка кликабельна).

Рис. 1 — Наглядное представление реального уровня зарплат в Российской Федерации
Свой компонент для InstantCMS2
Перейдем непосредственно к вопросу написания отдельного компонента.Для создания нового компонента создайте папку, в которой будет ваш компонент (назовем его newcomponent), в директории \SiteDirectory\system\controllers\, т.е полный адрес к созданной директории будет \SiteDirectory\system\controllers\newcomponent\ — все буквы в названии компонента должны быть строчными, это важно!
Далее в этой папке создаем файл frontend.php — это главный файл, без которого компонент не будет работать.
В этом файле создаем класс с таким же названием. Название класса совпадает с названием папки. И этот класс наследуется от системного класса cmsFrontend.
В этом классе мы имеем возможность добавлять методы, описывающие действия компонента.
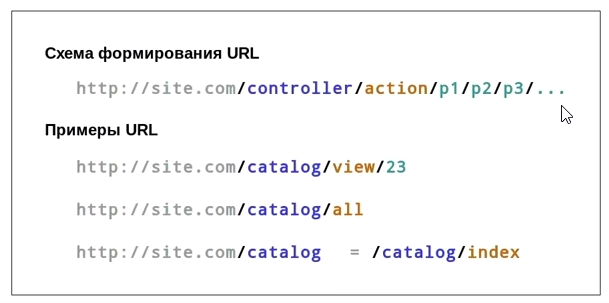
Что такое действия компонента? Давайте взглянем на следующее изображение:

Рис.2 — Схема формирования URL компонента InstantCMS2
Каждый адрес страницы состоит из нескольких сегментов:
/controller — Название компонента.
/action — Название действия. Каждый компонент может иметь несколько действий внутри себя.
/p1/p2/p3/… — Любое количество параметров, необходимых для этого действия.
Как определяется действие компонента? Определяется публичный метод в классе компонента, который называется actionНазваниеДействияСБольшойБуквы. Для главной страницы компонента siteaddress.ru/newcomponent/ необходимо определить метод actionIndex(). Для внутренней страницы компонента siteaddress.ru/newcomponent/act/ необходимо определить метод actionAct().
Файл frontend.php
Внимательный читатель заметил использование метода $this->model->getChoropleth().
Для использования методов модели в директории \SiteDirectory\system\controllers\newcomponent\ создаем файл model.php
Однако читать данные мы будем из файлов, поэтому поставим здесь заглушку. Описание файла модели приведено с целью обучения.
Файл model.php
Строка $template->render('index'); определяет вывод настоящего шаблона, который должен быть создан в директории \SiteDirectory\templates\default\controllers\newcomponent\. Где \default — название используемой темы на сайте (можно найти и скачать новую тему с сайта сообщества instantcms и изменить используемую тему через админку), папку \newcomponent необходимо будет создать самостоятельно, это папка для шаблонов нового компонента.
В этой папке должен быть создан файл index.tpl.php для главной страницы компонента, и act.tpl.php — для внутренней.
Файл index.tpl.php
Внутренняя страница компонента будет содержать форму выбора параметров.
Для начала создадим папку \forms\ в папке нашего компонента \SiteDirectory\system\controllers\newcomponent\.
В директории \SiteDirectory\system\controllers\newcomponent\forms\ создаем файл form_newForm.php
Форма будет очень простой, она предлагает пользователю выбрать два параметра из выпадающих списков.
Файл form_newForm.php
Интерактивная SVG картограмма
После этого перейдем к созданию шаблона для внутренней страницы компонента /act — создаем файл act.tpl.php и размещаем его в директории \SiteDirectory\templates\default\controllers\newcomponent\.Для создания уникального сервиса воспользуемся разработкой хабраюзера KoGoR (пользуясь случаем, хочу передать огромную благодарность за проведенный KoGor'ом труд и хорошо оформленную и интуитивно понятную статью) — инфограммой карты Российской Федерации с распределением по регионам.
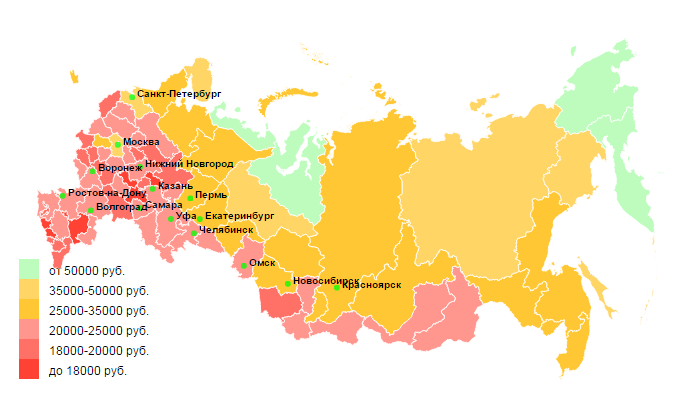
В результате, у нас должна получится примерно такая приятная карта России:

Рис.3 — Уровень зарплат работников здравоохранения по регионам России в 2014 году по данным Росстата
Файл act.tpl.php
Сейчас, конечно, всё свободное время трачу на свой проект. Поэтому, возьмусь ли за доработку по заказу — зависит от того, насколько такая доработка будет интересна/полезна моему проекту. Присылайте ТЗ в личку — надо смотреть.
А не могли бы вы написать компонент- школьный дневник для инстанта.
И сколько это будет стоить
Как раз уже должно что то родиться9 месяцев
Есть такое, на досуге выложу.батник накидать для ускорения процесса создания набора стандартных файлов нового компонента
Как раз буквально недавно запилил такую утилиту для генерации компонентов

AndroS, ничего со мной и сайтом не случилось
Здравствуйте.
А не могли бы вы написать компонент- школьный дневник для инстанта.
И сколько это будет стоить